728x90

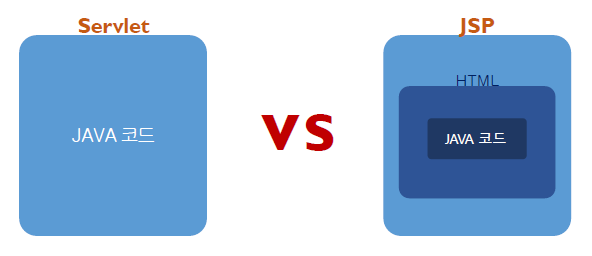
Java servlet
- 동적 웹 어플리케이션 컴포넌트 (순수 자바 코드) .java - java.resources에 생성
- 서버에서 실행되는 자바 프로그램
- java thread를 이용하여 동작(각각 처리 가능, a-a방식, b-b방식)
- 요청되면 서버에서 HTTP request에 응답하기 위해 웹 서버에서 서블릿 객체(out)를 생성 후 요청 처리(getWriter 메서드)
JSP
- 동적 웹 어플리케이션 컴포넌트 (자바 코드 사용가능) .jsp
- HTML 페이지를 만들기 위한 방법 중 하나
- 사용자가 코드를 작성한 다음 컴파일 과정을 거치지 않고, 서버에서 실행
- 웹 서버에 의해 자동으로 서블릿으로 변환 된 다음 실행

JSP + 태그
- html 코드 안에 java 코드를 삽입하기 위해서 jsp 태그 이용
종류
| jsp 태그 이름 | 생김새 | 특징 |
| 스크립트릿(scriptlet) | <% javacode /%> | 변수 선언 등 모든 자바코드 기술 가능 |
| 표현식(expression) | <%= 변수 /%> | 결과 값=변수 값 출력 |
| 지시자(directive) | <% @ /%> | 페이지 속성 지정 |
| 주석(comments) | <% -- /%> | 주석 / ctrl + shift +/ |




- 최상단부에 위치하며 <%@ %> 자동으로 들어가지만 필수

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
//자바코드
int a = 10;
if(a >= 10) {
out.println("10보다 큼"); //화면 출력
} else {
out.println("10보다 작음");
}
%>
<hr>
<%
for(int i = 1; i <= 10; i++) {
out.println("<br>" + i); //"" 넣으면 태그로 인식
}
%>
<hr>
<%
int num = 0;
if(num >= 0) {
out.println("<h6>num은 0보다 큽니다.</6>");
}
%>
<hr>
<!-- 위의 변수 num 그대로 사용가능, 화면이 하나로 연결되어 있음 -->
<% if(num >= 10) { %>
<h6> num은 10보다 큼 </h6>
<% } else { %>
<h6> num은 10보다 작음</h6>
<% } %>
<hr>
1. 구구단 3단 out.perintln과, br태그를 사용해서 브라우저 화면에 출력
<% int j = 3; %>
<% for(int k = 1; k <= 9; k++) { %>
<% out.println("<br>" + j + " * " + k + " = " + j*k); %>
<% } %>
<hr>
2. 동일한 name을 가진 체크박스 20개를 브라우저에 생성<br>
<% for(int i = 1; i <= 20; i++) { %>
<input type="checkbox" name = "test"> HTML <br>
<% } %>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//상단부 선언
int a = 10;
String str = "hello world";
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%-- ctrl + shift + / 단축키
<%
out.println(a + "<br>");
out.println(str + "<br>");
%>
--%>
<!--
html 주석은 보임
-->
<%=a %><br>
<%=str %><br>
<h2>구구단 3단을 표현식을 통해서 출력</h2>
<% for(int i = 1; i <= 9; i++) { %>
<%-- 이 부분은 html 코드가 들어가는 부분이기 때문에 그냥 적으면 출력, 변수만 <%= %>에 담아줌 --%>
ah.... <%= "3 * " + i + " = " + 3*i %><br>
<%-- 3 * <%= i %> = <%=3*i %><br> --%>
<% } %>
<h2>반복문으로 체크박스에 1~20까지 이름을 붙여서 가로 출력</h2>
<% for(int i = 1; i <= 20; i++) { %>
<%= i %> <input type="checkbox" name = "test">
<% } %>
</body>
</html>
<%@page import="java.util.HashMap"%>
<%@page import="java.util.HashSet"%>
<%@page import="java.util.ArrayList"%>
<%@page import="java.text.SimpleDateFormat"%>
<%@page import="java.util.Date"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
Date date = new Date();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
String now = sdf.format(date);
ArrayList<String> list = new ArrayList<>();
HashSet<Integer> set = new HashSet<>();
HashMap<Integer, String> map = new HashMap<>();
list.add("hong");
list.add("kim");
set.add(1);
set.add(1); // X 안들어감
set.add(10);
map.put(1, "lee");
map.put(2, "jang");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
지금: <%=now %><br>
리스트: <%=list.toString() %><br>
맵: <%=map.toString() %><br>
셋: <%=set.toString() %><br>
</body>
</html>


