
JS ES6 문법
- 기본문법 - 리액트 쓰려면 사용
let
- { } 스코프, 중복 선언x
- var 대신 사용 - var는 함수 스코프 (차이 알기)
1. let 변수는 { } 스코프
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- let 변수 -->
<script>
let x = 1;
//let x = 1; 중복 선언x
//let 변수는 중괄호 스코프
if(true) {
let x = 10;
console.log(x); //10
}
console.log(x); //1
</script>
</body>
</html>2. var 변수는 함수 스코프
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="list"> <!-- list에 걸고, 이벤트 위임시키면 됨 -->
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
<li>목록4</li>
</ul>
<script>
var lis = document.querySelectorAll(".list li"); //배열로 4개
//var는 함수 스코프
for(var i = 0; i < lis.length; i++) {
lis[i].onclick = function() {
console.log(i);
};
}
</script>
</body>
</html>- 예제에서 { }라서(함수 스코프가 아니어서) i를 기억하고 있음
- var 변수 console.log(i); //4가 나옴
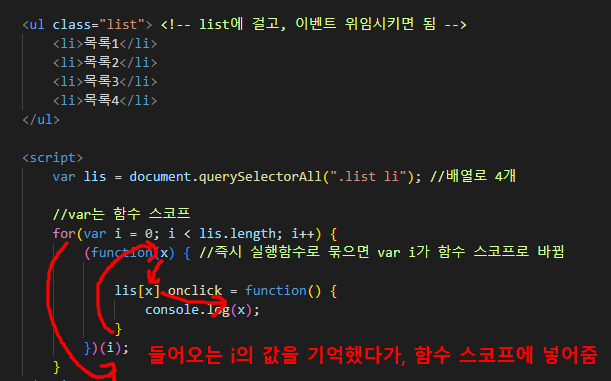
3. var 변수는 함수 스코프 - 즉시 실행 함수로 묶어서 var i를 함수 스코프로 바꿈

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="list"> <!-- list에 걸고, 이벤트 위임시키면 됨 -->
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
<li>목록4</li>
</ul>
<script>
var lis = document.querySelectorAll(".list li"); //배열로 4개
//var는 함수 스코프
for(var i = 0; i < lis.length; i++) {
(function(x) { //즉시 실행함수로 묶으면 var i가 함수 스코프로 바뀜
lis[x].onclick = function() {
console.log(x);
}
})(i);
}
</script>
</body>
</html>- 즉시 실행 함수로 묶으면서 함수 안에서만 기억되므로 = var 변수를 지역변수로 만들어 줘서
제대로 된 결과값 나옴
4. let 변수는 { } 스코프 - { } 안에서만 기억함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="list"> <!-- list에 걸고, 이벤트 위임시키면 됨 -->
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
<li>목록4</li>
</ul>
<script>
let lis = document.querySelectorAll(".list li");
for(let i = 0; i < lis.length; i++) {
lis[i].onclick = function() {
console.log(i);
}
}
</script>
</body>
</html>- 제대로 된 결과값 나옴
const
- 상수, 값 변경x
- 배열 ▶ 기존 배열의 값 변경O, 배열값 추가 O
- 객체 ▶ (상수의 개념이기 때문에) 통째로 바꾸기X
객체안의 값 변경O, 객체값 추가O

즉시 실행 함수 & 함수의 가변인자 참고
2022.12.28 - [클라이언트/JavaScript] - [JavaScript] 함수, 변수scope, Closure & lexical scoping, JSON(객체)
[JavaScript] 함수, 변수scope, Closure & lexical scoping, JSON(객체)
함수 java script에서 함수는 1급 최상위 함수 객체지향 프로그래밍 언어에서 훨씬 더 많은 기능을 함 사용자 정의 함수 - 선언적 함수 & 익명 함수 선언적 함수 이름 有 접근제어자 X return 값이 없을
j-won950101.tistory.com
실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//상수
const gender = "남자";
// gender = "여자"; 상수의 개념이라서 못 바꿈
console.log(gender);
//배열
const arr = [1, 2, 3];
