
JSP에서 공부할 핵심 개념
- JAVA 언어 복습
- 화면구현 언어 HTML 의 미리보기
- 서버 VS 클라이언트
- 서버사이드 렌더링
- Request(요청), Response(응답), session
- 포워딩 (화면을 이동하는 방식)
- MVC 2 모델 (아키텍처 부분)
- 게시판 맛보기
| 짝 | Python | Js | Java |
| Django | NodeJs | JSP, Spring |
웹 프로그래밍
- 웹 어플리케이션을 구현하는 행위로 웹을 기반으로 작동되는 프로그램
- 웹: 인터넷 서비스의 한가지 형태이며, 인터넷은 네트워크가 연결되어 있는 형태
- 서버 = 컴퓨터
| 웹 어플리케이션 | JSP 웹 어플리케이션 | |
| 장점 | 사용자: 별도의 설치 없이 프로그램 사용 | 특정 운영체제가 아니더라도 호환성의 문제가 없음 실제 코드가 프로그램에 노출되지 않기 때문에 보안상의 장점이 있음 |
| 개발자: 사용자용 프로그램을 별도로 제작 x html이용하여 사용자ui를 구축하기 때문에 개발에 소요되는 시간과 노력이 줄어듬 |
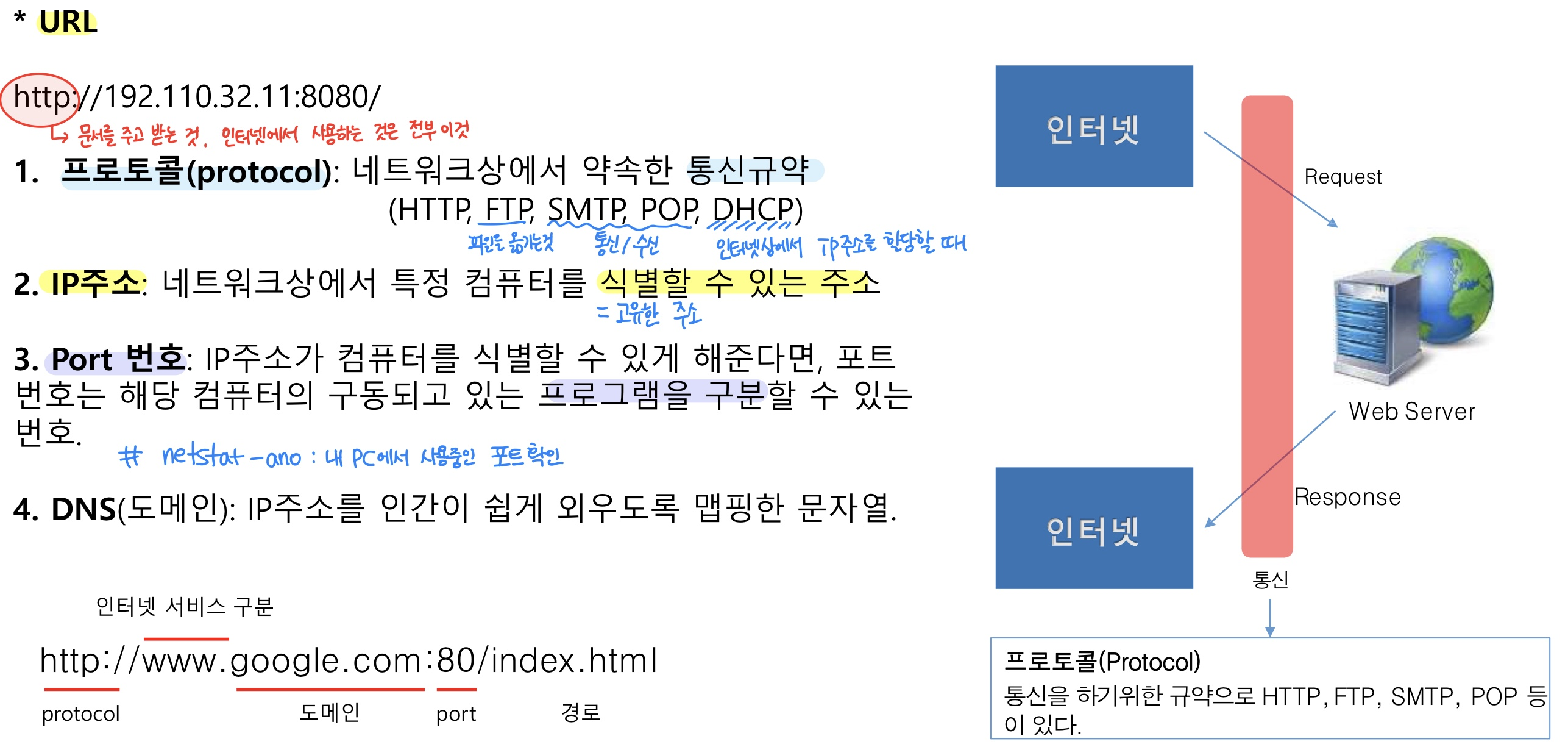
URL

프로토콜 / IP주소 / Port번호 / DNS(도메인)
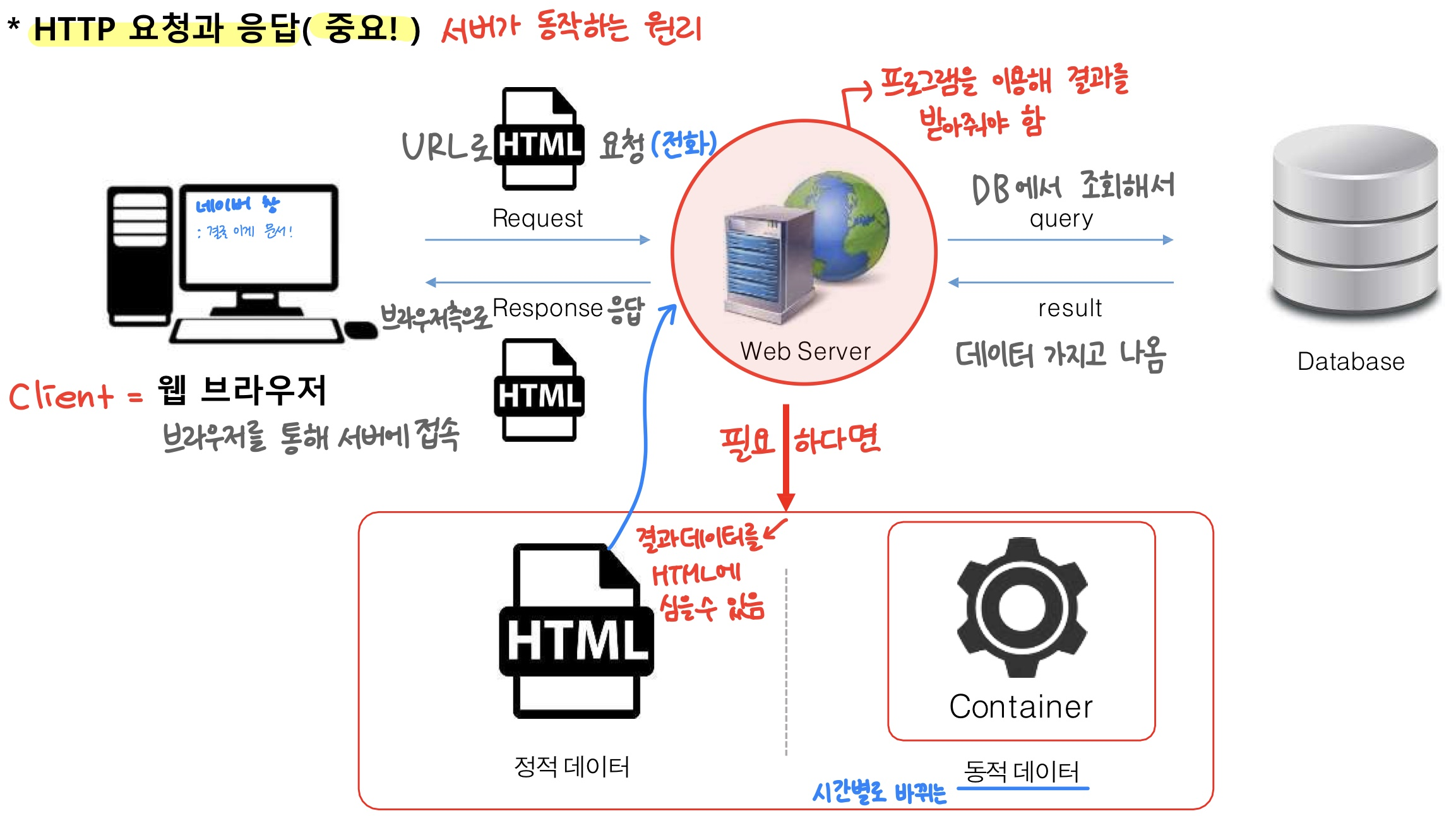
HTTP 요청, 응답

- HTTP 프로토콜: HTML문서를 전송하는 프로토콜
- 웹 브라우저가 웹 서버의 페이지를 요청
서버는 해당 파일을 찾아 HTTP 응답을 통해 클라이언트에게 전송 - 웹서버로부터 전송된 페이지를 응답페이지
브라우저는 응답페이지를 해석(렌더링)하여 화면에 보여줌
웹 프로그래밍을 하기 위해 필요한 학습
