728x90

1. 이벤트 핸들러
- 화면에서 클릭이나, 동작시 발생하는 동적인 기능
- 이벤트: 사용자의 동작 / 핸들러: 함수
- 이벤트 앞에 on 붙음
- 태그 - 스크립트의 이벤트 연결 방식: 인라인 이벤트 모델 / 기본 이벤트 모델 / 표준 이벤트 모델

1.1. 인라인 이벤트 모델
- 가장 많이 사용
- 태그에 이벤트를 직접 적음
- 장점: 동일한 함수에 여러 이벤트를 걸어줄 수 있음
ex) 여러 버튼에 check() 함수을 걸어줄 수 있음 - 단점: 너무 길어지고, 재활용 불가능
- 어떤 이벤트에 대한 동작인지 확인: this


1.1.1. this 키워드
더보기
- 함수, 아무것도 없는 상태에서의 this ▶ window라는 최상위 객체
- 이벤트에서의 this ▶ 태그 자신
- 같은 행동을 하는 이벤트를 실행하는 경우
하나의 함수로 작동할 때 this를 매개변수에 넣어서 현재 진행하는 객체를 반환하여 확인할 때 사용
이벤트의 this
<html />
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick=" aaa(); ">인라인 이벤트</button>
<button onclick=" bbb(this); ">1</button>
<button onclick=" bbb(this); ">2</button>
<button onclick=" bbb(this); ">3</button>
<script>
function aaa() {
alert(1);
}
function bbb(a) {
//this가 태그에서 사용되면 태그 자기 자신을 가르킵니다.
// console.log(a); //a는 태그 자신
a.innerHTML = 'hello'; //1번 클릭하면 hello 바뀜, 2번 클릭 hello, 3번 클릭 hello
}
</script>
<hr>
<h3>인라인이벤트 - 사용자가 체크박스를 클릭할때마다 경고창에 value값을 띄어주세요</h3>
<input type="checkbox" value="1" onclick="check(this)">조항1
<input type="checkbox" value="2" onclick="check(this)">조항2
<input type="checkbox" value="3" onclick="check(this)">조항3
<script>
function check(tag) { //this 자리에 tag라는 매개변수 넣어줌, 매개변수 tag는 태그를 가리킴
// console.log(tag);
if(tag.checked == true) {
alert(tag.value + "조항 선택");
}
}
</script>
</body>
</html>
이벤트의 this & 함수의 this
<html />
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>this의 의미</h3>
<button id="btn">이벤트에서의 this</button>
<script>
//함수에서의 this → window라는 최상위 객체 (java의 Object 같달까)
//이벤트에서의 this → 태그 자신
var a = 1; //전역변수 a는 window에 선언됨
//일반적인 함수에서 아래처럼 사용됨
function aaa() {
var a = 10; //지역변수
console.log(a); //지역변수 접근
