728x90

Node
- element = node = tag(태그)
- console.dir(태그); ▶ 어떤 것을 사용할 수 있는지 나타냄
node css 변경
- style 속성 이용 (속성은 점(.)으로 가져옴/ 쿼리셀렉터로 가져오는 것은 태그)
- 카멜표기법 따름 (text-align ▶ textAlign)
- style에 전달되는 값을 문자열로 작성
노드.style.css속성 = 값
node 생성, 추가
createElement()
- 태그(요소)를 생성
- ()안에 문자열 들어감
appendChild()
- 요소를 부모 자식 관계로 넣어줌, 어떤 태그의 자식요소를 마지막에 추가
- 태그 요소를 생성해서 넣어줌
- append 마지막에 추가하겠다
<button type="button" id="add">추가</button>
<script>
function test() {
var div = document.createElement("div"); //div태그 생성
var p = document.createElement("p"); //p태그 생성
var text = document.createTextNode("생성"); //innerHTML로 대체 가능
p.appendChild(text); //p태그 안에 text 넣기
div.appendChild(p); //div태그 안에 p태그 넣기
document.body.appendChild(div); //body태그 안에 div태그 넣기
}
var add = docuement.getElementByld("add"); //id가 add인 (버튼)가져와서 add라는 변수에 담기
add.onclick = test; //add 버튼을 클릭하면 test함수 뜸
</script>innerHTML = 문자열
- 요소를 HTML의 방식으로 생성
- 직접 문자열로 집어 넣음
<div id="inner1"></div>
<button id="btn1">버튼1</button>
<script>
var btn1 = document.getElementById("btn1");
btn1.onclick = function(){
let inner1 = document.getElementById("inner1");
inner1.innerHTML = "<b>버튼 클릭시 문자 방식으로 요소를 생성합니다</b>";
//직접 쓰고 innerHTML에 한방에 사용
}
</script>insertBefore(삽입노드, 기준노드)
- 기준노드 앞에 삽입노드 추가
- 뒤의 노드 앞에 앞의 노드를 넣는다.
더보기


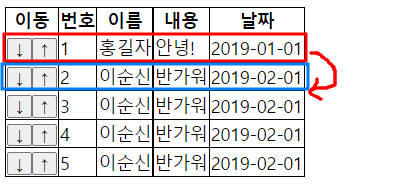
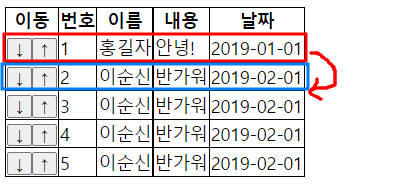
up / down 함수 만들기 - node select 페이지에서 한번 더 확인
2023.01.02 - [클라이언트/JavaScript] - [JavaScript] node remove, select(parent,children), class 속성제어


