728x90

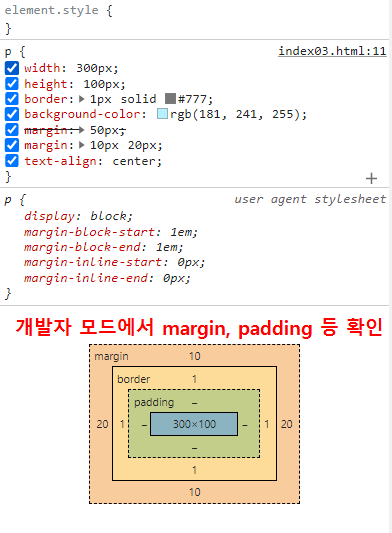
box 크기 = border(윤곽) + 컨텐츠크기 + padding
padding(패딩) [매우 중요]
- 박스 속성은 웹 페이지의 레이아웃을 구성할 때 가장 중요한 속성
- border(윤곽)을 기준으로 안쪽으로 들어오는 여백
- width 속성과 height 속성과 별도로 적용
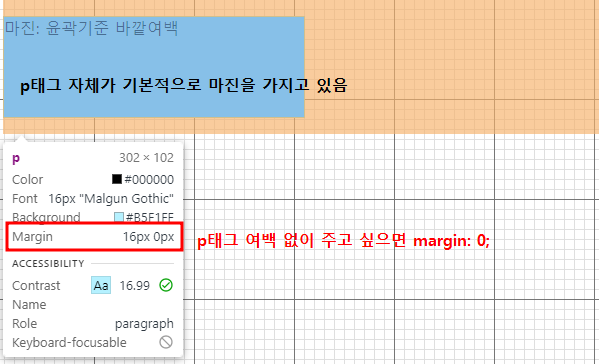
margin(마진) [매우 중요]
- 윤곽을 기준으로 바깥쪽 여백
- 상자와 상자간의 거리를 벌릴 때 사용
- width 속성과 height 속성과 별도로 적용
box-sizing
- width 속성과 height 속성을 변경할 수 있는 CSS3 속성
- float 쌓아올릴 때 사용 (넘어가는 것을 방지)
1. 기본 너비 공식
content-box = width + border + padding
2. 기본 너비 공식 - padding, border
boxing-size: border-box

실습

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
width: 300px;
height: 100px;
/* border: 1px solid blue; */
border-bottom: 1px solid darkcyan;
border-top: 1px solid darkcyan;
border-left: 1px solid darkcyan;
border-right: 1px solid darkcyan;
border-radius: 10px; /* 100%하면 동그라미 나옴 */
}
</style>
</head>
<body>
<p>윤곽</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body {background-image: url('img/check.jpg');}
p {
width: 300px;
height: 100px;
border: 1px solid #777;
background-color: rgb(243, 170, 161);
/* padding: 10px; */
/* padding: 10px 20px 30px 40px; 위, 오른쪽, 아래, 왼쪽 (시계방향) */
/* padding: 10px 30px; 위아래, 좌우 */
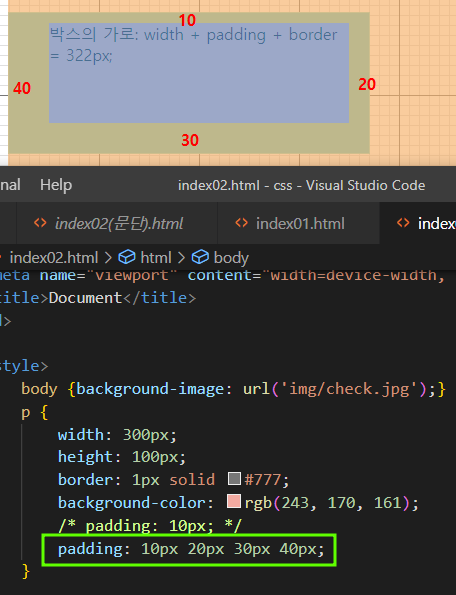
padding: 10px 20px 30px; /* 위, 좌우, 아래 */
box-sizing: border-box; /* border, padding 빠짐, 상자의 크기를 border, padding을 제외하고 계산 */
}
</style>
<body>
<p>
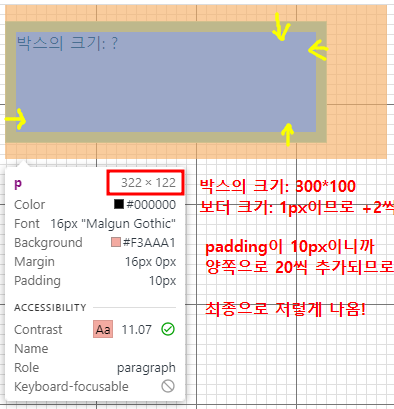
박스의 가로: width + padding + border = 322px;
</p>
</body>
</html>