- section에 include로 header, footer를 삽입하여 페이지가 넘어가도 그 틀은 그대로 유지
- section의 경우 위, 아래로 html이 필요 없으므로 삭제해도 무방



<%@page import="java.util.ArrayList"%>
<%@page import="java.util.HashSet"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
/*
1. Set을 이용해서 처리
2. 1~45까지 로또번호를 생성하고 리스트에 추가
3. 중복되지 않은 숫자의 6개의 로또번호를 저장하면 됩니다.
4. 화면에 출력
*/
HashSet<Integer> set = new HashSet<>();
while(true) {
int ran = (int)(Math.random() * 45 ) + 1;
set.add(ran);
if(set.size() == 6) {
break;
}
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
로또번호: <%= set.toString() %>
</body>
</html>JSP 아키텍쳐
- jsp파일을 요청하면 웹 서버에서 jsp파일을 java코드로 변환 후 그 파일을 컴파일하고 html로 응답
- Project를 알집으로 묶어서 ▶ Tomcat에서 직접 복사 ▶ 복사된 프로젝트 실행


서버사이드 렌더링(SSR) / 클라이언트 사이드 렌더링(CSR)

Servlet


구분방법
- 서블릿을 요청하여 사용할 때 여러가지 서블릿 중에 해당하는 서블릿을 가져올 때 구분이 필요
- 아래 둘 중에 하나만 써서 맵핑
URL - Mapping (java annotation 이용)
- URL 매핑을 하지 않으면 URL주소가 너무 길어지고, 경로가 노출되어 보안에 위험
- 어노테이션을 이용, 클래스 선언부 바로 위에 작성