// arr = [1]; //배열 통째로 변경x
arr[0] = 10; //배열값 변경
arr.push(4); //배열값 추가
console.log(arr); //[10, 2, 3, 4]
//객체
const obj = {name: "홍길동"};
// obj = {name: "이순신"}; //객체를 통째로 변경x
obj["name"] = "이순신"; //객체값 변경
obj["age"] = 10; //객체 값 추가
console.log(obj); //{name: '이순신', age: 10}
</script>
</body>
</html>spread operator (전개구문)
- 반복 가능한 곳에 적용 가능한 문법
- ... 사용 (num의 요소들을 추출)
- 배열의 요소를 풀어서(전개) 추가
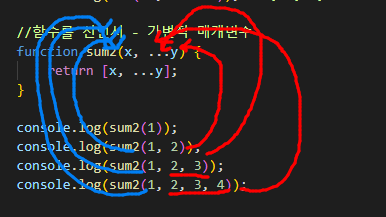
1. 가변적 매개변수
- 몇개든 들어갈 수 있는 매개변수
- 함수 선언시 가변적 매개변수는 반드시 맨 마지막에 선언
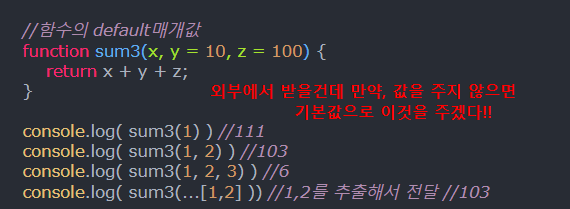
2. default 매개변수
- 외부에서 받는 매개변수의 값이 없으면 기본값으로 설정할 매개값


1. spread operator (전개구문) 기본
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//전개구문 - 반복이 가능한 요소에서만 (객체에서 안됨)
let arr = [1, 2, 3];
console.log(...arr); //1 2 3 배열 자체가 풀어져서 나옴
let str = "hello";
console.log(...str); //h e l l o
console.log([...str]); //['h', 'e', 'l', 'l', 'o'] 뜯어진 요소 배열에 넣기 쌉가능
//배열의 추가
let arr3 = [1, 2, 3, arr]; //배열 안에 배열 넣는 것
console.log(arr3); //[1, 2, 3, Array(3)]
let arr2 = [1, 2, 3, ...arr];
console.log(arr2); //[1, 2, 3, 1, 2, 3]
//배열의 중간에 추가
let arr4 = [1, 2, 3, ...arr, 5]; //[1, 2, 3, 1, 2, 3, 5]
//배열의 복사
let arr5 = [...arr];
console.log(arr5); //[1, 2, 3]
//배열의 연결
let arr6 = [...arr, ...arr2, ...arr4];
console.log(arr6);
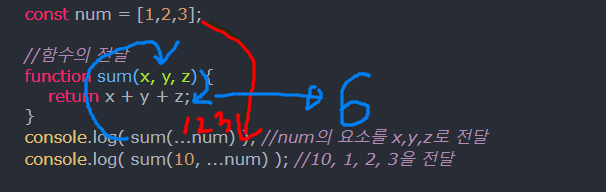
function sum(x, y, z) {
return x + y + z;
}
console.log(sum(...arr)); //6
console.log(sum(10, ...arr)); //13
console.log(sum(10, 1)); //NaN, 매개변수가 부족하면 안 나옴
</script>
</body>
</html>- js는 유연해서 매개변수가 많으면 알아서 잘라서 넣어주지만, 부족하면 결과가 제대로 나오지 않음 = NaN
2. 전개구문의 가변적 매개변수, default 매개변수
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function sum(x, y, z) { //js는 매개변수가 지켜지지 않아도 호출이 됨
return x + y + z;
}
let arr = [1, 2, 3];
// sum(arr[0], arr[1], arr[2]);
console.log(sum(...arr)); //1, 2, 3
console.log(sum(10, ...arr));//10, 1, 2, 3 → 13 (3 짤림)
//함수를 선언시 - 가변적 매개변수(반드시 맨 마지막에 선언)
function sum2(x, ...y) {
return [x, ...y];
}
console.log(sum2(1));
console.log(sum2(1, 2));
console.log(sum2(1, 2, 3));
console.log(sum2(1, 2, 3, 4));
//함수의 defult 매개변수
function sum3(x, y = 10, z = 100) {
return x + y + z;
}
console.log(sum3(1)); //111
console.log(sum3(1, 2)); //103, x=1, y=2
console.log(sum3(1, 2, 3)); //6, x=1, y=2, z=3
console.log(sum3(...arr)); //6 spread operator 사용가능
</script>
</body>
</html>Destructuring assignment (구조 분해 할당)