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {border-spacing: 0; border-collapse: collapse;}
thead th, tbody td {
border: 1px solid black;
}
</style>
</head>
<body>
<table >
<thead>
<tr>
<th>이동</th>
<th>번호</th>
<th>이름</th>
<th>내용</th>
<th>날짜</th>
</tr>
</thead>
<tbody class="table">
<tr> <!-- inline 이벤트로 down, up 함수 걸기 / 각자 본인에 맞는 부모에 맞춰서 구분해야 하기 때문에 this 사용 -->
<td><button onclick="down(this)">↓</button><button onclick="up(this)">↑</button></td>
<td>1</td>
<td>홍길자</td>
<td>안녕!</td>
<td>2019-01-01</td>
</tr>
<tr>
<td><button onclick="down(this)">↓</button><button onclick="up(this)">↑</button></td>
<td>2</td>
<td>이순신</td>
<td>반가워</td>
<td>2019-02-01</td>
</tr>
<tr>
<td><button onclick="down(this)">↓</button><button onclick="up(this)">↑</button></td>
<td>3</td>
<td>이순신</td>
<td>반가워</td>
<td>2019-02-01</td>
</tr>
<tr>
<td><button onclick="down(this)">↓</button><button onclick="up(this)">↑</button></td>
<td>4</td>
<td>이순신</td>
<td>반가워</td>
<td>2019-02-01</td>
</tr>
<tr>
<td><button onclick="down(this)">↓</button><button onclick="up(this)">↑</button></td>
<td>5</td>
<td>이순신</td>
<td>반가워</td>
<td>2019-02-01</td>
</tr>
</tbody>
</table>
<script>
//down 함수
function down(x) { //down 함수 생성, this 받을 매개변수 x
// console.log(x); //x는 자기 자신을 나타내는 태그
// console.dir(x); //태그에서 어떤 것을 사용할 수 있는지 나타냄
// console.log( x.parentNode ); //부모태그(공백이 있다면, 공백을 선택)
// console.log( x.parentElement ); //부모태그(순수한 태그의 형태만 선택) / 태그(x).parentElement
// console.log(x.parentElement.nextElementSibling); //id의 다음 형제 td = 번호
// console.log(x.parentElement.nextElementSibling.nextElementSibling); //번호의 다음 형제 td = 이름
// console.log(x.previousElementSibling); //버튼 기준으로 이전 형제 = null(없음)
// console.log(x.parentElement.parentElement); //tr
// console.log(x.parentElement.parentElement.firstElementChild); //tr의 firstElementChild = 첫번째 자식태그 = 첫번째 td = 버튼
// console.log(x.parentElement.parentElement.lastElementChild); //tr의 lastElementChild = 마지막 자식태그 = 마지막 td = 날짜
// console.log(x.parentElement.parentElement.children); //배열!!!!!!!!!!!!!!! tr의 해당 자식들 = td 다섯개
// console.log(x.parentElement.parentElement.children[2]); //index 번호로 선택 가능, 자식들 중 3번째 = 이름
var current = x.parentElement.parentElement; //버튼의 부모행 = tr, 누른행
//tr의 다음 이웃 = 다음행
var next = current.nextElementSibling; //tr의 다음행
//insertBefore은 동작시킬 태그의 부모태그를 얻어옵니다.
var table = document.querySelector(".table"); //appendChild 할때도 부모를 얻어왔음
if(next == null) {
alert("마지막 행 입니다");
return; //함수 종료
}
table.insertBefore(next, current); //current 앞에 next를 넣는다.
}
//up 함수
function up(y) {
var current = y.parentElement.parentElement;
var pre = current.previousElementSibling;
var table = document.querySelector(".table");
if(pre == null) {
alert("첫번째 행 입니다");
return; //함수 종료
}
table.insertBefore(current, pre); //pre 앞에 current를 넣는다.
}
</script>
</body>
</html>- 인라인 이벤트로 각자의 버튼에 up, down 함수 걸기
- button마다 td, tr이 다르기 때문에 본인의 부모에 맞춰서 구분하기 위해 this 사용 (this를 매개변수로 넣어줌)
- down 함수: this를 받을 매개변수로 x 넣어줌
current 변수 - 한줄을 옮겨야 하기 때문에 tr을 가져와야 함, 누른 행
next 변수 - current의 다음행이므로 current.nextElementSibling
자리를 바꾸기 위해서 insertBefore를 사용 - 동작시킬 태그의 부모 태그를 얻어옴 = tr의 부모태그 tbody
기준 노드 앞에 삽입 노드를 넣기 때문에 current 앞에 next넣음
if 조건문 - next 행이 없을 경우, alert 실행 후 함수 종료(return) - up 함수: this를 받을 매개변수로 x 넣어줌
다른 부분은 down 함수와 같지만 insertBefore의 순서 바꾸기
pre 앞에 current 넣음
예제
더보기