- out 객체 사용 → 페이지 가장 위의 jsp, servlet 확인

package com.example.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/hello") //요청에 대하여 어노테이션으로 연결
public class TestServlet extends HttpServlet{
private static final long serialVersionUID = 1L;
//특정클래스 오버라이드
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//System.out.println("헬로");
//out객체 사용법
resp.setContentType("text/html; charset=UTF-8"); //이 형태로 보여줘라, 라고 클라이언트에게 알려줌
PrintWriter out = resp.getWriter();//getWriter() 메서드 호출하면 out 객체 생성 가능
out.println("헬로"); //컨텐츠타입
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
}
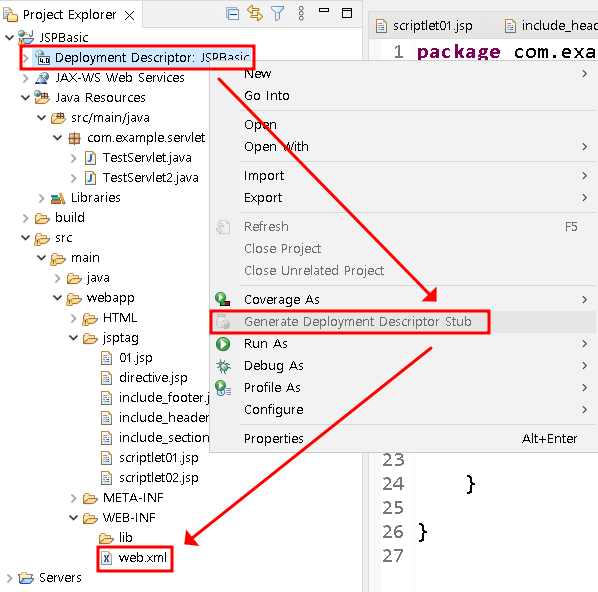
}web.xml 설정파일 수정
- extends HttpServlet 오버라이딩 후 (오른쪽 마우스 Servlet 클릭 자동 생성) 출력 내용 입력 (URL-Mapping과 같음)
- JSPBasic - Deployment Descriptor에서 오른쪽 마우스 - Generate Deployment Descriptor Stub - web.xml 생성
- web.xml: 프로젝트의 전체 설정이 들어감
- web.xml 파일에서 아래와 같이 적어서 사용



<!-- TestServlet2를 appServlet으로 선언 -->
<servlet>
<servlet-name>appServlet(변수이름)</servlet-name>
<servlet-class>com.example.servlet.TestServlet2(경로 정확히, 대소문자 구분)</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>appServlet(위의 변수(바꿀 변수)이름)</servlet-name>
<url-pattern>/melon(/절대경로, melon으로 맵핑하겠다)</url-pattern>
</servlet-mapping>package com.example.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
//web.xml에 맵핑 설정
public class TestServlet2 extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("헬로"); //콘솔창에 뜸
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
}
}HttpServlet 추상클래스

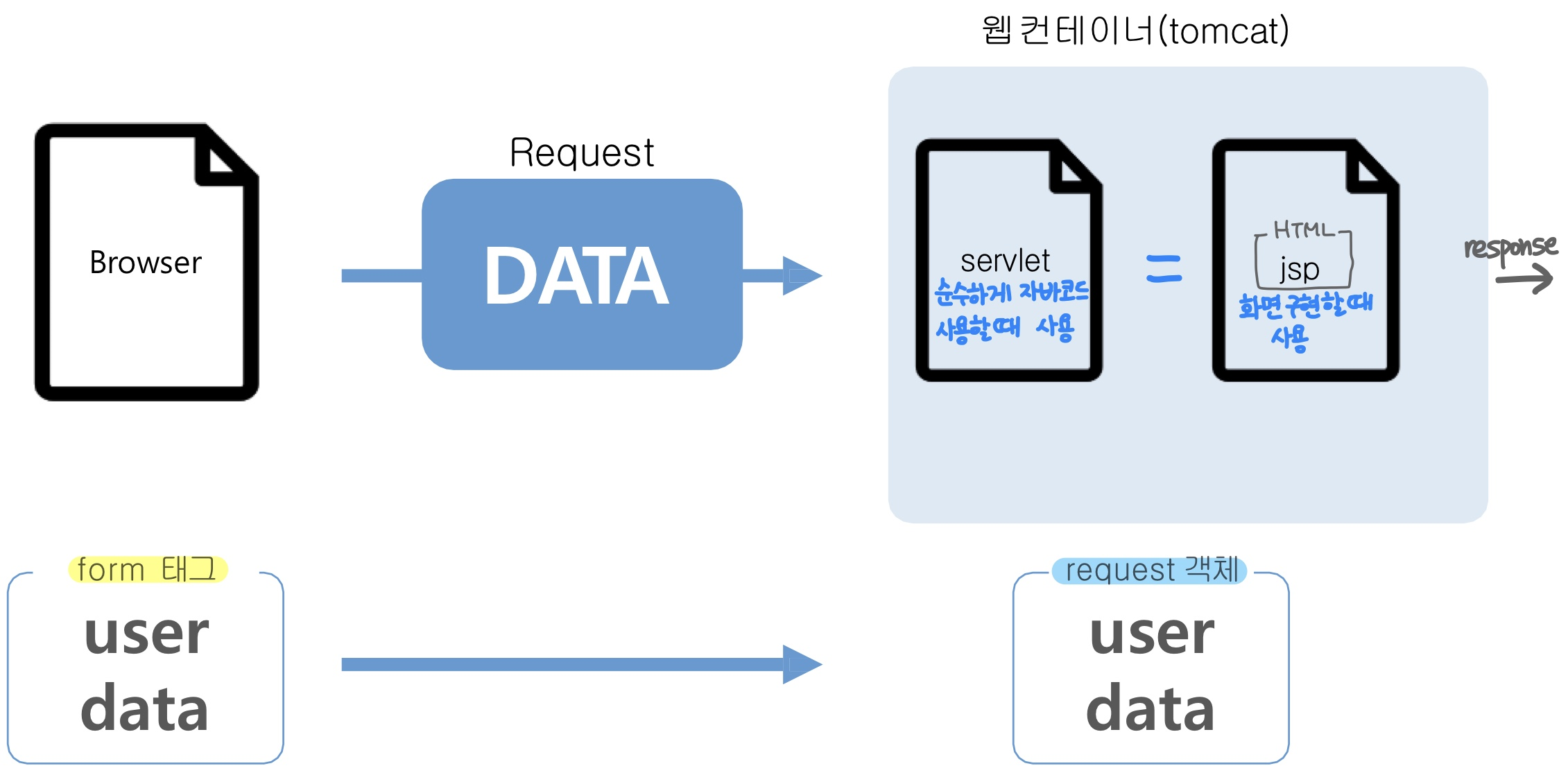
- 서버와 사용자가 브라우저를 통해 요청(request 객체)하고 응답(reponse 객체)받는 과정을 가짐
- 개발자는 서블릿으로 코딩을 하고, HttpServlet만 상속하면 위의 기능들을 사용할 수 있음
더보기