1. JAVA : JAVA 웹 어플리케이션을 구현하기 위한 선행학습
2. HTML : 웹 어플리케이션을 구현하기 위한 틀
3. CSS : 웹 어플리케이션의 레이아웃 및 스타일을 지정하는 언어
4. JavaScript : 클라이언트의 기능 동작을 구현하기 위한 언어
HTML
- Hyper Text Markup Language
- 정적인 웹페이지를 만드는 언어
<!DOCTYPE html>
<html>
<head>
<meta charset =="UTF 8>
<title HTML 태그 title>
</head>
<body>
<!--내용-->
</body>
</html>HTML 태그
| 블럭요소 | 인라인요소 |
| 전체영역을 감쌈 | 태그의 값에 넣은 크기가 내 값이 됨 |
| 줄바꿈과 블럭크기를 가짐 | 줄바꿈이 없음 |
| <블럭 <블럭/> /> O | <인라인 <인라인/> /> O |
| <블럭 <인라인/> /> O | |
| <h1> </h1> <p> </p> <div> </div> 영역 <ul> </ul> <ol> </ol> <table> </table> <form> <form> |
<sapn> </sapn> 영역 <strong> </strong> <small> </small> <a> </a> <img src="경로"> <input> |
form 태그
- input 태그: 데이터를 입력하기 위해 사용되는 태그
- type 속성
| text | text 데이터 입력 |
| password | 비밀번호 입력 |
| checkbox | 여러개 체크 가능 |
| radio | 하나만 체크 가능(동그라미) |
| select | 리스트 형태의 데이터 사용 |
| textarea | 장문의 글 |