노트선택(1)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">버튼</button>
<input type="checkbox" name="inter" value="1">java
<input type="checkbox" name="inter" value="2">js
<input type="checkbox" name="inter" value="3">css
<input type="checkbox" name="inter" value="4">html
<script>
//element == node == 태그
var btn = document.getElementById("btn");
// console.log(btn); //태그 자체
var inter = document.getElementsByName("inter"); //name이 inter인 태그 - 반환이 배열
// console.log(inter); //nodelist 나옴
btn.onclick = function() { //버튼을 클릭할 때
for(var i = 0; i < inter.length; i++) { //반복문을 돌리면서 태그를 가져옴
console.log(inter[i]);
}
} //결과적으로 버튼을 클릭하면 태그 4개가 다 나옴
</script>
<hr>
<button id="btn2">버튼2</button>
<input type="radio" name="aaa" class="hello" value="1">프로그램
<input type="radio" name="aaa" class="hello" value="2">디자인
<input type="radio" name="aaa" class="hello" value="3">네트워크
<input type="radio" name="aaa" class="hello" value="4">보안
<script>
var btn2 = document.getElementById("btn2");
var hello = document.getElementsByClassName("hello"); //class명이 hello인 태그 - 반환이 배열
console.log(hello);
btn2.onclick = function () {
for(var i = 0; i < hello.length; i++) {
console.log(hello);
}
}
</script>
<hr>
<button id="btn3">버튼3</button>
<ul id="bye">
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
</ul>
<ul>
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
</ul>
<script>
var btn3 = document.getElementById("btn3"); //document는 전체문서에서~
var bye = document.getElementById("bye"); //id가 bye인 태그
var li = bye.getElementsByTagName("li"); //bye인 태그에서 탐색
// console.log(li);
btn3.onclick= function() {
for(var i = 0; i < li.length; i++) {
console.log(li[i]);
}
}
</script>
</body>
</html>- button - id로 checkbox - name으로 script로 가져옴
name이 inter인 태그는 반환이 배열이므로 for 반복문을 이용하여 콘솔에 출력
결과적으로 버튼을 클릭하면 태그 4개 나옴 - 버튼을 누르면 class명이 hello인 태그를 배열로 가져옴
- 버튼을 누르면 id가 bye인 ul 태그를 가져오고, bye를 이용해 tag 이름이 li인 것을 콘솔에 출력
노트선택(2)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">쿼리셀렉터 확인</button>
<ul class="box">
<li>hi</li>
<li>bye</li>
<li>good afternoon</li>
</ul>
<script>
var btn = document.querySelector("#btn"); //css 선택자로 얻습니다
// console.log(btn); //태그 자체
// var li = document.querySelector(".box li"); //li태그를 얻습니다 (단일★)
// console.log(li);
var lis = document.querySelectorAll(".box li"); //li태그를 얻습니다 (모두★)
btn.onclick = function() {
for(var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
}
</script>
</body>
</html>- css의 속성을 이용한 쿼리셀렉터를 사용
- querySelector(".box li") - li 태그 하나 얻음
- querySelectorAll(".box li") - li태그 전부 얻음
태그의 속성제어
- .속성명으로 접근
클래스는 .className, .classList로 얻음

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>태그의 속성 제어하기</h3>
<!-- 태그는 하나의 객체 -->
<input type="text" value="" id="input" required>
<div class="msg"></div>
<button type="button" id="btn">확인</button>
<script>
//태그의 속성 = .속성명 으로 접근함
//태그를 js 측으로 가져와야지 뭘 할 수 있음, 무조건 가져와야 함
var input = document.getElementById("input");
// console.log(input.type); //type속성 확인
// console.log(input.id); //id속성 확인
// console.log(input.value); //value속성 확인
// console.log(input.required); //required 속성 확인
// console.log(input.checked); //checked 속성 확인
// input.value = "변경"; //id는 웬만하면 건들지 말고, 나머지는 대입하면 변경됨
// console.log(input.value);
//태그 사이값을 HTML 형식으로 얻음 innerHTML
var btn = document.getElementById("btn");
// console.log(btn.innerHTML); //확인 나옴
var msg = document.querySelector(".msg");
//버튼을 누르면 사용자가 입력한 value를 가지고 와서 msg태그 사이에 출력
btn.addEventListener("click", function () {
var a = input.value; //유저가 입력한 value값
msg.innerHTML = a;
})
</script>
</body>
</html>- user가 입력한 value값을 넣을 div태그 하나 만듦 (class = "msg")
- input에 입력값이 들어갈 때, msg의 innerHTML에 넣음
msg.innerHTML = input.value;
CSS 제어
- .style.스타일속성 =

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>CSS 제어</h3>
<ul class="box">
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
</ul>
<button id="btn">css 속성 변경하기</button>
<script>
// li 전부 한꺼번에 바꿔주려면
var li = document.querySelectorAll(".box li"); //1. querySelectorAll바꿔줌
var btn = document.getElementById("btn");
btn.onclick = function() {
for(var i = 0; i < li.length; i++) { //2.배열로 나오니까 반복문 돌림
li[i].style.backgroundColor = "lightblue"; //3.li의 i번째에 style 넣음
li[i].style.color = "red";
}
// li.style.backgroundColor = "lightblue"; //하이픈 → 카멜표기법으로
// li.style.color = "red";
}
</script>
</body>
</html>- 클릭 했을 때 css 속성 한꺼번에 변경하려면 querySelectAll 이용
- 반복문을 돌리면서 li의 i번째에 style 넣음
onfocus / onblur
onfocus
- input에 focus 들어갈 때 동작
onblur
- input에 focus가 떠났을 때 동작
- onchange와 비교