- 반대로 간다고 생각하면 됨
배열 [ ]
- 오른쪽의 배열을 분해해서 가져오는데 왼쪽에 그 요소를 나열해줌
- 왼쪽에는 요소의 개수를 맞추지 않아도 잘 나옴
- 중간 요소를 뺴고 가져올 때는 ,(쉼표)로 자리 맞춰주기
- ...y로 풀어서 가져오는데 console.log(y);로 찍으면 [ 배열값 ] 배열로 나옴
실습 확인
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr = [1, 2, 3, 4];
// let a1 = arr[0];
// let a2 = arr[1];
let [a, b, c, d] = arr; //arr를 분해해서 가져오는데 왼쪽에 그 요소를 나열해줌(요소의 개수 안 맞춰도 잘 나옴)
console.log(a, b, c, d);
let [a1, a2] = arr; //요소의 개수 안 맞춰도 잘 나옴
console.log(a1, a2);
let [k1, , , k4] = arr; //중간 요소 빼고 가져오기 (많이는 사용x)
console.log(k1, k4); //1, 4
let [y1, ...y2] = arr;
console.log(y1, y2); //1, [2, 3, 4] - y2는 배열로 나옴
let [...ar] = arr;
console.log(ar); //[1, 2, 3, 4] - 전부 다 나옴
function useState() {
return [1, function() {}]; //배열을 반환해주는데 하나는 1, 나머지는 함수
}
let result = useState();
console.log(result); //[1, ƒ]
//destructuring으로 할 수 있음
let [n1, n2] = useState();
console.log(n1, n2); //1 ƒ () {}(function)
</script>
</body>
</html>- let [y1, ...y2] = arr;
console.log(y1, y2); //1, [2, 3, 4] - y2는 나머지 다 나옴 = 배열로 나옴
객체 { }
- 오른쪽의 객체를 분해해서 가져오는데 왼쪽에 그 요소를 나열해줌
- 이름 바꿔서 가져오고 싶으면 : 사용
실습 확인
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let obj = {name: "홍길동", age: 20};
/*
console.log(obj.name);
console.log(obj["name"]);
*/
// let {name} = obj;
// console.log(name); //홍길동
// let {name, age} = obj;
// console.log(name, age); //홍길동 20
// let {...arr} = obj;
// console.log(obj); //{name: '홍길동', age: 20}
let person = {
name: "홍길동",
age: 30,
job: ["js", "css"],
info: {id: "aaa123"}
};
let {name, job, info} = person;
console.log(name, job, info);
//객체의 키를 다른 이름으로 가지고 나오기
let {name: aaa} = person; // name을 가지고 나올건데 name을 aaa로 바꿔서 가지고 나올 것임 (내용을 바꾸는게 x)
console.log(aaa);
let{name: bbb, job: jjj} = person;
console.log(bbb, jjj);
</script>
</body>
</html>구조 분해 할당 실습 문제 - JSON
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//JSON은 객체가 아니라 객체에 대한 표기법
//JSON 형식에서 distructuring
let list = [ //배열
{num: 1, title: "hello", info: [1, 2, 3]/* 배열 */, profile: {birth: "2023"}/* 객체 */},
{num: 2, title: "bye", info: [4, 5, 6], profile: {birth: "2022"}}
]
let [a, b] = list;
console.log(b); //object byt부분 나옴
//두번째 객체의 num, title
let [ , {num, title}] = list; //a객체는 안가져와서 비워놓음
console.log(num, title); //2, bye
//두번째 객체의 info, profile
let [, {info, profile}] = list;
console.log(info, profile);
//두번째 객체의 info를 다른 이름(iii)으로 가지고 나오기