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {background-image: url('img/check.jpg');}
p {
width: 300px;
height: 100px;
border: 1px solid #777;
background-color: rgb(181, 241, 255);
/* margin: 30px; */
/* margin: 10px 20px 30px 40px; 위, 오른쪽, 아래, 왼쪽 (시계방향) */
/* margin: 10px 20px 30px; 위, 좌우, 아래 */
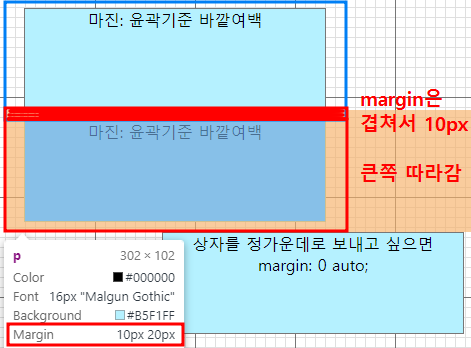
margin: 10px 20px;
text-align: center; /* 안에 들어있는 컨텐츠의 가운데 정렬 */
}
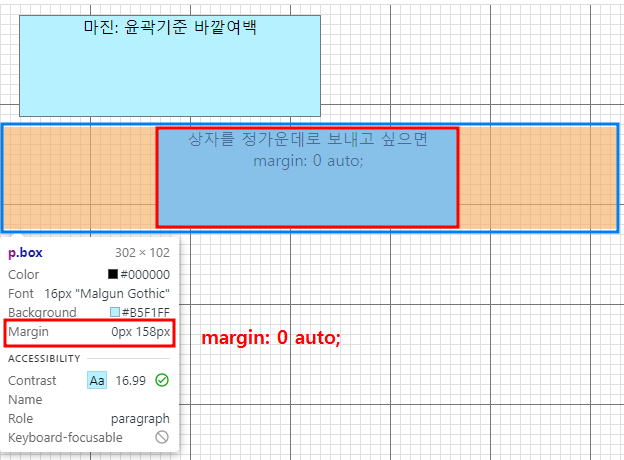
.box {
margin: 0 auto; /* 박스크기가 지정되어 있어야 함 */
}
</style>
</head>
<body>
<p>
마진: 윤곽기준 바깥여백
</p>
<p>
마진은 겹칩<br>
패딩은 안 겹침
</p>
<p class="box">
상자를 정가운데로 보내고 싶으면 margin: 0 auto;
</p>
</body>
</html>버튼 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.btn-wrap {
background-color: #19ce60;
border: none;
color: white;
font-size: 20px;
font-weight: 500;
padding: 20px 50px;
cursor: pointer; /* 손가락 */
text-decoration: none;
}
.btn-wrap:hover {
background-color: #898c8a;
}
</style>
</head>
<body>
<button type="button" class="btn-wrap">naver 버튼</button>
<a href="#" class="btn-wrap">naver 버튼</a> <!-- a태그에 담아도 똑같이 나옴 -->
</body>
</html>사이트 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {padding: 0; margin:0; list-style: none;}
img {height: auto; max-width: 100%;} /* 이미지 자체의 비율 유지 */
/* 고정형으로 계속 사용 */
/* .gnb li {display: inline;}
.gnb li a {
display: inline-block;
} */
#menu {
background-color: rgb(50, 50, 50);
text-align: center;
}
.wrap li { display: inline; }
.wrap li a {
box-sizing: border-box;
display: inline-block;
