
API 확장프로그램 부메랑
설치

- 크롬 웹 스토어에서 boomerang 확장프로그램 다운 받은 후 사용

- quick request 만들어서 사용
MIME
- Multipurpose Internet Mail Extensions의 약자로 파일 변환을 뜻함
인코딩 : 바이너리 파일에서 텍스트 파일로 변환
디코딩 : 텍스트 파일에서 바이너리 파일로 변환
MIME 형식 : image / gif
[파일의 종류 / 파일포맷]

RestAPI

- 기존의 @Controller는 객체 Model에 담아서 뷰에 전달 But, restAPI는 서버간 통신을 위한 Controller
- @RestController는 return에 처리하는 데이터를 조금 다른 타입으로 처리하는 형식
return에 보내고 싶은 데이터를 담음 - 객체(데이터)를 반환 할 수도 있고, 받을 수도 있음
RFC 문서 (HTTP API)
https://datatracker.ietf.org/doc/html/rfc9110
RFC 9110: HTTP Semantics
The Hypertext Transfer Protocol (HTTP) is a stateless application-level protocol for distributed, collaborative, hypertext information systems. This document describes the overall architecture of HTTP, establishes common terminology, and defines aspects of
datatracker.ietf.org
- RFC(Request for Comments) 문서는 "의견을 요청하는 문서"
국제 인터넷 표준화 기구(IETF; Internet Engineering Task Force)에서 관리하는 기술 표준 - HTTP 프로토콜과 관련된 문서로 계속 업데이트가 되므로 최신 것으로 보는게 좋음
- (백엔드, 프론트 개발자가) 서버에서 미리 약속으로 정해둠
- REST API - 유니콘 같은 존재, 정확한 규칙이 없기 때문

기존 - 핸들러 어댑터의 데이터 처리 방식
- 기존에 요청을 핸들링 하는 단계에서 어노테이션을 기반으로 데이터 처리
- 가능한 이유는 내부적으로 Argument Resolver가 동작하여 데이터를 맵핑하기 때문
spring controller에서 값을 받는 방법
1. HttpServletRequest
2. @RequestParam
3. @ModelAttribute
4. VO 맵핑
[Spring] MVC, Model2, MVC프레임워크, 디렉토리, web, DispatcherServlet, servlet-context, controller, veiw, home
Spring MVC 웹서비스 MVC - Model, View, Controller 설계 모델 Model2 개발자가 설정하는 부분 MVC 프레임워크 동작구조 spring이 동작하는 구조 클라이언트의 요청이 들어오면 front controller라고 하는 DispatcherSer
j-won950101.tistory.com
2023.02.02 - [Server/Spring] - [Spring] ??? MVC Controller, MVC 웹서비스 service, service 실습, DAO 구조
[Spring] ??? MVC Controller, MVC 웹서비스 service, service 실습, DAO 구조
j-won950101.tistory.com
RestAPI - 스프링 메시지 컨버터
- HTTP 메시지 컨버터
요청 본문에서 메시지를 읽어들이거나 = JSON으로 넘어오는 데이터를 자바 객체로 맵핑 - @RequestBody
응답 본문에 메시지를 작성할 때 사용하여 요청 브라우저로 응답을 바꾸는 장치 - @ResponseBody - 뷰 템플릿으로는 HTML로 응답하는게 아니라, 화면에서 처리할 JSON, 문자열, xml 형태로 응답하는 기능
스프링부트는 메시지 컨버터에 특화
HTTP 요청 데이터 읽기
HTTP 요청이 들어오고 ▶ controller에서 @RequsetBody나 HttpEntity 파라미터 사용
HTTP 응답 데이터 생성
controller에서 @ResponseBody나 HttpEntity로 값 변환
@ResponseBody 자바 ▷ JSON으로 바꿔서 (뷰 리졸버로 안보내고) 요청이 들어온 상대방에게 결과를 던져주겠다
JSON
객체 형태의 문자열, { } 사용
{ 키:값, 키:값, 키:[배열] }

@RestController
- @RestAPI + @Controller
- RequestMapping으로 들어오는 요청을 받아들이는 것은 동일하지만 return의 결과는 뷰리졸버가 아니라 요청한 화면으로 리턴