let [, {info: iii}] = list;
console.log(iii);
//두번째 객체의 info 안의 첫번째 요소만 뽑아오기
let [, {info: [x]}] = list; //info= 배열 안에서 디스트럭쳐 사용
console.log(x); //가지고 나올때는 x를 뽑아와야 함
//두번째 객체의 profile 안의 birth 값을 다른 이름(y)으로
let [, {profile: {birth: y}}] = list; //{}안에 {}있는 구문이 나오면 구조분해 할당이라고 생각하면, []배열-순서, {}객체-키값
console.log(y);
</script>
</body>
</html>- JSON은 객체가 아니라 객체에 대한 표기법
for of문
- 반복 가능한 요소들에만 적용 가능
for in - 인덱스 값
let arr = ["a", "b", "c"];
for(let i in arr) {
console.log(i); //0, 1, 2 - 인덱스 값
}for of - value 값
let arr = ["a", "b", "c"];
for(let i of arr) {
console.log(i); //a, b, c - value 값
}실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr = ["a", "b", "c"];
// for(let i in arr) {
// console.log(i); //0, 1, 2 - 인덱스 값
// }
for(let i of arr) {
console.log(i); //a, b, c - value 값
}
for(let i of "hello world") { //반복 가능한 요소라 가능
console.log(i); //h e l(2) o 띄움 w o r l d
}
let person = [ //person 배열의 객체 2개
{id: "aaa", age: 10},
{id: "bbb", age: 20}
];
//구조 분해 할당 - of 구문 배열 가능
for(let {id, age} of person) { //배열 for in 안에서 구조 분해 할당 가능
console.log(id, age); //aaa 10, bbb 20
}
// 객체를 반복할 수는 없음 - 객체는 in 구문으로 돌려야 함
// let obj = {a: 1, b: 2};
// for(let i of obj) {
// //error 뜸
// }
</script>
</body>
</html>Backtick = ` (tab 위의 버튼)
- 값을 출력할 수 있는 방식 제공
- 템플릿 리터럴 ${ }를 이용해서 필요값을 처리
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let name = "이순신";
let age = 20;
console.log("이름은 " + name + "이고, 나이는 " + age + " 입니다.");
console.log(`이름은 ${name}이고, 나이는 ${age} 입니다.`);
</script>
</body>
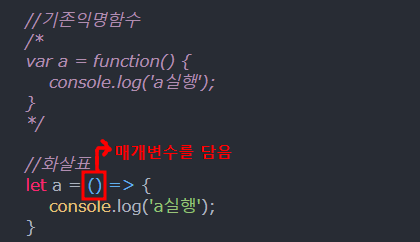
</html>Arrow Function (화살표함수 👍) [ 문 법 암 기 ]
- 화살표 함수는 기본적으로 익명함수를 대체
- 익명함수는 호이스팅이 불가능하므로 반드시 변수 선언 이후에 호출해야 함
- 가독성 향상

출처: 쌤 티스토리
문법1
코드가 한개줄이면 { } 생략이 가능
{ }를 쓰지 않으면 기본값으로 undefined를 반환 [▼아래 줄과 같은 내용]
(한줄 코드는=) { }를 쓰지 않고 구문을 작성하면 (자동으로) 리턴문이 됨
let b1 = (a) => console.log(a); //출력
console.log( b1(1) ); //undefined
let b3 = (a, b) => a + b; //리턴문
console.log( b3(1, 2) ); //3- console.log는 어차피 반환이 없기 때문에 undefined 되는 것임
문법2
매개변수가 1개라면, 매개변수 자리의 ()의 생략이 가능
let func = a => a + 10;
console.log ( func(10) ); //20문법3
객체를 반환 할때는 ()를 묶어 줌
//1st
let c = () => {
return {key: '홍길동'};
}
//2nd
let d = () => ({key: '이순신'});let c = () => { }; 이렇게 하면 { 부터 구문의 시작을 나타냄 (틀린 표현) ▶그래서 ()로 객체 반환이다를 표현
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//기본적으로 익명함수를 대체합니다.