| button | 버튼 형태, value 지정하여 버튼 안에 들어갈 문자열 입력 |
| submit | form내의 데이터를 서버로 전송할 때 사용 (반드시 必) |
| reset | form내의 데이터 초기화 |
| file | 파일 업로드 |
2022.12.13 - [HTML/CSS] - [HTML] Visual Studio Code 설치 및 HTML 태그
[HTML] Visual Studio Code 설치 및 HTML 태그
Visual Studio Code 설치 및 폴더 연결 홈페이지로 들어가 다운로드 받은 후 폴더 연결 https://code.visualstudio.com/ Visual Studio Code - Code Editing. Redefined Visual Studio Code is a code editor redefined and optimized for building
j-won950101.tistory.com
WAS (서버 역할)
2022.11.29 - [클라이언트/JSP] - [JSP] 개발 환경 설정
[JSP] 개발 환경 설정
Eclipse 기존에 사용하던 eclipse와 합쳐서 사용하지 않으려면 설치된 eclipse의 workspace 경로를 바꿔줘야 함 course - jsp - workspace 폴더 생성 이클립스 실행시 커피콩 모양 확인 커피콩 모양이 나오지 않
j-won950101.tistory.com
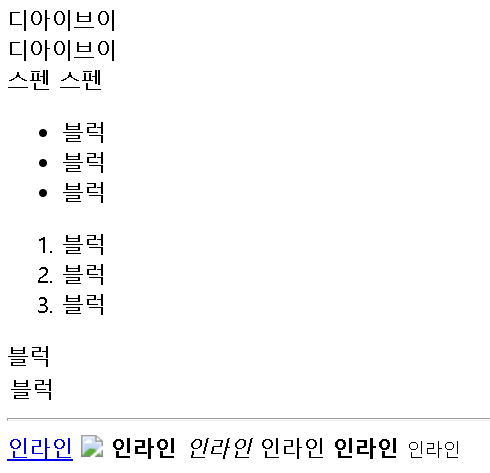
실습

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
블럭요소
1. 블럭요소는 블럭의 성질을 가집니다. 줄바꿈 블럭크기를 가집니다.