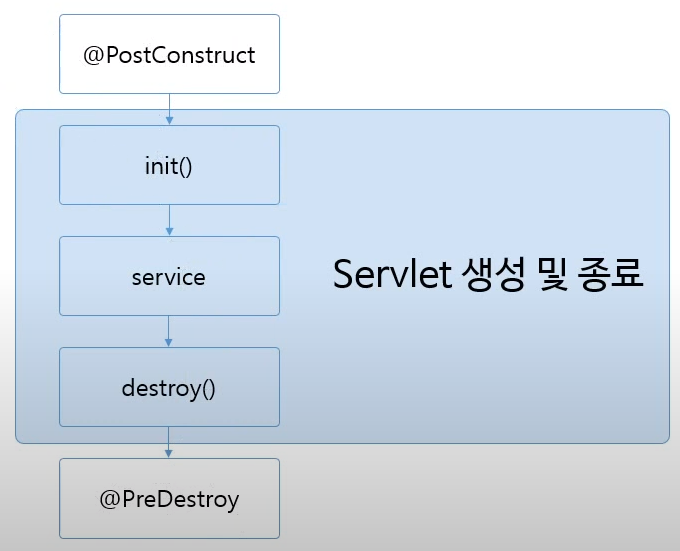
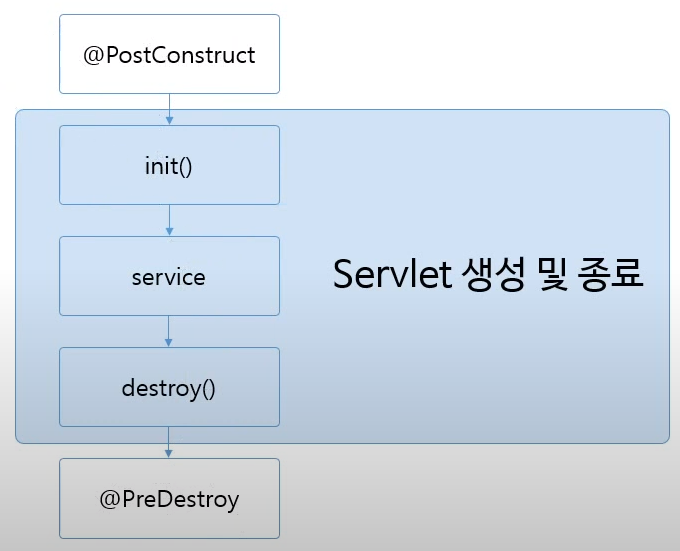
Servlet 생성주기 + 내용추가 필요

