728x90

Node
- element = node = tag(태그)
- console.dir(태그); ▶ 어떤 것을 사용할 수 있는지 나타냄

- Element 들어간 키워드가 text제외 순수한 태그만 선택해줌
node(tag) 삭제
remove()
removeChild(삭제할 자식 노드 선택)
- 자식 태그의 인덱스 번호를 지울 때 사용
더보기


innerHTML에 문자열 = " " 로 직접 적음

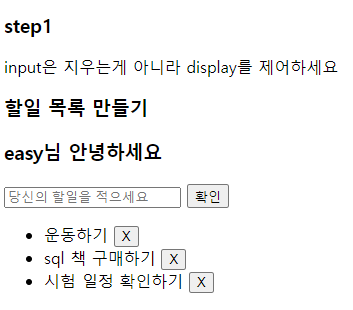
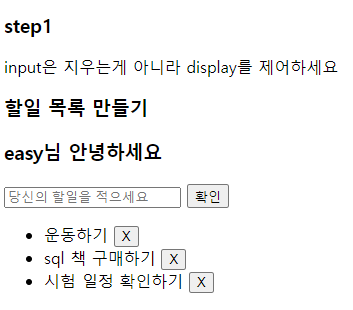
step 1. 사용자 이름과 할일 목록 만들기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>step1</h3>
<p>input은 지우는게 아니라 display를 제어하세요</p>
<h3>할일 목록 만들기</h3>
<div>
<h3 class="msg"></h3> <!-- button 누르면 생김 -->
<input type="text" class="user" placeholder="이름을 입력하세요">
<button id="btn1">확인</button>
</div>
<div>
<input type="text" class="todo" placeholder="당신의 할일을 적으세요">
<button id="btn2">확인</button>
<ul class="list">
<!--
<li>내용</li>
<li>내용</li>
<li>내용</li>
<li>내용</li>
<li>내용</li>
이런식으로 생성될 것임
-->
</ul>
</div>
<script>
var btn1 = document.getElementById("btn1");
var user = document.querySelector(".user");
var msg = document.querySelector(".msg");
btn1.onclick = function() {
if(user.value == "") {
alert("이름을 입력하시오~~");
return;
}
msg.innerHTML = user.value + "님 안녕하세요";
user.style.display = "none";
btn1.style.display = "none";
}
var btn2 = document.getElementById("btn2");
var todo = document.querySelector(".todo");
var list = document.querySelector(".list");
btn2.onclick = function () {
var li = document.createElement("li"); //li태그 생성
var remove = document.createElement("button"); //버튼 태그 생성
if(todo.value == "") {
alert("할 일을 입력하시오~~");
return;
}
li.innerHTML = todo.value + ' <button onclick="remove(this)">X</button>'; //class는 안되고, onclick 먹힘
list.appendChild(li); //최종적으로 list태그(ul)에 자식으로 li를 넣어줌
todo.value = "";
}
function remove(x) {
// console.log(x); //버튼이 들어옴
x.parentElement.remove();
}
</script>
</body>
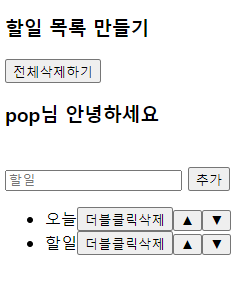
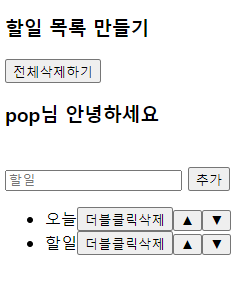
</html>step 2. 할일 목록 삭제/전체삭제 및 위, 아래 이동

인라인 이벤트 - remove, up, down 함수를 만듦(매개변수 this 사용)
전체삭제시 ul을 지워버리면 다시 목록을 쓸 수 없으므로 .list li를 삭제해야 함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>step1</h3>
<p>input은 지우는게 아니라 display를 제어하세요</p>
<h3>할일 목록 만들기</h3>
<button class="allDel">전체삭제하기</button>
<div>
<h3 class="msg"></h3> <!-- button 누르면 생김 -->
<input type="text" class="user" placeholder="이름을 입력하세요">
<button id="btn1">확인</button>
</div>
<div>
<input type="text" class="todo" placeholder="당신의 할일을 적으세요">
<button id="btn2">확인</button>
<ul class="list">
<!--
<li>내용</li>
<li>내용</li>
<li>내용</li>
<li>내용</li>
<li>내용</li>
이런식으로 생성될 것임
-->
</ul>
</div>
<script>
var btn1 = document.getElementById("btn1");
var user = document.querySelector(".user");
var msg = document.querySelector(".msg");
btn1.onclick = function() {
if(user.value == "") {