width: 80px;
height: 80px;
line-height: 80px; /* 글자 수평 정렬 */
color: white;
text-decoration: none;
font-size: 15px;
}
.wrap li a:hover {
border-bottom: 3px solid white;
}
.sec {
margin: 0 auto;
width: 1020px;
/* margin-top이 아닌 margin:50px을 주면 좌우에 margin이 들어가므로 가운데 정렬이 되지 않음 */
margin-top: 50px;
}
.box {
border: 1px solid black;
padding: 30px;
}
</style>
</head>
<body>
<!-- 호버가 border-bottom -->
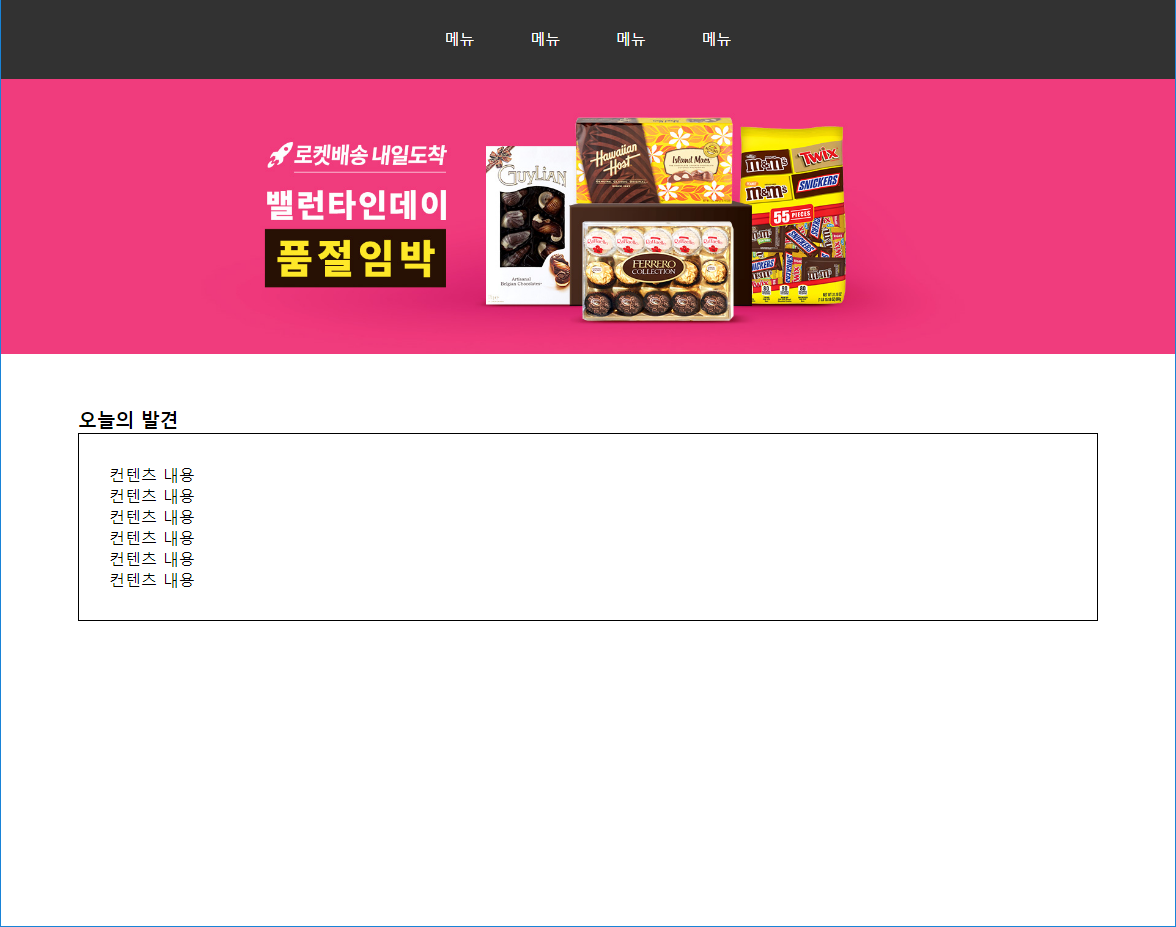
<header id="menu">
<ul class="wrap">
<li><a href="#">메뉴</a></li>
<li><a href="#">메뉴</a></li>
<li><a href="#">메뉴</a></li>
<li><a href="#">메뉴</a></li>
</ul>
</header>
<article>
<img src="img/head.jpg" alt="배너1">
</article>
<section class="sec">
<h3>오늘의 발견</h3>
<div class="box">
컨텐츠 내용<br>
컨텐츠 내용<br>
컨텐츠 내용<br>
컨텐츠 내용<br>
컨텐츠 내용<br>
컨텐츠 내용<br>
</div>
</section>
</body>
</html>2022.12.20 - [HTML/CSS] - [HTML] CSS 문법 (선택자, 폰트&텍스트, display, background)
[HTML] CSS 문법 (선택자, 폰트&텍스트, display, background)
CSS 문법 각각의 스타일 속성에 다양한 값을 입력 동일한 속성 중첩가능 ▶ 마지막 속성만 적용 css 적용방법 = 순서는 가장 가까운 순서부터 1. 인라인 시트 태그 style 속성 < tag style = ' ' > { } 중괄
j-won950101.tistory.com
오늘 하루
더보기
기억에 남는 부분
-
-
어려운 부분
-
-
문제 해결 부분
-
-
728x90
'클라이언트 > HTML & CSS' 카테고리의 다른 글
| [HTML] Flex 문법 (0) | 2022.12.27 |
|---|---|
| [HTML] Float, Position (Box layout) (0) | 2022.12.22 |
| [HTML] CSS 문법 (선택자, 폰트&텍스트, display, background) (0) | 2022.12.20 |
| [HTML] Visual Studio Code, HTML 태그 (0) | 2022.12.13 |
| [JSP&HTML] 웹 프로그래밍, HTML 태그 (0) | 2022.11.28 |
