728x90

1. 함수
- java script에서 함수는 1급 최상위 함수
- 객체지향 프로그래밍 언어에서 훨씬 더 많은 기능을 함
- 사용자 정의 함수 - 선언적 함수 & 익명 함수
1.1. 선언적 함수
- 이름 有
- 접근제어자 X
- return 값이 없을 수도 있음
return 있으면 return 값 반환
return 없으면 자동으로 undefined 반환 (자바의 void 개념) - 매개변수 없을수도 있음
- hoisting(호이스팅): 함수 선언 이전에 호출해도 에러 발생 X (선언 이전 호출 해도 가능)


- 함수를 변수에 저장 가능
- 함수를 a에 저장할 때, 변수 선언 이후 호출 가능 - a에 저장하면서 호출X
1.2. 익명 함수
- 이름 無
- 변수에 함수 데이터를 저장하여 변수를 함수처럼 사용 하도록 만들어 줌
- hoisting(호이스팅) 사용 불가: 변수 선언 이후에 호출해야 함

더보기
<html />
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
func1(); //호이스팅 (선언적 함수에서 가능) //값: func1 실행
var result = func2(); //함수의 return
console.log(result); //값: func2실행, func2 반환
var result2 = func3(1, 2, 3);
console.log(result2); //값: func3 실행, 6
function func1() { //함수 선언
console.log('func1 실행');
}
func1(); //함수 호출, 값: func1 실행
function func2() {
console.log('func2 실행')
return 'func2 반환';
}
function func3(a,b,c) {
console.log('func3 실행')
return a + b + c;
}
//함수를 변수에 저장할 수 있습니다.
var a = func1; //()하면 반환을 가져오겠다니까 넣어주면 안 됨
console.log( typeof a ); //값: fuction
a(); //a의 호출, 값: func1 실행
</script>
</body>
</html>
1.3. argument - 함수의 가변 인자
- js는 유연함: 매개변수는 큰 의미x, 단순히 인자 값에 들어오는 것에 이름을 붙이는 형태
<html />method(1, 2, 3, 4, 5, 6, 7); function method(a, b) { return a + b; } // 에러 안남 // 쉽게 전달받아서 사용하기 위해 argument에서 매개변수를 언제든지 찾아쓸 수 있음
<html />
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function func1 (x, y) {
console.log("매개변수의 길이:",arguments.length);
console.log(arguments[0]);
console.log(arguments[1]);
console.log(arguments[2]);
return x + y;
}
//매개변수 자체는 큰 의미가 없습니다. 단순히, 사용할 값에 이름을 붙이는 형태
// console.log( func1(1) ); //NaN
// console.log( func1(1, 2) );
console.log( func1(1, 2, 3, 4, 5) ); //3
</script>
</body>
</html>
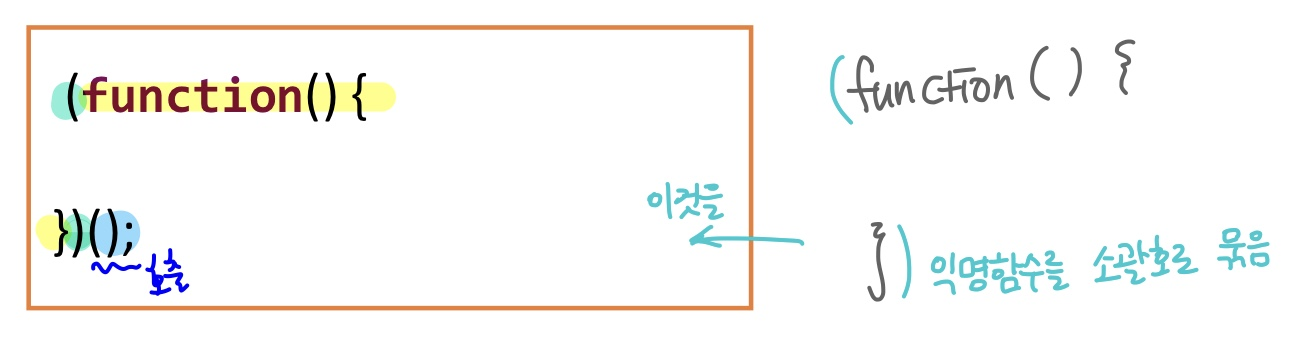
1.4. 즉시 실행 함수