// var a = function() {
// console.log("a실행");
// }
// a();
let a = () => {
console.log("a실행");
}
//익명함수는 호이스팅이 불가능하므로 반드시 변수 선언 이후에 호출해야 함
a(); //a실행
/*
문법1 -
코드가 한 줄이면 {} 생략 가능
{}를 생략하면 자동으로 return이 붙음
*/
let b1 = () => console.log("b실행");
b1(); //b실행
let b2 = (a, b, c) => a + b + c; //a, b, c를 받아서 더한 값을 리턴하겠다 (return 생략 가능)
console.log(b2(1, 2, 3)); //6
let b3 = (a = 10) => a + 100;
console.log(b3()); //110
console.log(b3(20)); //120
/*
문법2 - 매개변수가 1개라면 () 생략이 됨
*/
let c1 = a => a + 10;
console.log(c1(10)); //20
/*
문법3 - 객체를 반환할 때는 ()로 묶어줌
let 변수는 호출하려고 담아준 것임
*/
//1st, 2nd 같음
//1st
let d1 = () => {
return {key: 1, age: 20}
};
console.log(d1()); //{key: 1, age: 20}
//2nd
let d2 = () => ({key: 1, age: 20});
console.log(d2()); //{key: 1, age: 20}
//setInterval 코드 한줄로 바꾸기
setInterval(function() {
console.log(1);
}, 1000);
// ▼ 한줄 코드로 바꿈
setInterval(() => console.log(1), 1000);
</script>
</body>
</html>화살표 함수의 응용 forEach / filter / map
매개변수 predicate: 리턴이 있는 함수, 그 값은 리턴됨
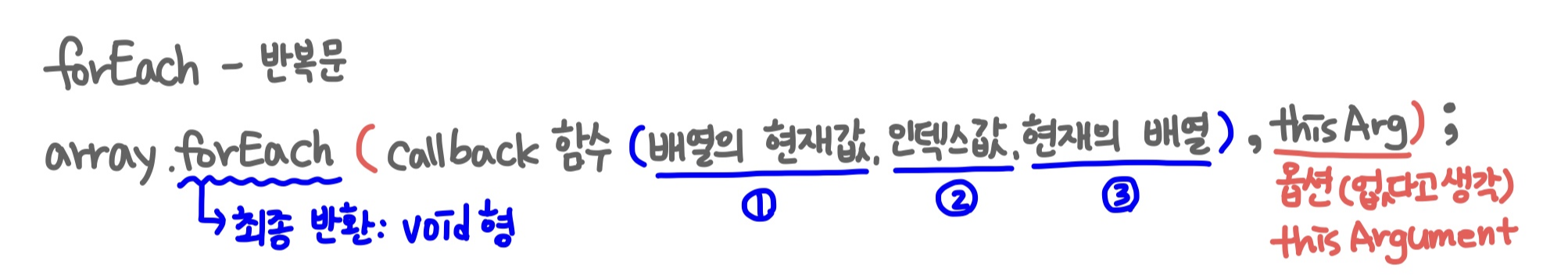
forEach

- 단순한 순회의 용도
- 나온 값을 어디에 저장한다던가 continue 사용 불가능
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//forEach(콜백함수, thisArg:옵션);
//forEach( function() {}, thisArg );
//forEach( function(현재값, 인덱스값, 현재배열) {}, thisArg );
let arr = ["a", "b", "c", "d"];
arr.forEach(function(value, index, arr) {
console.log(value); //a b c d 순서대로 나옴
console.log(index); //0 1 2 3 순서대로 나옴
console.log(arr); //['a', 'b', 'c', 'd'] 똑같은거 4번 순서대로 나옴
})