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input:focus {
outline: none;
}
</style>
</head>
<body>
<h3>onfocus - 인풋에 focus 들어갈 때 동작, onblur - 인풋에 focus가 떠났을 때 동작</h3>
<input type="text" class="xx">
<script>
var xx = document.querySelector(".xx");
xx.onfocus = function () {
console.log("포커스 진입");
}
xx.onblur = function () {
console.log("포커스 아웃");
}
</script>
</body>
</html>onblur 예제 (▼)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input:focus {
outline: none;
}
</style>
</head>
<body>
<h3>onfocus, onblur 실습</h3>
<article>
아이디 <input type="text" class="id" placeholder="4자리 이상"><br>
<div class="idmsg"></div>
비밀번호 <input type="text" class="pw" placeholder="9자리 이상">
<div class="pwmsg"></div>
</article>
<script>
var id = document.querySelector(".id"); //id 가져옴
var pw = document.querySelector(".pw"); //pw 가져옴
var idmsg = document.querySelector(".idmsg");
var pwmsg = document.querySelector(".pwmsg");
id.onblur = function () { //포커스가 나갈때 (onchange와 비교)
if(id.value.length < 4) {
idmsg.innerHTML = "아이디 4글자 이상이거든요?";
id.style.border = "3px solid red";
} else {
idmsg.innerHTML = "";
id.style.border = "3px solid green";
}
}
pw.onblur = function () {
if(pw.value.length < 9) {
pwmsg.innerHTML = "비밀번호 9글자 이상이거든요?";
pw.style.border = "3px solid red";
} else {
pwmsg.innerHTML = "";
pw.style.border = "3px solid green";
}
}
</script>
</body>
</html>- id, pw, idmsg, pwmsg를 가져와서 포커스가 나갈 때
idmsg.innerHTML 메세지 띄우면서, style 속성 넣어줌


onchange 예제 (▲)
- onblur인 경우, 아무것도 적지 않고 클릭했다가 포커스가 나갈때 실행
- onchange의 경우, text를 적고 (=바뀔 때) 포커스가 나갈때 실행
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input:focus {
outline: none;
}
</style>
</head>
<body>
<h3>onfocus, onblur 실습</h3>
<article>
아이디 <input type="text" id="id" placeholder="4자리 이상"><span class="idmsg"></span>
<br>
비밀번호 <input type="text" id="pw" placeholder="9자리 이상"><span class="pwmsg"></span>
</article>
<script>
var id = document.querySelector("#id"); //id 가져옴
var pw = document.querySelector("#pw"); //pw 가져옴
var idmsg = document.querySelector(".idmsg"); //idmsg 가져옴
var pwmsg = document.querySelector(".pwmsg"); //pwmsg 가져옴
id.onchange = function () { //내용이 변할때 (onblur와 비교)
if(id.value.length < 4) { //사용자가 적은 value값 가져오는데, 그 값의 길이가 4보다 작으면
idmsg.innerHTML = "아이디 4글자 이상이거든요?"; //idmsg에 메세지를 넣어줌
id.style.border = "3px solid red"; //id태그의 컬러를 바꿔줌
} else {
idmsg.innerHTML = "";
id.style.border = "3px solid green";
}
}
pw.onchange = function () {
if(pw.value.length < 9) {
pwmsg.innerHTML = "비밀번호 9글자 이상이거든요?";
pw.style.border = "3px solid red";
} else {
pwmsg.innerHTML = "";
pw.style.border = "3px solid green";
}
}
</script>
</body>
</html>Quiz - node select
node_select - check 이벤트
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>사용자가 버튼을 클릭하면 input태그의 공백여부, 체크박스의 체크여부를 확인</h3>
아이디: <input type="input" id="id" vlaue="">
기억하기: <input type="checkbox" class="remember">
<button id="btn" >확인</button>
<script>
var btn = document.getElementById("btn");
var id = document.getElementById("id");
var remember = document.getElementsByClassName("remember");
// btn.onclick = function() {
// var space = id.value.replace(/\s/g, ""); //정규표현식 추가
// if(space.length == 0) {
// console.log("id가 없음");
// } else {
// console.log("id:",space);
// }
// // var check = remember.
// if(remember[0].checked == true) {
// console.log("id 기억한대유");
// } else {
// console.log("id 기억 안 한대유");
// }
// }
//alert창 남발한 답안
btn.onclick = function() {
if(id.value == "") {
alert("input의 값을 확인하세요");
} else {
alert("id:" + id.value); //alert에는 +로 붙여야 나옴
}
// var check = remember.
if(remember[0].checked != true) {
alert("기억하기를 체크하세요");
}
}
</script>
<hr>
<h3>인라인이벤트 - 사용자가 체크박스를 클릭할때마다 경고창에 value값을 띄어주세요</h3>
<!-- <input type="checkbox" value="1" onclick="alert(value)">조항1
<input type="checkbox" value="2" onclick="alert(value)">조항2
<input type="checkbox" value="3" onclick="alert(value)">조항3 -->
<!-- 다른 답안 -->
<input type="checkbox" value="1" onclick="check(this)">조항1
<input type="checkbox" value="2" onclick="check(this)">조항2
<input type="checkbox" value="3" onclick="check(this)">조항3
<script>
function check(tag) {
// console.log(tag);
if(tag.checked == true) {
alert(tag.value + "조항 선택");
}
}
</script>
</body>
</html>- var space = id.value.replace(/\s/g, "");
정규식으로 replace 해서 공백 제거 후, length = 0이면 id 공백