console.log(this); //window
console.log(this.a); //전역변수에 접근
}
aaa();
//이벤트에서의 this
var btn = document.getElementById("btn");
btn.addEventListener("click", function () {
console.log(this); //태그 자기자신
})
</script>
</body>
</html>
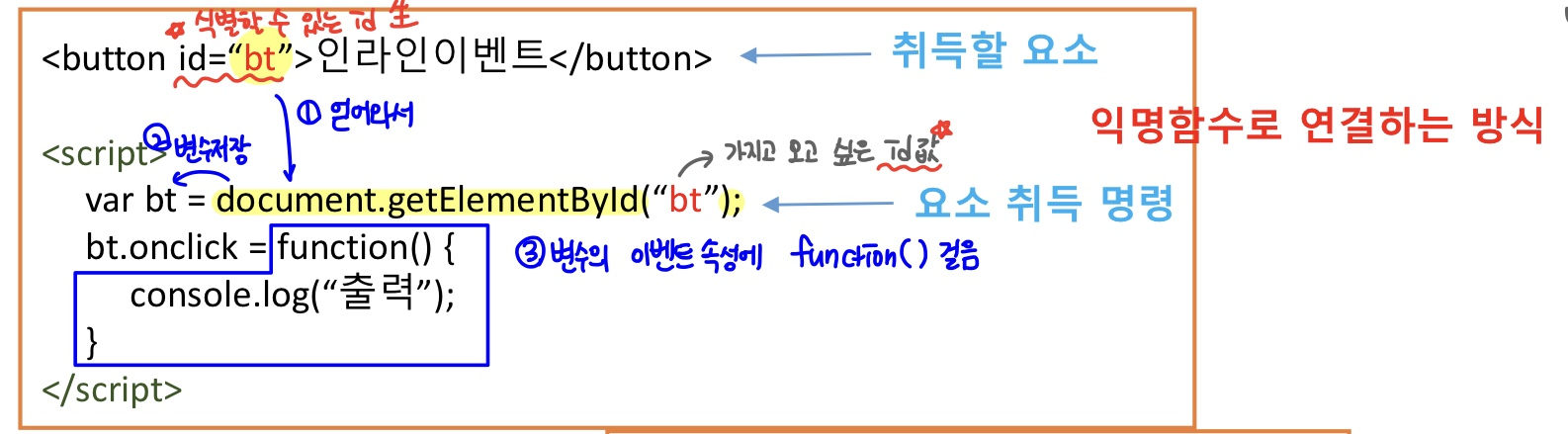
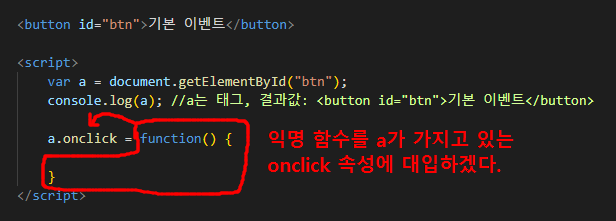
1.2. 기본 이벤트 모델
- HTML요소를 가져와서 익명함수로 연결하는 방식
- script [요소 취득 명령]가 tag [취득할 요소]보다 밑에 있어야 함
태그가 밑에 있으면 undefined 나옴
tag를 script로 땡겨와서 스트립트 측에서 이벤트 내용을 심어줌
그래서 script에서는 우선 tag를 가져와서 지지고 볶고 해야 한다!!!!


<html />
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">기본 이벤트</button>
<script>
//취득할 태그보다 아래에 있어야 함
var a = document.getElementById("btn");
console.log(a); //a는 태그, 결과값: <button id="btn">기본 이벤트</button>
a.onclick = function() {
console.log('기본이벤트');
console.log(this); //this는 자기자신인 태그
console.log(a); //this와 같이 자기자신인 태그
}
</script>
</body>
</html>
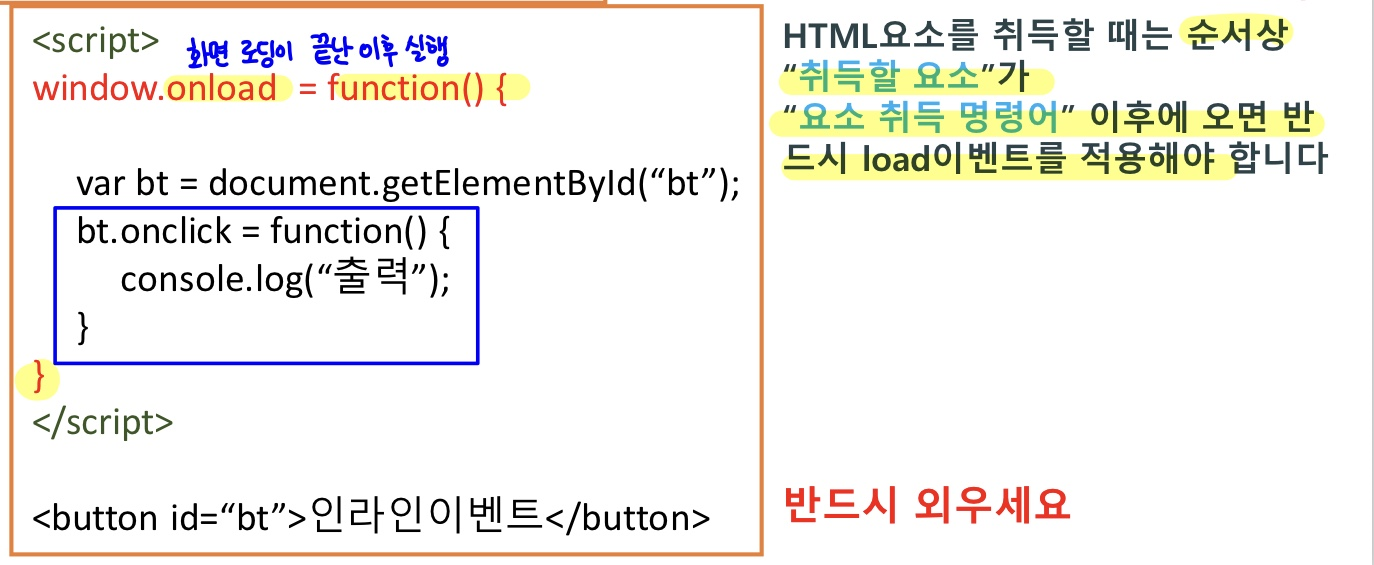
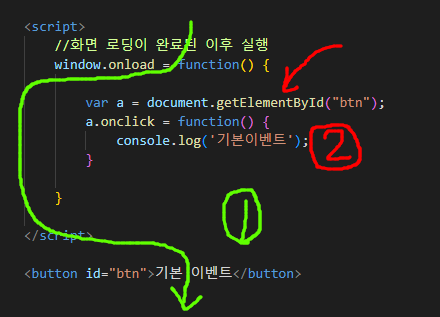
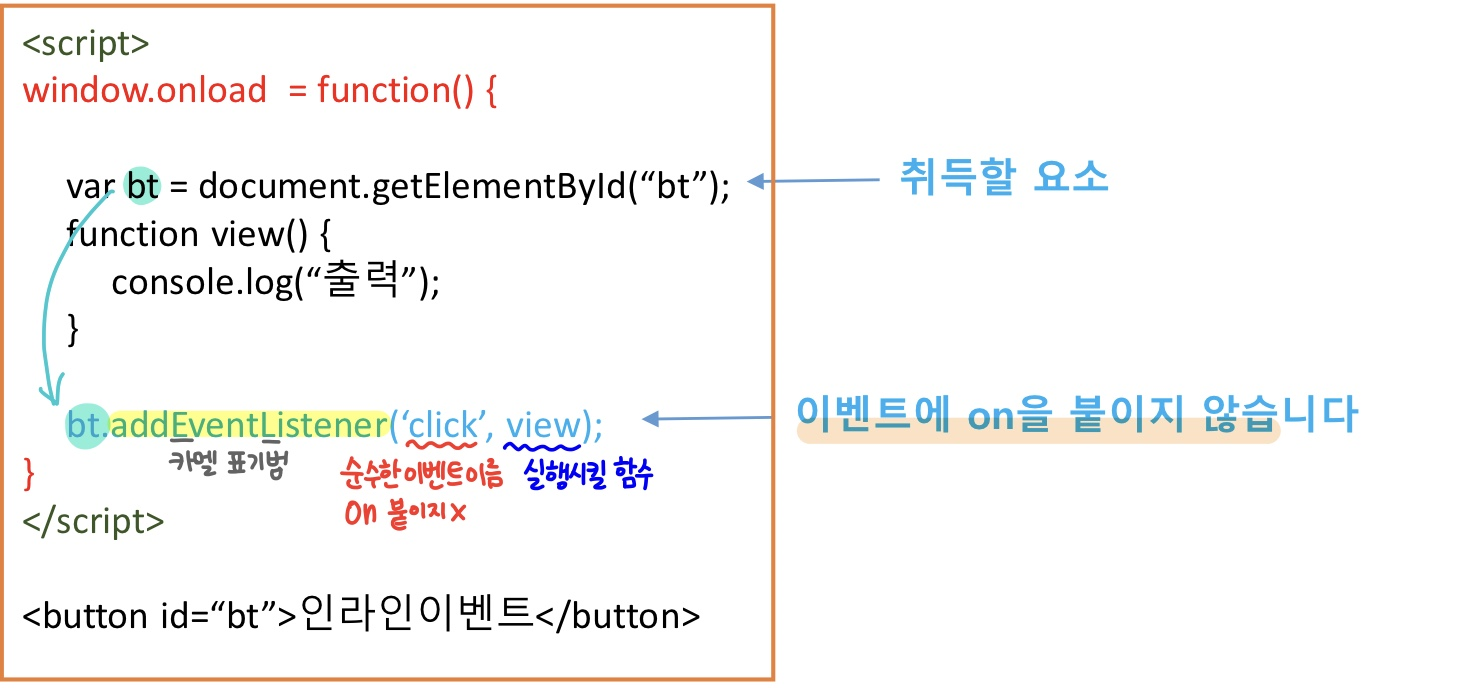
1.2.1. window.onload
script가 위로 가려면 반드시 load 이벤트를 적용해야 함


<html />
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//화면 로딩이 완료된 이후 실행
//onload는 화면별로 1개만 사용할 수 있음
window.onload = function() {
var a = document.getElementById("btn");
a.onclick = function() {
console.log('기본이벤트');
}
}
</script>
<button id="btn">기본 이벤트</button>
</body>
</html>
1.3. 표준 이벤트 모델
- 객체.addEventListener(이벤트, 함수) 방식으로 연결
매개변수에 함수가 들어감 - 장점: 똑같은 이벤트( ex)click )를 여러개 걸 수 있음

<html />
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">표준 이벤트</button>
<script>
//표준이벤트 - 는 동일한 이벤트를 체이닝 = 동일한 이벤트를 여러개 사용 가능, 아래부분 표준이벤트1, 표준이벤트2 동시에 뜸
var btn = document.getElementById("btn");