alert("이름을 입력하시오~~");
return;
}
msg.innerHTML = user.value + "님 안녕하세요";
user.style.display = "none";
btn1.style.display = "none";
}
var btn2 = document.getElementById("btn2");
var todo = document.querySelector(".todo");
var list = document.querySelector(".list");
btn2.onclick = function () {
var li = document.createElement("li"); //li태그 생성
var remove = document.createElement("button"); //버튼 태그 생성
if(todo.value == "") {
alert("할 일을 입력하시오~~");
return;
}
var del = ' <button ondblclick="remove(this)">더블클릭 삭제</button>';
var up = ' <button onclick="up(this)">▲</button>';
var down = ' <button onclick="down(this)">▼</button>';
li.innerHTML = todo.value + del + up + down;
//classs는 안되고, onclick 먹힘
list.appendChild(li); //최종적으로 list태그(ul)에 자식으로 li를 넣어줌
todo.value = "";
}
function remove(x) {
// console.log(x); //버튼이 들어옴
x.parentElement.remove();
}
function up(x) {
var current = x.parentElement;
var pre = current.previousElementSibling;
// console.log(current);
// console.log(pre);
var list = document.querySelector(".list");
if(pre == null) {
alert("첫번째 행 입니다");
return; //함수 종료
}
list.insertBefore(current, pre); //pre 앞에 current 넣음
}
function down(x) {
var current = x.parentElement;
var next = current.nextElementSibling;
var list = document.querySelector(".list");
if(next == null) {
alert("마지막 행 입니다");
return; //함수 종료
}
list.insertBefore(next, current); //current 앞에 next를 넣음
}
// 전체삭제
var allDel = document.querySelector(".allDel"); //버튼
allDel.onclick = function() {
//li 받아옴
var li = document.querySelectorAll(".list li");
console.log(li);
if(confirm("정말 삭제 하시겠습니까?") == false) {
return;
}
for(var i = 0; i < li.length; i++) {
li[i].remove();
}
}
</script>
</body>
</html>강사님 코드 - button을 누르면 style:none을 style:block으로 나타나게 만듦
인라인이벤트 말고 버튼 만들면서 그 옆에 생성
//btn ▶ 인라인 ok, 익명함수 ok, addEventListener ok
var btn = document.createElement("button");
btn.innerHTML = "더블클릭삭제";
btn.ondblclick = remove;
li.appendChild(btn);
var btn2 = document.createElement("button");
btn2.innerHTML = "▲";
btn2.onclick = up;
li.appendChild(btn2);
var btn3 = document.createElement("button");
btn3.innerHTML = "▼";
btn3.addEventListener("click", down);
li.appendChild(btn3);
todoList.appendChild(li); //최종적으로 모든 li를 todoList에 넣음<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<h3>할일 목록 만들기</h3>
<button class="allDel">전체삭제하기</button>
<div>
<h3 class="todoTitle" style="display:none;"></h3> <!-- button 누르면 생김, style로 숨겨놓음 ▶ 나중에 나타나게 할 것임 -->
<input type="text" class="todoName" placeholder="이름을 입력하세요">
<button type="button" class="todoBtn">확인</button>
<br>
<input type="text" class="todo" placeholder="할일">
<button type="button" class="addBtn">추가</button>
<ul class="todoList">