node_select - change 이벤트



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>[ select의 value 속성은 선택된 값을 의미 ]</p>
<h3>change 이벤트</h3>
<div id="msg" style="font-size: 30px; font-weight: 600; margin-bottom: 20px;">단어를 선택하세요</div>
<select id="sel">
<option value="1">선택</option>
<option value="2">안녕하세요</option>
<option value="3">hello</option>
<option value="4">你好</option>
<option value="5">こんにちは</option>
</select>
<script>
var sel = document.getElementById("sel");
var msg = document.querySelector("#msg"); //http로 보내기 위한 msg 변수
sel.onchange = function () {
console.log(sel); //select 다 가져옴
var a = "";
switch (sel.value) {
case "1":
a = "선택하세요";
break;
case "2":
a = "한국어 입니다";
break;
case "3":
a = "영어 입니다";
break;
case "4":
a = "중국어 입니다";
break;
default:
a = "일본어 입니다";
break;
}
msg.innerHTML = a;
}
</script>
<!-- 다른 풀이 -->
<!-- <select id="lang">
<option value="">선택</option>
<option value="영어">hello</option>
<option value="한글">안녕하세요</option>
<option value="중국어">你好</option>
</select>
<script>
var lang = document.getElementById("lang");
var msg = document.querySelector("#msg");
lang.onchange = function() {
if(lang.value == "") {
msg.innerHTML = "단어를 선택하세요";
} else {
msg.innerHTML = lang.value + "입니다";
}
}
</script> -->
</body>
</html>node_select - click이벤트