HttpRequset

- 브라우저가 서버에 요청하는 방식이 get, post로 두가지 (비교 필수)
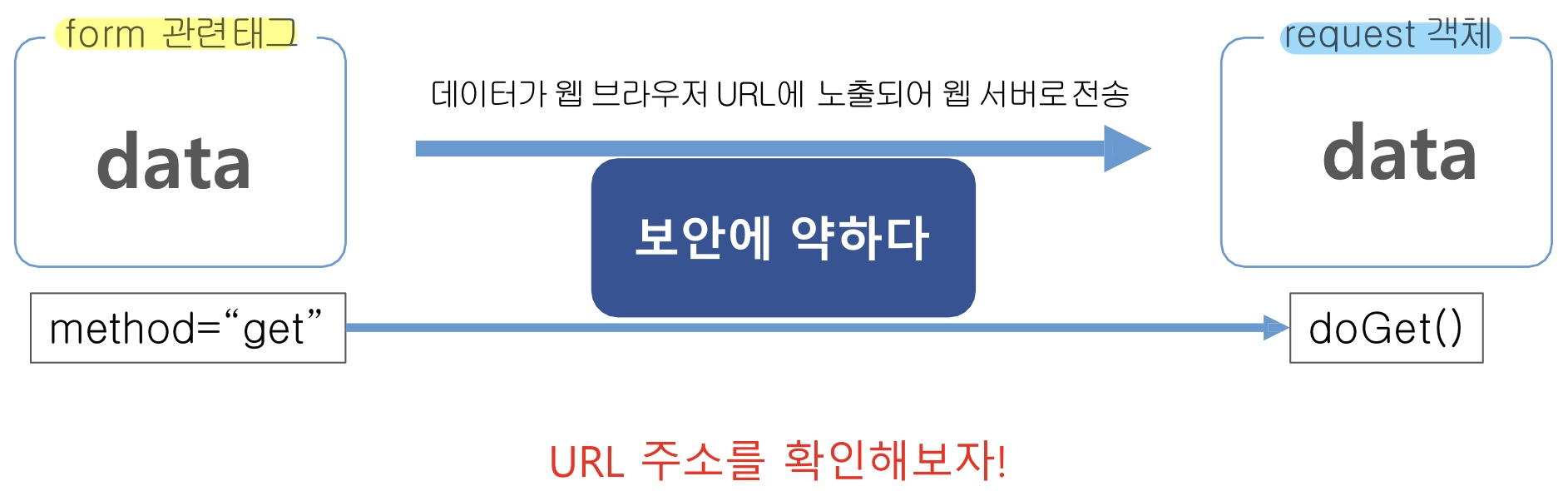
GET 방식

- 서버에 데이터를 요청하는 용도
- 데이터가 URL 주소에 묻어서 감
- 비밀번호 등도 같이 들어가서 보안성에 취약 (중요 데이터X)
- 전송할 수 있는 데이터 크기가 정해져 있음
- form태그가 반드시 필요하지는 x = 주소에 직접 적어 보낼 수 있음
1. a태그 사용
<a href="~~.jsp? 변수명1=값1 & 변수명2 = 값2"> </a>
→ 밑줄로 넘어가고 강제로 파라미터 값 전달
2. form태그의 action에 다음 경로 지정한 후 request로 파라미터 값 받아온 후 출력
1.