</ul>
</div>
<script>
var todoTitle = document.querySelector(".todoTitle");
var todoName = document.querySelector(".todoName");
var todoBtn = document.querySelector(".todoBtn");
// 이름
todoBtn.onclick = function() {
if(todoName.value == "") {
alert("이름을 입력하시오~~");
return;
}
todoTitle.innerHTML = todoName.value + "님 안녕하세요";
todoName.style.display = "none";
todoBtn.style.display = "none";
todoTitle.style.display = "block";
}
// 할일
var todo = document.querySelector(".todo");
var todoList = document.querySelector(".todoList");
var addBtn = document.querySelector(".addBtn");
addBtn.onclick = function() {
var li = document.createElement("li"); //li태그 생성
if(todo.value == "") {
alert("할 일을 입력하시오~~");
return;
}
li.innerHTML = todo.value;
todo.value = "" //입력값 초기화
//btn ▶ 인라인 ok, 익명함수 ok, addEventListener ok
var btn = document.createElement("button");
btn.innerHTML = "더블클릭삭제";
btn.ondblclick = remove;
li.appendChild(btn);
var btn2 = document.createElement("button");
btn2.innerHTML = "▲";
btn2.onclick = up;
li.appendChild(btn2);
var btn3 = document.createElement("button");
btn3.innerHTML = "▼";
btn3.addEventListener("click", down);
li.appendChild(btn3);
todoList.appendChild(li); //최종적으로 모든 li를 todoList에 넣음
}
function remove() {
//삭제
// console.log(this); 버튼 들어오는 것 확인
this.parentElement.remove();
}
function up() {
console.log(this); //버튼
var current = this.parentElement;
var pre = current.previousElementSibling;
console.log(current); //현재 li
console.log(pre); //이전 li
if(pre == null) {
alert("첫번째 행 입니다");
return; //함수 종료
}
if(confirm("위.로 이동하시겠습니까?????")) {
todoList.insertBefore(current, pre); //pre 앞에 current를 넣음
}
}
function down() {
var current = this.parentElement;
var next = current.nextElementSibling;
if(next == null) {
alert("마지막 행 입니다");
return; //함수 종료
}
if(confirm("아.래.로 이동하시겠습니까?????")) {
todoList.insertBefore(next, current); //current 앞에 next를 넣음
}
}
// 전체삭제
var allDel = document.querySelector(".allDel"); //버튼
// 여기에서 li를 받아오면 아무것도 없음
allDel.onclick = function() {
//이 당시(리스트가 들어있는 상황)의 li를 받아옴 / 클릭시에 태그를 얻음
var li = document.querySelectorAll(".todoList li");
console.log(li);
if(confirm("정말 삭제 하시겠습니까?") == false) {
return;
}
for(var i = 0; i < li.length; i++) {
li[i].remove();
}
}
</script>
</body>
</html>부모, 자식 노드 선택
Element - 순수한 태그의 형태만 선택
childNodes
- 모든 자식 노트 선택
- 노드에 생략된 text도 포함
children
- 모든 자식 노트 선택
- 배열 반환, index 번호로 선택 가능
parentElement
- 부모노드 선택
nextElementSibling
- 다음 형제 노드 선택
previousElementSibling
- 이전 형제 노드 선택
firstChild
- 첫번째 자식 노드 선택
lastChild
- 마지막 자식 노드 선택
더보기


up / down 함수 만들기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {border-spacing: 0; border-collapse: collapse;}
thead th, tbody td {