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="checkbox" name="seat" value="1">1번
<input type="checkbox" name="seat" value="2">2번
<input type="checkbox" name="seat" value="3">3번
<input type="checkbox" name="seat" value="4">4번
<input type="checkbox" name="seat" value="5">5번
<input type="checkbox" name="seat" value="6">6번
<input type="checkbox" name="seat" value="7">7번
<input type="checkbox" name="seat" value="8">8번
<input type="checkbox" name="seat" value="9">9번
<input type="checkbox" name="seat" value="10">10번
<button type="button" id="btn">클릭</button>
<script>
//버튼을 클릭시, 좌석이 적어도 한개이상 체크되어있지 않다면 경고창을 띄우세요.
// var seat = document.querySelectorAll("input[name='sear']"); 이렇게 사용하고 싶었음
var seat = document.getElementsByName("seat"); //배열
var btn = document.getElementById("btn");
btn.addEventListener("click", function () {
var cnt = 0;
for(var i = 0; i < seat.length; i++) {
if(seat[i].checked == true) {
cnt++;
}
}
if(cnt == 0) {
alert("좌석을 최소한 하나 이상 선택하세요");
}
})
</script>
</body>
</html>- checkbox의 checkde 이용하여 좌석이 선택되어 있는지 확인
count 만들기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>카운트 만들기 - this, innerHTML, value 속성을 사용하면 됩니다.</h3>
<input type="number" value="0">
<button onclick="calc(this)" >+</button>
<button onclick="calc(this)">-</button>
<!-- alert: 0보다 작을 수 없습니다. -->
<script>
var number = document.querySelector("input");
function calc(tag) {
if(tag.innerHTML == '+') { //들어온 매개변수 tag의
number.value++;
} else if(number.value <= 0){
alert("0보다 작을 수 없습니다");
} else {
number.value--;
}
}
</script>
</body>
</html>- 인라인이벤트에 cal() 함수 넣기
tag의 innerHTML이 +이면 number의 값을 더함
-이면 number의 값을 뺌
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>카운트 만들기 - this, innerHTML, value 속성을 사용하면 됩니다.</h3>
<input type="number" value="0" id="num">
<button onclick="calc(this)" >+</button> <!-- this를 넣어서 이게 무엇인지 확인 -->
<button onclick="calc(this)">-</button>
<!-- alert: 0보다 작을 수 없습니다. -->
<script>
var num = document.querySelector("num");
function calc(x) { //x가 태그, 위에서 this로 넣어주었으니 매개변수 넣어줘야 함
if(x.innerHTML == '+') { //들어온 매개변수 tag의 써져있는(innerHTML) 속성 확인
num.value++; //num이 가지고 있는 value(초기 0) 값 하나씩 증가
} else {
if(num.value <= 0) { //num의 value가 0보다 떨어지면
return; //종료
}
num.value--; //num이 가지고 있는 value(초기 0) 값 하나씩 감소
}
}
</script>
</body>
</html>그림, 색상 변경하기 - click 이벤트

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<article>
<img src="img/1.jpg" class="img" alt="이미지" width="400" style="border: 3px solid black;">
<select class="sel">
<option value="1.jpg">봄</option>
<option value="2.jpg">여름</option>
<option value="3.jpg">가을</option>
<option value="4.jpg">겨울</option>
</select>
<button class="btn" type="button">이미지 바꾸기</button>
<input type="color" class="input">
<button class="btn2">색상 변경하기</button>
</article>
<script>
//버튼을 클릭하면 select태그의 value를 img의 src에 넣는다
//1. 클래스로 가져와서 변수 만듦
var img = document.querySelector(".img"); //이미지
var sel = document.querySelector(".sel"); //옵션(select)
var btn = document.querySelector(".btn"); //버튼
//2. 버튼에 클릭 이벤트 걸기
btn.onclick = function () {
//select가 가지고 있는 value값을 img가 가지고 있는 src에 넣는다
//링크니까 앞에 img/넣어줌
img.src = "img/" + sel.value;
}
//input의 value를 얻어서 img의 style에 적용
//1. 클래스로 가져와서 변수 만듦
var input = document.querySelector(".input");
var btn2 = document.querySelector(".btn2");
btn2.onclick = function () {
// console.log(input.value);
img.style.border = "3px solid " + input.value;
}
</script>
<!------------------------------ 업그레이드 ver ------------------------------->
<!-- <article>
<img src="img/1.jpg" class="img" alt="이미지" width="400" style="border: 3px solid black;">
<select class="sel">
<option value="1.jpg">봄</option>
<option value="2.jpg">여름</option>
<option value="3.jpg">가을</option>
<option value="4.jpg">겨울</option>
</select>
<button class="btn" type="button">이미지 바꾸기</button>
<input type="color" class="input">
<button class="btn2">색상 변경하기</button>
</article>
<script>
var img = document.querySelector(".img");
var sel = document.querySelector(".sel");
sel.onchange = function () {
img.src = "img/" + sel.value;
}
var input = document.querySelector(".input");
input.onchange = function () {
img.style.border = "3px solid " + input.value;
}
</script> -->
</body>
</html>- 이미지 변경 - select의 값(value)을 확인해서 main img의 src에 넣어 줌
- 색상 변경 - input(색상)의 값(value)을 확인해서 img의 style 속성에 넣어줌
- upgrade ver. 이벤트를 onchange로 바꿔주면 버튼을 누르기 전에 value값이 바뀌면서 실행됨
Quiz - node create
node 한번에 생성 [ 다시 한 번 보기 ]