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
get방식은 반드시 폼태그가 필요한 것은 아니며,
주소를 통해서 강제로 파라미터값을 전달 할 수 있습니다.
?변수명 = 값
여러 값이라면 &조건으로 연결
-->
<a href="req_get04.jsp?name=홍길동&age=20">get방식 queryString이용하기</a>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//a태그로 넘어오는 값 출력
String name = request.getParameter("name");
String age = request.getParameter("age");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
주소에 강제로 넘겨준 값:
<%=name %><br> 주소에 강제로 넘겨준 값:
<%=age %><br>
</body>
</html>2.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- action에는 지정된 페이지의 경로 -->
<!-- post방식은 form태그가 필요하고 method="post"를 적습니다 -->
<!-- 이 페이지는 get 방식 -->
<form action="req_get02.jsp">
아이디:<input type="text" name="id" value="ab123"> <br>
비밀번호:<input type="password" name="pw"><br> 동의항목 <input
type="checkbox" name="agree" value="agree의 값">동의1 <input
type="checkbox" name="agree" value="2">동의2 <input
type="checkbox" name="agree" value="3">동의3 <input
type="submit" value="확인">
</form>
</body>
</html><%@page import="java.util.Arrays"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//리퀘스트객체에서 관련정보 얻기
StringBuffer url = request.getRequestURL();//전체주소
String uri = request.getRequestURI();//전체주소 - 포트번호 = 뺀 값
String path = request.getContextPath();//프로젝트 식별이름
String remoteAddr = request.getRemoteAddr();//IP주소
//단일값
String id = request.getParameter("id");
String pw = request.getParameter("pw");
//다중값
String[] agrees = request.getParameterValues("agree");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
url:
<%=url %><br> uri:
<%=uri %><br> 컨패스:
<%=path %><br> 접속한 주소:
<%=remoteAddr %><br> 아이디:
<%=id %><br> pw:
<%=pw %><br> 동의항목:
<%=Arrays.toString(agrees) %><br>
</body>
</html>POST 방식
- 서버에 데이터를 전송는 용도
- 데이터가 URL 주소에 묻어나가지 않음
- 데이터가 남지 않기 때문에 보안성에 강함 (중요 데이터 o / id, pw, 회원가입 등)
- 전송할 수 있는 데이터 크기의 제한이 없음, 대량의 데이터
- form 태그가 반드시 필요 (body태그에 form태그 有)

form 태그 안에 method = "post" 적어서 사용
post 방식은 맨 앞에 한글처리 필수: request.setCharacterEncoding("UTF-8");


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- post방식은 method="post" 적기 -->
<form action="req_post02.jsp" method="post">
아이디:<input type="text" name="id"> 이메일:<input type="email"
name="email"><br> <input type="submit" name="확인"><br>
</form>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8"); //post한글처리, 맨 앞에서 해줘야 함
String id = request.getParameter("id");
String email = request.getParameter("email");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%=id %><br>
<%=email %><br>
</body>
</html>한글 처리

오늘 하루
더보기
기억에 남는 부분
-
-
어려운 부분
-
-
문제 해결 부분
-
-
728x90
'Server > JSP' 카테고리의 다른 글
| [JSP] MVC2 패턴 - 회원가입, 로그인, 회원정보 수정, 탈퇴 (0) | 2022.12.06 |
|---|---|
| [JSP] MVC2, JSTL, 형변환태그 (0) | 2022.12.02 |
| [JSP] 예외처리 - 예외페이지, forward, JAVA Bean (0) | 2022.12.01 |
| [JSP] 내장 객체(request, response, out, application), cookie, session, path (0) | 2022.11.30 |
| [JSP] 개발 환경 설정 (2) | 2022.11.29 |