border: 1px solid black;
}
</style>
</head>
<body>
<table >
<thead>
<tr>
<th>이동</th>
<th>번호</th>
<th>이름</th>
<th>내용</th>
<th>날짜</th>
</tr>
</thead>
<tbody class="table">
<tr> <!-- inline 이벤트로 down, up 함수 걸기 / 각자 본인에 맞는 부모에 맞춰서 구분해야 하기 때문에 this 사용 -->
<td><button onclick="down(this)">↓</button><button onclick="up(this)">↑</button></td>
<td>1</td>
<td>홍길자</td>
<td>안녕!</td>
<td>2019-01-01</td>
</tr>
<tr>
<td><button onclick="down(this)">↓</button><button onclick="up(this)">↑</button></td>
<td>2</td>
<td>이순신</td>
<td>반가워</td>
<td>2019-02-01</td>
</tr>
<tr>
<td><button onclick="down(this)">↓</button><button onclick="up(this)">↑</button></td>
<td>3</td>
<td>이순신</td>
<td>반가워</td>
<td>2019-02-01</td>
</tr>
<tr>
<td><button onclick="down(this)">↓</button><button onclick="up(this)">↑</button></td>
<td>4</td>
<td>이순신</td>
<td>반가워</td>
<td>2019-02-01</td>
</tr>
<tr>
<td><button onclick="down(this)">↓</button><button onclick="up(this)">↑</button></td>
<td>5</td>
<td>이순신</td>
<td>반가워</td>
<td>2019-02-01</td>
</tr>
</tbody>
</table>
<script>
//down 함수
function down(x) { //down 함수 생성, this 받을 매개변수 x
// console.log(x); //x는 자기 자신을 나타내는 태그
// console.dir(x); //태그에서 어떤 것을 사용할 수 있는지 나타냄
// console.log( x.parentNode ); //부모태그(공백이 있다면, 공백을 선택)
// console.log( x.parentElement ); //부모태그(순수한 태그의 형태만 선택) / 태그(x).parentElement
// console.log(x.parentElement.nextElementSibling); //id의 다음 형제 td = 번호
// console.log(x.parentElement.nextElementSibling.nextElementSibling); //번호의 다음 형제 td = 이름
// console.log(x.previousElementSibling); //버튼 기준으로 이전 형제 = null(없음)
// console.log(x.parentElement.parentElement); //tr
// console.log(x.parentElement.parentElement.firstElementChild); //tr의 firstElementChild = 첫번째 자식태그 = 첫번째 td = 버튼
// console.log(x.parentElement.parentElement.lastElementChild); //tr의 lastElementChild = 마지막 자식태그 = 마지막 td = 날짜
// console.log(x.parentElement.parentElement.children); //배열!!!!!!!!!!!!!!! tr의 해당 자식들 = td 다섯개
// console.log(x.parentElement.parentElement.children[2]); //index 번호로 선택 가능, 자식들 중 3번째 = 이름
var current = x.parentElement.parentElement; //버튼의 부모행 = tr, 누른행
//tr의 다음 이웃 = 다음행
var next = current.nextElementSibling; //tr의 다음행
//insertBefore은 동작시킬 태그의 부모태그를 얻어옵니다.
var table = document.querySelector(".table"); //appendChild 할때도 부모를 얻어왔음
if(next == null) {
alert("마지막 행 입니다");
return; //함수 종료
}
table.insertBefore(next, current); //current 앞에 next를 넣는다.
}
//up 함수
function up(y) {
var current = y.parentElement.parentElement;
var pre = current.previousElementSibling;
var table = document.querySelector(".table");
if(pre == null) {
alert("첫번째 행 입니다");
return; //함수 종료
}
table.insertBefore(current, pre); //pre 앞에 current를 넣는다.