- 함수를 정의하고 바로 호출하는 함수
- 사용이유? 페이지 시작 시 호출할 함수(초기화 할 값 지정할 때)를 기술
2. java script 변수 scope
- java - { } 중괄호 스코프
- java script - 함수 레벨 스코프(var), 블록 레벨 스코프(let)

js는 변수의 중복선언 가능
js는 함수 레벨 스코프여서 var변수를 전역변수와 지역변수로 나누는 기준은 함수임
함수 안에서 정의된 var는 지역변수
나머지 var는 전역변수
2.1. 전역변수 (global)
- 전체적으로 어디서든 사용할 수 있는 변수
2.2. 지역변수 (local)
- (var 변수 기준) 함수 안에서만 사용가능한 변수
더보기
<html />
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//var변수의 유효범위는 함수이다. {}중괄호가 아님.
var num1 = 50; //전연변수
if(true) {
var num2 = 100; //사라지지 않고 남아서 전역 취급
}
console.log(num2); //100
var num3 = 100; //전역변수
function add() {
var num4 = 200; //함수 안에서 만들어진 것은 지역변수 취급
}
console.log(num4); //is not defined
//es6 - let변수, 중괄호 스코프 (변수의 중복 선언 x)
let x1 = 100;
if(true) {
let x2 = 200; //is not defined, 지역변수
}
console.log(x2);
let x3 = 100; //전역변수
function add2() {
let x4 = 200; //지역변수
}
console.log(x4); //err
</script>
</body>
</html>
3. Closure & lexical scoping
- 클로저 환경이 아니면 함수 안의 var 변수를 밖에서는 절대로 손댈 수 없으나, 클로저 환경이라면 밖에서 사용 가능
- 렉시컬 스코프는 함수의 선언위치에 따라서 접근할 수 있는 범위가 달라짐


<javascript />
//lexical scoping(렉시칼 스코프) - 함수의 선언 위치에 따라서 상위 스코프를 결정하게 된다.
var a = 1;
function x() {
a = 10;
console.log(a); //
}
x();
// console.log(x); 이렇게 안해도 된다....
//비교 1
var b = 1;
function y() {
var b = 10;
z();
}
function z() {
console.log(b);
} //1
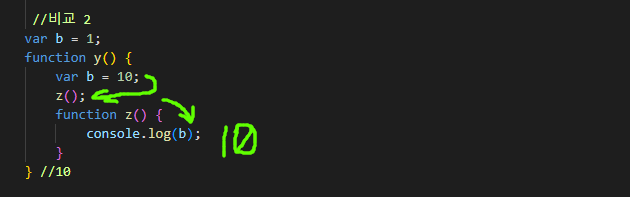
//비교 2
var b = 1;
function y() {
var b = 10;
z();
function z() {
console.log(b);
}
} //10
y(); //실행



<javascript />
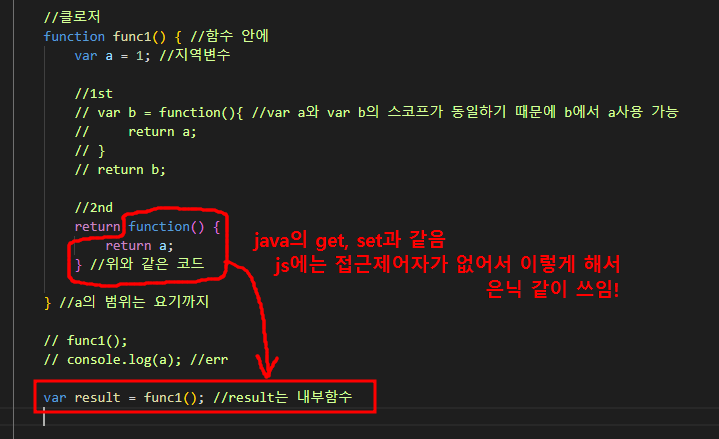
//클로저 - 내부함수를 이용해서 외부함수(a)의 변수의 접근할 수 있는 환경을 만들어준다.
function func1() { //함수 안에
var a = 1; //지역변수
//1st
// var b = function(){ //var a와 var b의 스코프가 동일하기 때문에 b에서 a사용 가능
// return a;
// }
// return b;
//2nd
return function() {
return a; //내부함수(a)
} //위와 같은 코드
} //a의 범위는 요기까지
// func1();
// console.log(a); //err
var result = func1(); //result는 내부함수
var x = result();
console.log(x); //x는 a값
console.log('--------------------------------------------------------------------------');
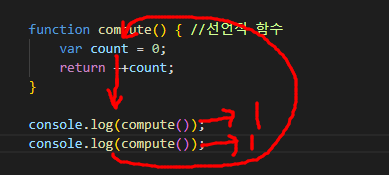
//클로저가 아닌 상황
/*
function compute() { //선언적 함수
var count = 0;
return ++count;
}
console.log(compute());
console.log(compute());
*/
//클로저 상황
function compute() {
var count = 0; //private 변수
return function () { //이 부분이 내부함수, 밖에서 result2로 들어가는 부분
return ++count;
}
}
var result2 = compute(); //result2는 내부함수
console.log(result2()); //count값에 대한 접근, 1나옴
console.log(result2()); //2나옴
console.log(result2()); //3나옴