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>inner HTML</h3>
<div class="inner1">
</div>
<button class="btn">태그 생성</button>
<script>
var inner1 = document.querySelector(".inner1");
var btn = document.querySelector(".btn");
btn.onclick = function () {
//문자열의 형태로 태그를 자식으로 넣는다.
inner1.innerHTML = "<div><a href='#'>태그생성</a></div>"
}
</script>
<hr>
<h3>inner HTML2</h3>
<div class="inner2">
<!-- 단순히 넣어도 되지만 반복해서 넣기
<input type="checkbox" name="add" value="1">1
<input type="checkbox" name="add" value="2">2
<input type="checkbox" name="add" value="3">3
<input type="checkbox" name="add" value="4">4
<input type="checkbox" name="add" value="5">5
-->
</div>
<button class="btn2">태그 생성</button>
<script>
var inner2 = document.querySelector(".inner2");
var btn2 = document.querySelector(".btn2");
btn2.onclick = function () {
var str = ''; //문자열을 더할 변수 생성
for(var i = 1; i <= 5; i++) {
str += '<input type="checkbox" name="add" value="'+ i +'">' + i;
}
// console.log(str);
//마지막에 한번만
inner2.innerHTML = str;
}
</script>
</body>
</html>btn.onclick = function() {
//문자열의 형태로 태그를 자식으로 넣는다.
inner1.innerHTML = "<div><a href = '#'> 태그생성 </a></div>"
}
node 하나씩 생성 - todo list 생성, list 추가 [ 다시 한 번 보기 ]

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>todo list 만들기</h3>
<input type="text" class="todo" placeholder="할 일을 작성해 보세요">
<button class="btn">추가</button>
<!-- 버튼 누르면 하나씩 생성 -->
<ul class="list">
<!--
<li>내용</li>
<li>내용</li>
<li>내용</li>
<li>내용</li>
<li>내용</li>
이런식으로 생성될 것임
-->
</ul>
<script>
var todo = document.querySelector(".todo");
var list = document.querySelector(".list");
var btn = document.querySelector(".btn");
btn.onclick = function () {
var li = document.createElement("li"); //li태그 생성
// console.log(li); 순수한 태그 생성, <li></li>
var a = document.createElement("a");
a.href = "#"; //태그를 조립한다고 생각하면 됨
// console.log(a); //<a href = "#"></a>
a.innerHTML = todo.value; //todo에 적은 값을 a의 innerHTML에 넣음
li.appendChild(a); //li태그의 자식으로 a태그를 넣음
list.appendChild(li); //최종적으로 list태그(ul)의 자식으로 li를 넣음
todo.value = ""; //추가하면 value 값 없애기, 초기화
}
</script>
<hr>
<h3>addlist 만들기</h3>
<div id="addList">
</div>
<button id="add">추가</button>
<script>
window.onload = function() { //로딩이 될 때 이미 리스트 열개는 만들어져 있음
var addList = document.getElementById("addList"); //id로 addList 가져옴
var ul = document.createElement("ul"); //ul태그는 for밖에서 한번만 만들어짐
for(var i = 1; i <= 10; i++) { //li태그는 10개 만들어짐
var li = document.createElement("li"); //태그를 만들고
li.innerHTML = "리스트" + i + "번째"; //innerHTML에 리스트i번째라고 나타내기
ul.appendChild(li); //ul의 자식으로 li를 하나씩 추가 함
}
addList.appendChild(ul); //최종적으로 ul을 addList에 넣음 = addList의 자식으로 ul을 넣음
}
//
var add = document.getElementById("add"); //add 버튼 가져옴
add.onclick = function() {
var li = document.createElement("li");
li.innerHTML = "추가된 리스트";
//새롭게 addList > li 태그를 얻음 = document.querySelector("#addList > ul");
//재사용할 필요가 없다면 변수를 만들어서 넣지 않고 점(.) 찍어서 사용
document.querySelector("#addList > ul").appendChild(li);
}
</script>
</body>
</html>표 한번에 추가