}
</script>
</body>
</html>노드 속성 추가 및 제거 (x)
| getAttribute() | 요소의 속성 취득 |
| setAttribute() | 속성 저장 |
| removeAttribute() | 속성 제거 |
클래스의 속성제어
- class는 키워드여서 class.으로 접근X
.className
- 클래스명 얻음
.classList
- 클래스명이 여러개인 경우, 클래스명을 배열로 얻음
class 함수 - add, remove, contains, toggle
toggle: 디자인 적용시 사용, 내용 변경 x
class 함수 확인 예제


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>클래스 속성 제어하기</h3>
<button id="btn" class="btn btn-default">버튼</button>
<script>
var btn = document.getElementById("btn");
btn.onclick = function() {
//태그에 속성변경 → class는 키워드여서 class.으로 접근X
// console.log (btn.class) 불가능
console.log(btn.className); //클래스명을 얻음, 결과값: btn btn-default
console.log(btn.classList); //클래스명을 배열로 얻음, 결과값: 0: "btn", 1: "btn-default"
btn.classList.add("newBtn"); //클래스명 추가, 결과값: 0: "btn", 1: "btn-default", 2: "newBtn"
btn.classList.remove("btn-default"); //클래스명 삭제, 결과값: 0: "btn", 1: "newBtn"
if(btn.classList.contains("btn")) {
console.log("btn 클래스는 존재함");
}
btn.classList.toggle("aaa"); //있으면 제거, 없으면 추가
}
</script>
</body>
</html>

하나의 버튼으로 두가지 작업 처리 예제(1) - 버튼(toggle) 가져와서 if문 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>하나의 버튼으로 두가지 작업을 처리하기(toggle)</h3>
<button class="toggle" id="toggle">토글버튼</button> <!-- id에 이벤트를 걸고, class에 속성 제어함-->
<script>
var toggle = document.getElementById("toggle");
toggle.onclick = function() {
if(toggle.classList.contains("add")) { //add가 포함 되어 있다면
toggle.style.color = "black"; //색상변경
toggle.classList.remove("add"); //클래스제거
} else { //add가 없다면
toggle.style.color = "red";
toggle.classList.add("add"); //add라는 클래스명을 추가
}
}
</script>
</body>
</html>- toggle 이름의 버튼을 가지고 와서
- if로 className에 add가 포함되어 있다면, 태그의 속성제어 style로 색상-black, add 클래스 이름 제거
- add가 없다면, 태그의 속성제어 style로 색상-red, add 클래스 이름 추가
하나의 버튼으로 두가지 작업 처리 예제(2) - toggle 함수 사용 + css<style> 적용 [ 이 해 ]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.add {color: red;}
</style>
</head>
<body>
<h3>하나의 버튼으로 두가지 작업을 처리하기(toggle)</h3>
<button class="toggle" id="toggle">토글버튼</button> <!-- id에 이벤트를 걸고, class에 속성 제어함-->
<script>
var toggle = document.getElementById("toggle");
toggle.onclick = function() {
toggle.classList.toggle("add"); //toggle이라는 함수 사용하면 css<style>에서만 적용가능
}
</script>
</body>
</html>- toggle 이름의 버튼을 가져와서
- 클래스 이름의 리스트를 가져온 후, toggle() 함수 사용
- toggle함수는 add가 있으면 제거, 없으면 생성이므로
css style 속성에서 .add가 있으면 red로 바뀌고, 사라지면 black이 됨
토글 형태 사용 예제 [ 이 해, 다시 해 보기 ]


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.center {
text-align: center;
}
.content {
overflow: hidden;
border: 1px solid #777;
}
.content,
.content .left,
.content .right {
width: 50%;
margin: 0 auto;
box-sizing: border-box;
padding: 5px;
}
.content .right,
.content .left {
float:left;
}
.left .inner,
.right .inner {
border: 1px solid #777;
height: 300px;
}
img {
width: 100%;
height: 100%;
}
.backdark {
background-color: rgb(54, 54, 54);
color: white;
}
.backdark .inner a {
background-color: rgb(54, 54, 54);
color: white;
}
</style>
</head>
<body class="background">
<header>
<div class="center">
<h2>토글형태 활용하기</h2>
<button id="btn1" class="dark">어둡게보기</button>
<button id="btn2" class="name">이름보기</button>
<!--추가-->
<hr>
</div>
</header>
<section>
<div class="content">
<div class="left">
<div class="inner"><img src="profile.jpg"></div>
</div>
<div class="right">
<div class="inner">
<p class="info" style="display:none;">홍길자<br>20세<br>능력단위<br>Java, Oracle, JSP, CSS, Javascript</p>