arr.forEach(function(value, index, arr) {
console.log(`값: ${value}, 인덱스: ${index}, 현재배열: ${arr}`);
})
//콜백함수를 한줄로 나타내기
arr.forEach( (value, index, arr) => console.log(`값: ${value}, 인덱스: ${index}, 현재배열: ${arr}`) );
arr.forEach( value => console.log(value) ); //value만 받아서 쓸거면 이렇게도 생략 가능
</script>
</body>
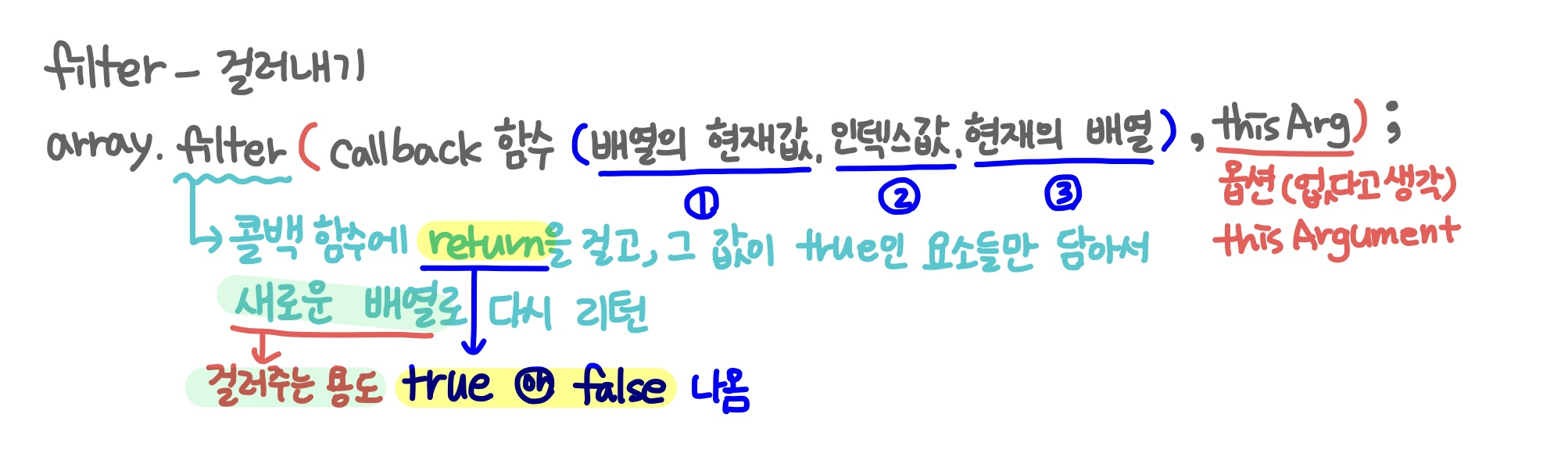
</html>filter

- true, false 걸러줄 때 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//필터함수 - 콜백에 리턴이 true인 값을 이용해서 새로운 배열을 반환
// 원하는 값들만 걸러내서 새로운 배열을 만듦
//filter( 콜백(값, 인덱스, 현재배열), thisArg );
let arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
/*
let result = arr.filter( function(value, index, arr) { //arr은 매개변수가 다른 이름으로 써도 됨, 매개변수 이름은 어떤 것을 써도 됨
// console.log(value, index, arr);
// return value >= 5 ; //[5, 6, 7, 8, 9, 10] 5이상만 거르기
return value % 2 == 0 ; //[2, 4, 6, 8, 10] 짝수만 거르기
} );
console.log(result);
*/
/*
let result2 = arr.filter( a => a % 2 == 0 ); //첫번째가 value값이니까 하나만 적어도 됨
console.log(result2); //[2, 4, 6, 8, 10]
*/
//배열 요소 중에 o가 들어간 문자열만 필터링
let arr3 = ["melon", "apple", "orange", "grape", "mango"];
let result3 = arr3.filter ( a => a.indexOf("o") != -1); //indexOf 사용
// let result3 = arr3.filter ( a => a.includes("o") ); //include 사용, 배열에 사용가능, 문자열에도 지원가능
console.log(result3);
</script>
</body>
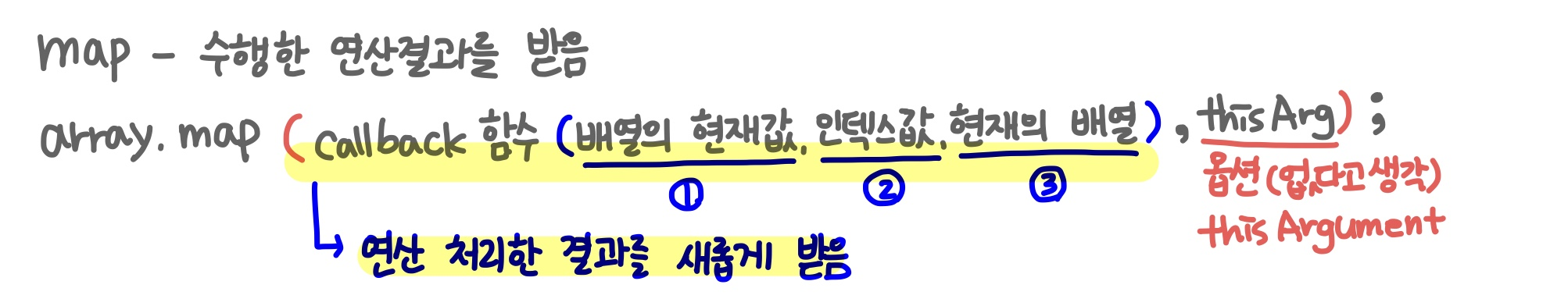
</html>map

- 새로운 배열을 만드는 것을 똑같은데 리턴에 걸린 값들을 그대로 넘겨줌
- 연산결과를 처리해서 새로운 배열로 만들어줌
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//map함수 - 실행할 결과를 가지고 새로운 배열을 만들 때 사용