- jackson-databind 라이브러리 필요
스프링 부트는 기본으로 가지고있음

전송방식
| 작업 | 전송방식 | URI / 특징 |
| 등록 | POST | /reply/등록 |
| 조회 | GET | /reply/{id} |
| 조회 | HEAD | GET과 비슷한데 응답 헤더만 보여줌 (상태: 200) ▷ 이 라우터가 제대로 동작하는지 체크 |
| (전체) 수정 | PUT | /reply/{id} 제이슨 |
| (부분) 수정 | PATCH | |
| 삭제 | DELETE | /reply/{id} |
- 수정, 삭제는 post 방식으로 대체 가능
- 다양한 전송방식은 다음과 같은 형식으로 표기하는 것을 규칙으로 하지만 JSON 형식으로 주고받도록 처리
기본 어노테이션
| 어노테이션 | 기능 |
| @RestController | Controller가 Rest 방식임을 명시 |
| @ResponseBody | 뷰리졸버가 아니라로 전달하는게 아니라 데이터를 요청한 화면으로 전달함을 명시 RestController에는 이미 포함 |
| @PathVariable | URL 경로에 파라미터를 줄 수도 있으며, URL 경로에 있는 값을 추출할 때 사용 |
| @RequestBody | JSON 데이터를 자동으로 바인딩 처리, java 객체 맵핑 (get X) |
- requestbody는 get방식에서는 안씀, 본문에 실어서 보내는게 아니라서 responsebody는 get/post에서 다 씀
데이터형식 제어 (consumers, produces)
- 생략 가능
- 생략하면 둘 다 application/json
consumers - 들어오는 데이터의 타입, 보내는 데이터는 반드시 이 타입으로 보내라
String 원해! 하면 상대방은 String으로 보내야 내가 받음
produces - 제공하는 데이터는 이 타입으로 줄게
나는 xml 형식으로 줄거야! 하면 상대방은 xml 형식으로 받음
@PathVariable

@RequestBody

사용 방법
get 방식 - vo, map, list 형식 반환




RestBasicController.java
package com.example.basic.controller;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.http.HttpStatus;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.function.ServerRequest.Headers;
import com.example.basic.command.SimpleVO;
@RestController // Controller + ResponseBody -> 컨트롤러 어노테이션 따로 해주지 않음
public class RestBasicController {
/*
*1. ResponseBody는 return값이 뷰리졸버가 아니고, 요청이 들어온 곳으로 반환된다
*/
// @Value("${값}")
// String Server;
@GetMapping("/getText")
public String getText() {
return "hello world";
}
//객체를 담게 되면 application/json 형식으로 반환하게 됩니다.
/*
* produces - 보내는 데이터에 대한 타입
* consumes - 받는 데이터에 대한 타입
*/
@GetMapping(value="/getObject", produces = "application/json")
public SimpleVO getObject() {
SimpleVO vo = new SimpleVO("1", "홍길동", "aaa123");
return vo;
}
@GetMapping("/getObject2")
public Map<String, Object> getObject2() {
Map<String, Object> map = new HashMap<>();
SimpleVO vo = new SimpleVO("1", "홍길동", "aaa123");
map.put("total", 100);
map.put("data", vo);
return map;
}
//리스트 형식의 반환
@GetMapping("/getObject3")
public List<SimpleVO> getObject3() {
List<SimpleVO> list = new ArrayList<>();
for(int i = 1; i <= 10; i++) {
list.add(new SimpleVO("1", "홍길동"+i, "aaa123"+i) );
}
return list; //배열 형식으로 담김
}
}SimpleVO.java
package com.example.basic.command;
import lombok.AllArgsConstructor;
import lombok.Builder;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@AllArgsConstructor
@Builder
public class SimpleVO {
private String num;
private String name;
private String id;
}get 방식 - 값을 받는 방법
1. 쿼리스트링 ?키=값 [RequestParam]

RestBasicController.java
//get형식 값을 받는 방법1 - 쿼리스트링?키=값
//http://localhost:8383/getKey?name=abc&id=defg
@GetMapping("/getKey")
public String getKey(@RequestParam("id") String id,
@RequestParam("name") String name) {
System.out.println(id);
System.out.println(name);
return "success";
}2. 쿼리파람 URL/키/키 [PathVariable]

RestBasicController.java
//get형식 값을 받는 방법2 - 쿼리파람 URL/키/키
//http://localhost:8383/getPath/desc/aaa123
@GetMapping("/getPath/{sort}/{apiKey}")
public String getPath(@PathVariable("sort") String sort,
@PathVariable("apiKey") String key ) {
System.out.println(sort);
System.out.println(key);
return "success";
}post 방식의 암묵적인 룰
1. 도메인 같아야 함 (서버≠서버 이면 block 시킴)
2. 믿을 수 있는 데이터만 받아줘야 함
post 방식 - 값을 받는 방법
1. VO로 맵핑 [RequestBody]