<p class="dict">자바스크립트는 객체 기반의 스크립트 프로그래밍 언어이다. 이 언어는 웹 브라우저 내에서 주로 사용하며, 다른 응용 프로그램의 내장 객체에도 접근할 수 있는 기능을 가지고 있다. 또한 Node.js와 같은 런타임 환경과 같이 서버 사이드 네트워크 프로그래밍에도 사용되고 있다</p>
<a href="https://www.naver.com">위키백과</a>
</div>
</div>
</div>
</section>
<script>
var btn1 = document.getElementById("btn1"); //어둡게보기 버튼
var background = document.querySelector(".background");
btn1.onclick = function() {
background.classList.toggle("backdark");
if(background.style.color = "white") {
}
}
var btn2 = document.getElementById("btn2"); //이름보기 버튼
var right = document.querySelector(".right"); //내용
btn2.onclick = function() {
right.classList.add("change");
}
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.center {
text-align: center;
}
.content {
overflow: hidden;
border: 1px solid #777;
}
.content,
.content .left,
.content .right {
width: 50%;
margin: 0 auto;
box-sizing: border-box;
padding: 5px;
}
.content .right,
.content .left {
float:left;
}
.left .inner,
.right .inner {
border: 1px solid #777;
height: 300px;
}
img {
width: 100%;
height: 100%;
}
.backdark {
background-color: rgb(54, 54, 54);
color: white;
}
.backdark .inner a {
background-color: rgb(54, 54, 54);
color: white;
}
</style>
</head>
<body class="background">
<header>
<div class="center">
<h2>토글형태 활용하기</h2>
<button id="btn1" class="dark">어둡게보기</button>
<button id="btn2" class="name">이름보기</button>
<!--추가-->
<hr>
</div>
</header>
<section>
<div class="content">
<div class="left">
<div class="inner"><img src="profile.jpg"></div>
</div>
<div class="right">
<div class="inner">
<p class="info" style="display:none;">홍길자<br>20세<br>능력단위<br>Java, Oracle, JSP, CSS, Javascript</p>
<p class="dict">자바스크립트는 객체 기반의 스크립트 프로그래밍 언어이다. 이 언어는 웹 브라우저 내에서 주로 사용하며, 다른 응용 프로그램의 내장 객체에도 접근할 수 있는 기능을 가지고 있다. 또한 Node.js와 같은 런타임 환경과 같이 서버 사이드 네트워크 프로그래밍에도 사용되고 있다</p>
<a href="https://www.naver.com">위키백과</a>
</div>
</div>
</div>
</section>
<script>
// var body = document.querySelector("body");
var body = document.body; //body는 document의 자식이어서 바로 들어갈 수 있음
var btn1 = document.getElementById("btn1"); //어둡게보기 버튼
var all = document.querySelectorAll("p, a, h2"); //p, a, h2
btn1.onclick = function() {
//x 클래스
if(btn1.classList.contains("x")) {
btn1.innerHTML = "어둡게보기";
body.style.backgroundColor = "#fff";
for(var i = 0; i < all.length; i++) {
all[i].style.color = "black";
}
btn1.classList.remove("x");
} else { //다크모드를 눌렀을 때
btn1.innerHTML = "밝게보기";
body.style.backgroundColor = "#000";
for(var i = 0; i < all.length; i++) {
all[i].style.color = "white";
}
btn1.classList.add("x");
}
}
var info = document.querySelector(".info");
var dict = document.querySelector(".dict");
var btn2 = document.getElementById("btn2"); //이름보기 버튼
btn2.onclick = function() {
//change 클래스
if(btn2.classList.contains("change")) {
btn2.innerHTML = "이름보기";
info.style.display = "none";
dict.style.display = "block";
btn2.classList.remove("change"); //change 클래스 제거
} else {
btn2.innerHTML = "내용보기";
info.style.display = "block";
dict.style.display = "none";
btn2.classList.add("change"); //change 클래스 추가
}
}
</script>
</body>
</html>오늘 하루
더보기
기억에 남는 부분
-
-
어려운 부분
-
-
문제 해결 부분
-
-
728x90
'클라이언트 > JavaScript' 카테고리의 다른 글
| [JavaScript] form객체, 정규분포표, date객체 (0) | 2023.01.04 |
|---|---|
| [JavaScript] 이벤트 객체 (0) | 2023.01.03 |
| [JavaScript] node select, create, onfocus&onblur (0) | 2022.12.30 |
| [JavaScript] 이벤트 핸들러, this, BOM, DOM (0) | 2022.12.29 |
| [JavaScript] 함수, 변수scope, Closure & lexical scoping, JSON(객체) (0) | 2022.12.28 |