//map( 콜백(현재값, 인덱스, 현재배열), thisArg );
let arr4 = [1, 3, 5, 7, 9];
let result = arr4.map( function(a, b, c) { //a 현재값, b 인덱스, c 현재배열
return a + 1;
});
console.log(result); //Array(5): 0: 2, 1: 4, 2: 6, 3: 8, 4: 10, 배열 나오는데 기존의 배열 값에 하나씩 더해진 값이 나오는 배열이 나옴
let result2 = arr4.map( a => a + 1 );
console.log(result2); //[2, 4, 6, 8, 10], 위와 동일
//실습
let arr3 = ["melon", "apple", "orange", "grape", "mango"];
//그냥 단순히 콘솔로 찍음
let fruit = arr3.filter( a => a.indexOf("o") != -1);
console.log(fruit); //['melon', 'orange', 'mango']
fruit.forEach ((fruit, num) => console.log(`o가 들어간 과일중 ${fruit}은 ${num+1}번째 입니다`));
//배열로 찍음
let fruit2 = arr3.filter( a => a.indexOf("o") != -1);
let result3 = fruit2.map( (a, b) => `o가 들어간 과일중 ${a}은 ${b+1}번째 입니다`);
console.log(result3);
//붙여서 사용 - 함수 지향 언어라서 배열 나오면 . 찍어서 거기서부터 재사용 가능
let result4 = arr3.filter( a => a.indexOf("o") != -1)
.map( (a, b) => `o가 들어간 과일중 ${a}은 ${b+1}번째 입니다`);
console.log(result4);
</script>
</body>
</html>
오늘 하루
기억에 남는 부분
-
-
어려운 부분
- for of문에서 객체를 반복할 수는 없음 - 객체는 in 구문으로 돌려야 함
문제 해결 부분
- 마지막 실습 부분 filter와 map을 사용하면 풀 때 어떻게 해야 할지 헷갈렸음
'클라이언트 > React' 카테고리의 다른 글
| [React] css적용 (0) | 2023.01.18 |
|---|---|
| [React] Component 반복, 이미지 가져오기, hook(useState, userEffect, useRef, useReduce) (0) | 2023.01.17 |
| [React] state, useState({객체}), 이벤트 핸들링 (3) | 2023.01.16 |
| [React] node.js, spa, JSX, component, module, props (0) | 2023.01.13 |
| [React] ES6, class, module export & import (0) | 2023.01.13 |