2. 블럭요소는 블럭요소, 인라인요소를 자식태그로 가질 수 있습니다.
-->
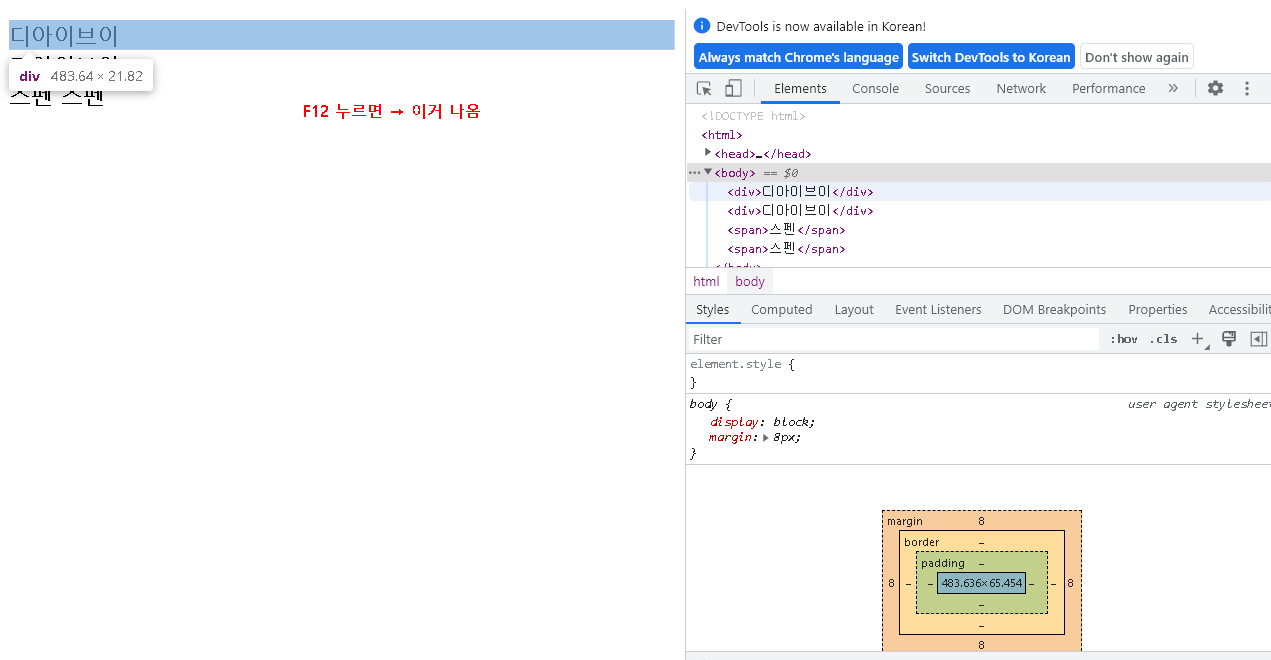
<div>디아이브이</div>
<div>디아이브이</div>
<span>스펜</span>
<span>스펜</span>
<ul>
<li>블럭</li>
<li>블럭</li>
<li>블럭</li>
</ul>
<ol>
<li>블럭</li>
<li>블럭</li>
<li>블럭</li>
</ol>
<form>
블럭
</form>
<table>
<tr>
<td>블럭</td>
</tr>
</table>
<hr>
<!--
인라인요소
1. 인라인 요소는 줄바꿈이 없습니다. 한줄로 출력
2. 인라인 요소는 인라인요소만 자식으로 가질 수 있습니다.