<javascript />
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
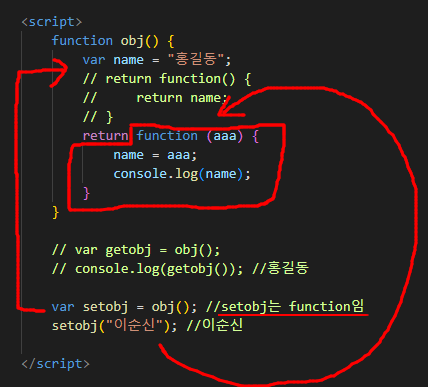
function obj() {
var name = "홍길동";
//get
// return function() {
// return name;
// }
//set
// return function (aaa) {
// name = aaa;
// console.log(name);
// }
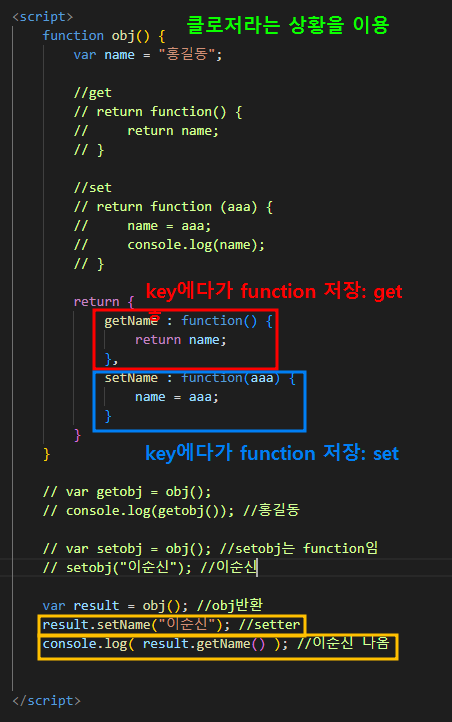
return {
getName : function() {
return name;
},
setName : function(aaa) {
name = aaa;
}
}
}
// var getobj = obj();
// console.log(getobj()); //홍길동
// var setobj = obj(); //setobj는 function임
// setobj("이순신"); //이순신
var result = obj(); //obj반환
result.setName("이순신"); //setter
console.log( result.getName() ); //이순신 나옴
</script>
</body>
</html>
4. 객체 (JSON)
- JSON은 객체X, 객체 표기법인데 통상적으로 객체가 부른는 것
- 객체는 { }로 표기 ( 중괄호 문법만 알아두면 됨 )
- 함수로도 표기 가능
- 자바처럼 try~catch 기능 있음
4.1. 객체 접근방법
- 객체 안의 객체 사용 가능 (아래 실습 예제 확인)
4.1.1. 1) . 으로 접근
4.1.2. 2) 이름[key] 를 이용한 접근
- 문자 변수가 따로 없으니까 key를 적을 때 ' ' 넣기
<javascript /><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> //객체의 표현 {} var person = {name: 'hong', age: 20, info: [1, 2, 3]}; console.log(person) //객체의 접근방법이 2개 (둘 다 알기) //1st → .으로 접근 console.log(person.name); //hong console.log(person.age); //20 console.log(person.info); //[1, 2, 3] //2nd → 이름[키], key를 이용한 접근 console.log(person['name']); //문자변수가 없으니까 key적을 때 ''넣어줘야 함, hong console.log(person['age']); //20 console.log(person['info']); //[1, 2, 3] //객체 안에 객체 var exam = {kor: 10, eng: 20}; var kim = {name: '김길동', exam: exam}; //kim이 가지고 있는 kor값의 사용? console.log(kim.exam.kor); //10 console.log(kim['exam']['kor']); //10 console.log(kim.exam['kor']); //10 </script> </body> </html>
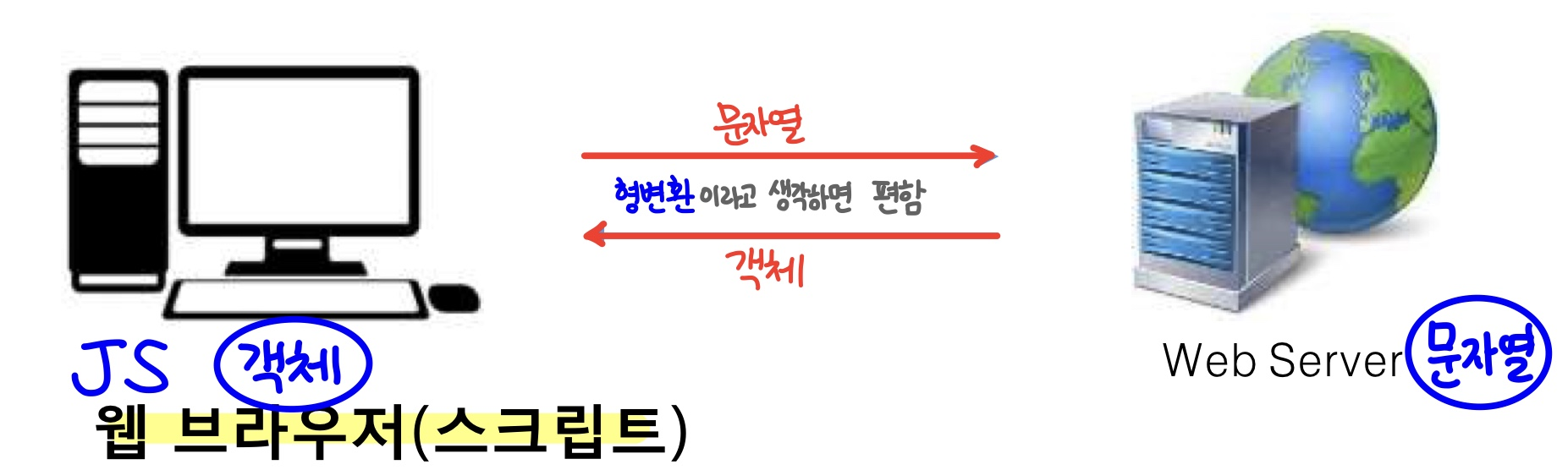
4.2. 객체와 서버의 연결 (like 형변환)