btn.addEventListener('click', function() { //2nd 직접 집어넣기
console.log("표준이벤트1");
}); //aaa()하면 호출되서 반환을 받겠다는 이야기임, 큰일남
btn.addEventListener('click', function() { //2nd 직접 집어넣기
console.log("표준이벤트2");
});
//1st
// function aaa() {
// console.log("표준이벤트");
// }
</script>
</body>
</html>
2. BOM
- 브라우저 객체 모델, 내장객체
- window, location, history, document 등

2023.01.04 - [클라이언트/JavaScript] - [JavaScript] BOM
3. DOM
- 문서 객체 모델
- document. 으로 사용
- BOM의 객체 중 하나인 document 객체
- element = node = tag(태그)
- 선택, 삭제 생성 등을 위해 사용 = 화면을 핸들링하는 다양한 객체 사용
3.1. Element(태그,노드) 노트
| 메서드 | 특징 | 기능 |
| getElementById() | 중복x, 단일값 반환 | id가 xx인 태그 |
| getElementsByName() | 중복o, 여러개, 배열 형식 반환 | name이 xx인 태그 |
| getElementsByClassName() | class가 xx인 태그 | |
| getElementsByTagName() | tag명이 xx인 태그 | |
| 위의 3가지 대체 ▼ | ||
| querySelector() | CSS 선택자 사용 | 첫번째 요소 하나만 선택 |
| querySelectorAll() (es6 ver.) | 배열형, 모든 태그 선택 | |
3.2. getElementById()
<javascript />
<!-- 많이 사용되는 id 취득방법 -->
<!-- 요소를 check1에 저장하고, 기본 이벤트 모델 사용 -->
<button id="check1"> 체크박스 요소 확인 </button><br>
<script>
var check1 = document.getElementById("check1");
check1.onclick = function() {
}
</script>
- 값을 태그에서 가져올 때, 단일값인지 배열값인지 확인이 꼭 필요
- 보통은 document. 으로 전체 문서에서 확인했으나. id를 가지고, id.으로 id에서만 확인 가능 (마지막 예제 확인)
<javascript /><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button id="btn">버튼</button> <input type="checkbox" name="inter" value="1">java <input type="checkbox" name="inter" value="2">js <input type="checkbox" name="inter" value="3">css <input type="checkbox" name="inter" value="4">html <script> //element == node == 태그 var btn = document.getElementById("btn"); // console.log(btn); //태그 