-->
<a href="#">인라인</a>
<img src="#">
<b>인라인</b>
<i>인라인</i>
<span>인라인</span>
<strong>인라인</strong>
<small>인라인</small>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- src에는 경로 들어갑니다 -->
<img alt="1" src="1.png" width="200px" height="200px">
<img alt="2" src="2.png">
<hr>
<!-- 다른페이지 링크 -->
<a href="https://www.naver.com/">네이버이동</a>
<br>
<a href="hello.html">hello 이동</a>
<br>
<!-- 태그의 중첩 -->
<a href="https://www.daum.net">
<img alt="제목" src="1.png">
</a>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table border="1" align="center">
<tr>
<td>제목</td>
<td>내용</td>
<td>성별</td>
<td>주소</td>
<td rowspan="4">비고</td>
</tr>
<tr>
<td>아</td>
<td>녀</td>
<td>하</td>
<td>ㅅ</td>
</tr>
<tr>
<td>ㄴ</td>
<td>ㅇ</td>
<td> </td>
<td>ㅠ</td>
</tr>
<tr>
<td colspan="4" align="right">결과</td> <!-- 1행 1열 -->
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- form태그는 사용자가 입력한 값을 그대로 받아서 서버에 전송할 때 사용합니다 -->
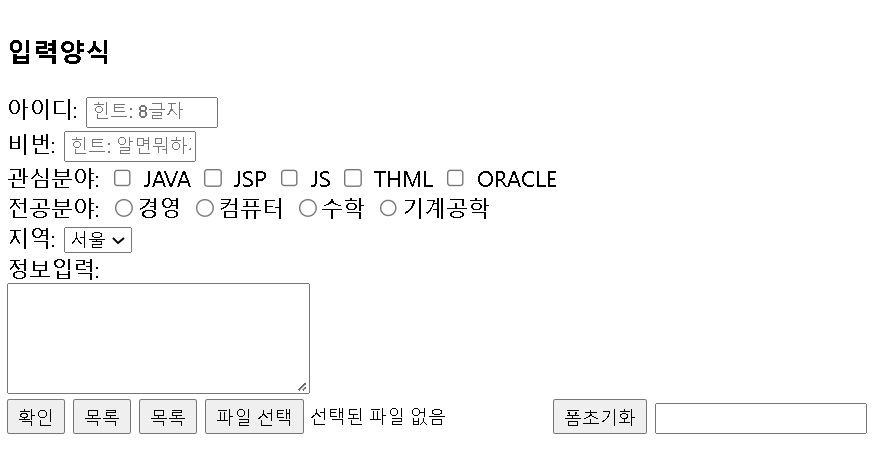
<form>
<h3>입력양식</h3>
아이디: <input type="text" placeholder="힌트: 8글자" maxlength="8" size="10"> <br>
비번: <input type="password" placeholder="힌트: 알면뭐하게" size = "10"> <br>
<!-- checkbox, radio속성은 반드시 name속성을 통일 시켜서 하나의 그룹으로 묶습니다. -->
<!-- checkbox 다중행 여러개 선택가능, radio는 단 1개 선택가능 -->
관심분야:
<input type="checkbox" name = "inter"> JAVA
<input type="checkbox" name = "inter"> JSP
<input type="checkbox" name = "inter"> JS
<input type="checkbox" name = "inter"> THML
<input type="checkbox" name = "inter"> ORACLE
<br>
전공분야:
<input type="radio" name = "major" >경영
<input type="radio" name = "major" >컴퓨터
<input type="radio" name = "major" >수학
<input type="radio" name = "major" >기계공학
<br>
<!-- name이란 속성은 다 가지고 있어야 함. 나중에 식별할 때 사용됨 -->
지역:
<select name = "region">
<option>서울</option>
<option>경기</option>
<option>부산</option>
<option>인천</option>
</select>
<br>
정보입력:
<br>
<textarea rows="5" cols="30"></textarea>
<br>
<!-- form태그의 데이터를 서버로 전송하는 역할 -->
<!-- 내용을 바꾸고 싶을때는 value 사용 -->
<input type="submit" value="확인">
<!-- button 만드는 법 2가지 -->
<input type="button" value="목록">
<button type="button">목록</button>
<input type="file">
<input type="reset" value="폼초기화">