- 네티워크는 json을 모름 ▶ 객체를 주고받을 수 없음 ▶ jsocn형식으로 문자열로 바꿔줘야 함
- 변환 해주는 메서드: stringify(), parser()
<html />JSON ▶ 문자열 JSON.stringify(data); 문자열 ▶ JSON JSON.parse("문자열"); // 엄격한 형식 필요: key, value 값이 전부 " "로 묶여야 함
- JSON을 문자열로 변환하면 " "으로 만들어짐
- 그리고 다시 JSON으로 변환하려면 " "인 상태에서 변환이 되어야 하기 때문에 객체의 값을 직접 지정하여 넣으려면
- key와 value 값을 " "묶어줘야 함
- 숫자는 " " 안해줘도 됨
<html />
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var data = [
{id: 'aaa123', title: 'aaa', content: '...'},
{id: 'bbb123', title: 'bbb', content: '...'},
{id: 'ccc123', title: 'ccc', content: '...'}
];
// console.log(data);
// console.log(typeof(data));
//JS객체를 JSON 문자열로 형변환
var str = JSON.stringify(data);
console.log(str); //문자열
//JSON문자열을 JS객체로 형변환
var obj = JSON.parse(str);
console.log(obj); //객체
//단, 문자열을 객체로 변경할 때는 엄격한 규칙이 있음
//JSON을 문자열로 변환할 때 " "로 나타내기 때문에 문자열을 JSON으로 변환 할때도 " "가 들어가 있어야 함
//key, value가 ""처리여야 함
var result = JSON.parse('{"id": "aaa123"}');
console.log(result); //객체
</script>
</body>
</html>
오늘 하루
더보기
기억에 남는 부분
-
-
어려운 부분
-
-
문제 해결 부분
-
-
728x90
'클라이언트 > JavaScript' 카테고리의 다른 글
| [JavaScript] 이벤트 객체 (0) | 2023.01.03 |
|---|---|
| [JavaScript] node remove, select(parent,children), class 속성제어 (1) | 2023.01.02 |
| [JavaScript] node select, create, onfocus&onblur (0) | 2022.12.30 |
| [JavaScript] 이벤트 핸들러, this, BOM, DOM (0) | 2022.12.29 |
| [JavaScript] JS 기본 문법 (0) | 2022.12.27 |