RestBasicController.java
//값을 받는 방법 1 - VO로 맵핑
//들어오는 JSON 형식의 데이터를 자바의 객체로 맵핑 ▶ @RequestBody
//{"id": "aaa", "name": "bbb"}
//cors - 기본적으로 서버가 다르면 요청을 거절하는데 (특정 서버에 대하여 허용)
//@CrossOrigin(*) -모든 곳에서 다 열림 or 필터를 통한 자바 설정
@CrossOrigin("http://localhost:3000")
@PostMapping("/getJson")
public String getJson(@RequestBody SimpleVO vo) {
System.out.println(vo.toString());
return "success";
}
2. Map으로 맵핑 or list [RequestBody]

//값을 받는 방법2 - Map으로 맵핑
@PostMapping("/getMap")
public String getMap(@RequestBody Map<String, Object> map) {
System.out.println(map.toString());
return "success";
}- Map 방식으로 보내면 console창에 찍히고, success 뜸
consumer를 통한 데이터제한 [RequestBody]

//consumer를 통한 데이터제한
//consumer는 특정 타입의 데이터를 받도록 처리하는 옵셥 (기본값 json)
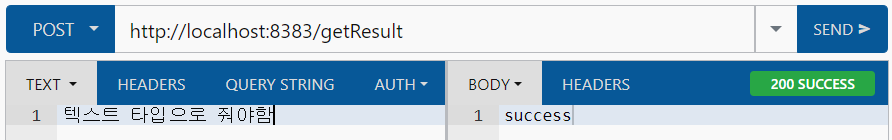
@PostMapping(value="/getResult", consumes = "text/plain")
public String getResult(@RequestBody String data) {
System.out.println(data);
return "success";
}- consumer는 특정 타입의 데이터를 받도록 처리하는 옵셥 (기본값 json)
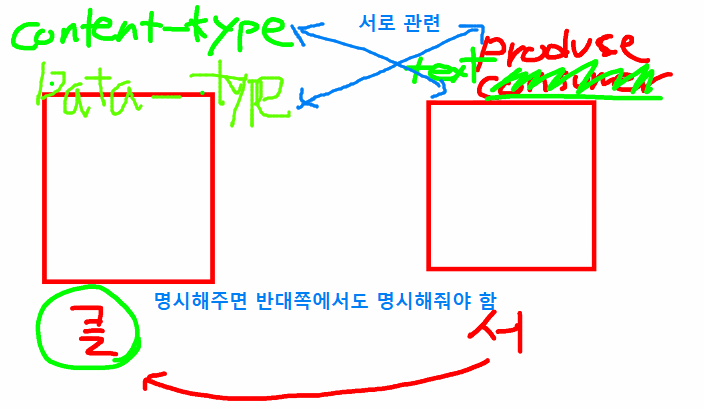
- 클라이언트에는 Content-type을 이용해서 보내는 데이터에 대한 타입을 명시 (반드시 필수)