- for문 사용 - 비효율적
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
border-spacing: 0;
border-collapse: collapse;
}
thead th,
td {
border: 1px solid black;
}
</style>
</head>
<body>
<button type="button" id="addLists">5개추가하기</button>
<button type="button" id="addList">1개추가하기</button>
<table>
<thead>
<tr>
<th>교시</th>
<th>훈련과목</th>
<th>담당자</th>
<th>훈련내용</th>
</tr>
</thead>
<tbody class="todoList">
<tr>
<td><input type="text" size="3"></td>
<td><input type="text"></td>
<td><input type="text" size="5"></td>
<td><input type="text"></td>
</tr>
<!-- tr별로 appendChild가 들어가면 됨 -->
</tbody>
</table>
<script>
var addList = document.getElementById("addList");
var addLists = document.getElementById("addLists");
var todoList = document.querySelector(".todoList");
addList.onclick = function () {
var tr = document.createElement("tr"); //tr만듦
for (var i = 1; i <= 4; i++) {
var td = document.createElement("td"); //td만듦
var input = document.createElement("input"); //input만듦
tr.appendChild(td);
td.appendChild(input);
input.type = "text";
if (i == 1) {
input.size = "3";
} else if (i == 3) {
input.size = "5";
}
}
// console.log(tr);
todoList.appendChild(tr);
}
addLists.onclick = function () {
for (var j = 1; j <= 5; j++) {
var tr = document.createElement("tr"); //tr만듦
for (var i = 1; i <= 4; i++) {
var td = document.createElement("td"); //td만듦
var input = document.createElement("input"); //input만듦
tr.appendChild(td);
td.appendChild(input);
input.type = "text";
if (i == 1) {
input.size = "3";
} else if (i == 3) {
input.size = "5";
}
}
// console.log(tr);
todoList.appendChild(tr);
}
}
</script>
</body>
</html>- innerHTML로 한꺼번에 tr태그를 만들어서 가져오기 - 효율적
- tr을 querySelector로 가져와서 cloneNode로 만들어 appendChild 하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
border-spacing: 0;
border-collapse: collapse;
}
thead th,
td {
border: 1px solid black;
}
</style>
</head>
<body>
<button type="button" id="addLists">5개추가하기</button>
<button type="button" id="addList">1개추가하기</button>
<table>
<thead>
<tr>
<th>교시</th>
<th>훈련과목</th>
<th>담당자</th>
<th>훈련내용</th>
</tr>
</thead>
<tbody class="todoList">
<tr><!-- tr의 innerHTML안에 각 td들을 넣어 만듦 -->
<td><input type="text" size="3"></td>
<td><input type="text"></td>
<td><input type="text" size="5"></td>
<td><input type="text"></td>
</tr>
<!-- tr별로 appendChild가 들어가면 됨 -->
</tbody>
</table>
<script>
var todoList = document.querySelector(".todoList"); //todoList를 가져옴
var addList = document.getElementById("addList");
addList.onclick = function () {
//tr은 1개 td는 4개
createTag(); //함수호출
}
var addLists = addLists = document.getElementById("addLists");
addLists.onclick = function () { //함수 안에서 5번 호출
for (var i = 1; i <= 5; i++) {
createTag();
}
}
function createTag() { //함수로 만듦
var tr = document.createElement("tr"); //tr태그를 만듦
tr.innerHTML = '<td><input type="text" size="3"></td>' +
'<td><input type="text"></td>' +
'<td><input type="text" size="5"></td>' +
'<td><input type="text"></td>';
todoList.appendChild(tr);
// document.querySelector(".todoList").appendChild(tr); todoList를 안만들면 이렇게 하면 됨
}
</script>
<script> //짧은 코드
var todoList = document.querySelector(".todoList"); //todoList를 가져옴
addList.onclick = function () {
var tr = document.querySelector(".todoList tr"); //tr을 querySelector로 다 가져옴 → object형
var a = tr.cloneNode(true); //cloneNode로 node로 클론떠서 var변수로 하나 만들어줌
todoList.appendChild(a); //appendChild는 node형만 가지고 올 수 있음
}
addLists.onclick = function () {
for (var i = 1; i <= 5; i++) {
var tr = document.querySelector(".todoList tr");
var a = tr.cloneNode(true);
todoList.appendChild(a);
}
}
</script>
</body>
</html>오늘 하루
더보기
기억에 남는 부분
-
-
어려운 부분
-
-
문제 해결 부분
-
-
728x90
'클라이언트 > JavaScript' 카테고리의 다른 글
| [JavaScript] 이벤트 객체 (0) | 2023.01.03 |
|---|---|
| [JavaScript] node remove, select(parent,children), class 속성제어 (1) | 2023.01.02 |
| [JavaScript] 이벤트 핸들러, this, BOM, DOM (0) | 2022.12.29 |
| [JavaScript] 함수, 변수scope, Closure & lexical scoping, JSON(객체) (0) | 2022.12.28 |
| [JavaScript] JS 기본 문법 (0) | 2022.12.27 |