<input type="number" value="숫자입력">
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
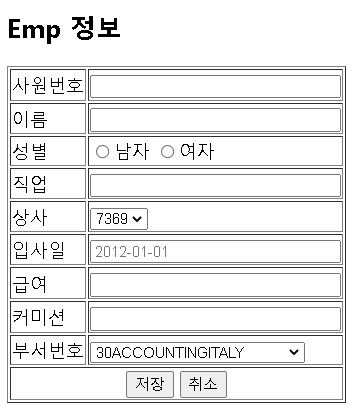
<h2>Emp 정보</h2>
<!-- name 사용하는거 잊지 말기 -->
<!-- table을 (<) form 태그로 감싸는게 좋음 -->
<form>
<!-- 전체 테두리 <table border> 많어도 기본 1 값이 적용
<table border=1> <table border=2> 숫자를 넣으면 테두리가 점점 커짐 -->
<table border="1">
<!-- tr(행) 하나에는 td(열) 두개 -->
<tr>
<td>사원번호</td>
<td> <input type="text" maxlength="10" size="30" name = "emp_num"> </td>
</tr>
<tr>
<td>이름</td>
<td> <input type="text" maxlength="10" size="30" name = "name"> </td>
</tr>
<tr>
<td>성별</td>
<td> <input type="radio" name = "gender" >남자
<input type="radio" name = "gender" >여자 </td>
</tr>
<tr>
<td>직업</td>
<td> <input type="text" maxlength="10" size="30" name = "job"> </td>
</tr>
<tr>
<td>상사</td>
<td> <select name = "manager">
<option>7369</option>
<option>7469</option>
<option>7569</option>
<option>7669</option>
</select>
</td>
</tr>
<tr>
<td>입사일</td>
<td> <input type="text" placeholder="2012-01-01" maxlength="10" size="30" name = "hiredate"> </td>
</tr>
<tr>
<td>급여</td>
<td> <input type="text" maxlength="10" size="30" name = "sal"> </td>
</tr>
<tr>
<td>커미션</td>
<td> <input type="text" maxlength="10" size="30" name = "commi"> </td>
</tr>
<tr>
<td>부서번호</td>
<td> <select name = "dep_num">
<option>10ACCOUNTINGNEWYORK</option>
<option>20ACCOUNTINGSEOUL</option>
<option>30ACCOUNTINGITALY</option>
<option>40ACCOUNTINGPARIS</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="저장">
<input type="reset" value="취소">
</td>
</tr>
</table>
</form>
</body>
</html>
TIP
- F12: 개발자 모드

- F12 눌러서 보다가 처음보는 html 태그가 있을때 참고할 수 있는 사이트: w3school
https://www.w3schools.com/
W3Schools Free Online Web Tutorials
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
오늘 하루
기억에 남는 부분
-
-
어려운 부분
-
-
문제 해결 부분
-
-
'클라이언트 > HTML & CSS' 카테고리의 다른 글
| [HTML] Flex 문법 (0) | 2022.12.27 |
|---|---|
| [HTML] Float, Position (Box layout) (0) | 2022.12.22 |
| [HTML] padding(패딩), margine(마진), box-sizing(속성) (0) | 2022.12.21 |
| [HTML] CSS 문법 (선택자, 폰트&텍스트, display, background) (0) | 2022.12.20 |
| [HTML] Visual Studio Code, HTML 태그 (0) | 2022.12.13 |