- 컨슈머의 짝궁은 클라이언트의 context-type
프로듀서의 짝궁은 클라이언트의 data-type

3. ResponseEntity
- 응답문서의 형태를 직접 선언
- 스프링 프레임워크에서 제공하는 클래스 중 HttpEntity라는 클래스가 존재
- 화면 자체가 아니라 데이터 자체를 전송하기 때문에 데이터를 요청한 쪽에서는 정상적인지 비정상적인지 구분하는 방법 필요
- HTTP 요청(request) 또는 응답(Response)에 해당하는 HttpHeader, HttpBody를 포함하는 클래스
- 상태코드(Status), 헤더(headers), 응답데이터(ResponseData)
http header에는 (요청/응답)에 대한 요구사항이
http body에는 그 내용이 적혀있고,
Response header 에는 웹서버가 웹브라우저에 응답하는 메시지가 들어있고, Reponse body에 데이터 값이 들어가있다고 합니다.
//응답문서의 형태를 직접 선언 - ResponseEntity
@PostMapping("/createRes")
public ResponseEntity createRes() {
SimpleVO vo = new SimpleVO("1", "홍길동", "aaa"); //데이터
HttpHeaders header = new HttpHeaders(); //헤더정보
header.add("Authrization", "token");
HttpStatus status = HttpStatus.ACCEPTED; //상태코드 (성공 or 실패)
//제네릭은 데이터를 따라갑니다.
ResponseEntity<SimpleVO> entity = new ResponseEntity<>(vo, header, status);
return entity;
}
2023.02.21 - [Server/Spring boot] - [Spring boot] BootMyweb (3) - 파일 업로드
파일업로드에서는 get방식, 여기서는 post방식 사용
https://dev-splin.github.io/spring/Spring-ResponseEntity/
Spring : ResponseEntity를 사용해야 하는 이유
ResponseEntity를 사용해야 하는 이유 우리는 왜 Restful API를 만드는 것일까요? Restful API를 만드는 가장 큰 이유는 Client Side를 정형화된 플랫폼이 아닌 모바일, PC, 어플리케이션 등 플랫폼에 제약을 두
dev-splin.github.io
Spring Security & JWT
- API 서버 개발자라면 알아야하는 preflight와 cors(Cross Origin Resources sharing)의 개념
- 같은 서버에서만 코드 쉐어링 가능
[WEB] 📚 악명 높은 CORS 개념 & 해결법 - 정리 끝판왕 👏
악명 높은 CORS 에러 메세지 웹 개발을 하다보면 반드시 마주치는 멍멍 같은 에러가 바로 CORS 이다. 웹 개발의 신입 신고식이라고 할 정도로, CORS는 누구나 한 번 정도는 겪게 된다고 해도 과언이
inpa.tistory.com
Post 방식 규약
도메인이 다르면 block ▶ 서버에서 열어줘야함
1. @CrossOrigin("*")
2. @CrossOrigin("특정 주소")
- 클라이언트 - react - 3000 / 서버 - spring - 8383이면 도메인이 다르기 때문에 block 되므로
서버(spring)에서 크로스오리진으로 특정 도메인 열어줘야 함
react - spring 양방향 통신 (CrossOrigin)

vscode - App.js
import axios from "axios";
const App = () => {
const handleClick = async() => {
const data = {id: "aaa", name: "bbb"};
const result = await axios.post("http://localhost:8383/getJson", data);
console.log(result);
}
return (
<div>
<input type="button" onClick={handleClick} value="데이터요청하기" />
</div>
)
}
export default App;- App.js 파일 생성 후 데이터 요청하기 버튼을 누르면 data (id, name)가 post 방식으로 localhost:8383/getJSON url로 넘어감
springboot - RestBasicController.java
//cors - 기본적으로 서버가 다르면 요청을 거절하는데 (특정 서버에 대하여 허용)
//@CrossOrigin(*) -모든 곳에서 다 열림 or 필터를 통한 자바 설정
@CrossOrigin("http://localhost:3000")
@PostMapping("/getJson")
public String getJson(@RequestBody SimpleVO vo) {
System.out.println(vo.toString());
return "success";
}
- vscode에서 넘어온 데이터 요청이 springboot의 controller로 넘어오고, 여기서 SimpleVO로 받은 내용을 vo.toString으로 콘솔에 찍음
- 화면에서 console.log에 찍히는 data의 리턴은 "success"
- 리액트가 실행되는 환경은 3000이고, 부트가 실행되는 환경은 8383이므로 원래 post형식으로 넘기면 도메인이 다르기 때문에 막혀야 하지만 서버측에서 crossorigin으로 3000 포트 열어준 것
CrossOrigin
jquery - ajax 예시에서 계속...
2023.02.17 - [클라이언트/jQuery] - [Jquery] ?? JavaScript vs JQuery, 사용법
오늘 하루
기억에 남는 부분
-
-
어려운 부분
-
-
문제 해결 부분
-
-
'Server > Spring boot' 카테고리의 다른 글
| [Spring Boot] BootMyweb (4) - 세션, redirect, interceptor (0) | 2023.02.22 |
|---|---|
| [Spring Boot] BootMyweb (3) - 파일 업로드, 불러오기, selectKey (0) | 2023.02.21 |
| [Spring Boot] BootMyweb (1) - 관리자 홈페이지 / 기본 연결, 검색&Paging (0) | 2023.02.15 |
| [Spring Boot] Valiadation(유효성 검사), MyBatis (0) | 2023.02.14 |
| [Spring Boot] thymeleaf, ${#내장함수}, inline, 템플릿 (0) | 2023.02.13 |