자체 var inter = document.getElementsByName("inter"); //name이 inter인 태그 - 반환이 배열 // console.log(inter); //nodelist 나옴 btn.onclick = function() { //버튼을 클릭할 때 for(var i = 0; i < inter.length; i++) { //반복문을 돌리면서 태그를 가져옴 console.log(inter[i]); } } //결과적으로 버튼을 클릭하면 태그 4개가 다 나옴 </script> <hr> <button id="btn2">버튼2</button> <input type="radio" name="aaa" class="hello" value="1">프로그램 <input type="radio" name="aaa" class="hello" value="2">디자인 <input type="radio" name="aaa" class="hello" value="3">네트워크 <input type="radio" name="aaa" class="hello" value="4">보안 <script> var btn2 = document.getElementById("btn2"); var hello = document.getElementsByClassName("hello"); //class명이 hello인 태그 - 반환이 배열 console.log(hello); btn2.onclick = function () { for(var i = 0; i < hello.length; i++) { console.log(hello); } } </script> <hr> <button id="btn3">버튼3</button> <ul id="bye"> <li>목록1</li> <li>목록2</li> <li>목록3</li> </ul> <ul> <li>목록1</li> <li>목록2</li> <li>목록3</li> </ul> <script> var btn3 = document.getElementById("btn3"); //document는 전체문서에서~ var bye = document.getElementById("bye"); //id가 bye인 태그 var li = bye.getElementsByTagName("li"); //bye인 태그에서 탐색 // console.log(li); btn3.onclick= function() { for(var i = 0; i < li.length; i++) { console.log(li[i]); } } </script> </body> </html>
3.3. querySelector()
- css 문법으로 요소 선택 가능
- querySelector로 가져오는 것은 tag
속성은 .으로 가져옴 - 첫번째 요소만 선택 (단일선택자)
<javascript /><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button id="btn">쿼리셀렉터 확인</button> <ul class="box"> <li>hi</li> <li>bye</li> <li>good afternoon</li> </ul> <script> var btn = document.querySelector("#btn"); //css 선택자로 얻습니다 (id) // console.log(btn); //태그 자체 // var li = document.querySelector(".box li"); //li태그를 얻습니다 (단일★) // console.log(li); var lis = document.querySelectorAll(".box li"); //li태그를 얻습니다 (모두★) btn.onclick = function() { for(var i = 0; i < lis.length; i++) { console.log(lis[i]); } } </script> </body> </html>
3.4. querySelectorAll()
- css 문법으로 요소 선택 가능
- 모든 요소 선택
4. Quiz
4.1. 이벤트 퀴즈
<javascript /><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <select id="num"> <option>1</option> <option>2</option> <option>3</option> </select> <input type="text" id="write"> <div id="dbclick">db클릭 이벤트</div> <script> //위에 있는 select와 input에 여러분이 원하는 방법으로 change 걸어보기 //div에는 dbclick 이벤트도 걸어보세요 //select - change 기본이벤트 var a = document.getElementById("num"); a.onchange = function() { console.log('체인지이벤트'); } //input - change 표준이벤트 1st var b = document.getElementById("write"); function change() { console.log('체인지이벤트2'); } b.addEventListener('change', change); //input - change 표준이벤트 2nd var b = document.getElementById("write"); b.addEventListener('change', function () { console.log('체인지이벤트2'); }); //div - dbclick 기본이벤트 var c = document.getElementById("dbclick"); c.ondblclick = function () { console.log('더블클릭이벤트'); } </script> </body> </html>
오늘 하루
더보기
기억에 남는 부분
-
-
어려운 부분
-
-
문제 해결 부분
-
-
728x90
'클라이언트 > JavaScript' 카테고리의 다른 글
| [JavaScript] 이벤트 객체 (0) | 2023.01.03 |
|---|---|
| [JavaScript] node remove, select(parent,children), class 속성제어 (1) | 2023.01.02 |
| [JavaScript] node select, create, onfocus&onblur (0) | 2022.12.30 |
| [JavaScript] 함수, 변수scope, Closure & lexical scoping, JSON(객체) (0) | 2022.12.28 |
| [JavaScript] JS 기본 문법 (0) | 2022.12.27 |

