
ES5 ▶ XMLHttpRequest, fetch(), ajax(), Axois 등
XMLHttpRequest: ajax 프로그램에 사용할 수 있는 객체
AJAX (비동기 통신)
- Asynchronous Javascript ans XML
- 웹페이지의 이동 없이 필요한 데이터만 전송하는 기술
ex) 구글맵에서 특정 지역을 클릭하면, 주소는 변하지만 화면이 reload 되지는 않음 - 비동기: 순차적으로 진행하지 않음 = 함수가 끝날때까지 기다리지 않음
↔ 동기: 순차적으로 실행 (지금까지 배웠던 함수)
API
- Application Programming Interface
- 기능을 사용할 때 너무 어렵고, 많은 것을 해야 하기 때문에 사용방법을 정의해서 줄테니 너는 그대로만 사용해라~~
fetch API
- 비동기 방식을 간단히 사용할 수 있게 해주는 최신 자바스크립트 API
fetch API 일반적인 구조


fetch('서버요청(주소)').then(function(response) {
response.text().then(function(data) {
alert(data);
})
})- Promise(객체 반환) = fetch() 함수
fetch 함수(서버요청 코드)에서는 Promise 객체를 반환
응답 후에 실행시켜주겠다는 약속 - .then(callback함수): 첫번째 매개변수로 결과를 받음, 응답받음(성공, 실패)
요청 후에 응답이 늦게 올 수도 있는데 응답이 오면 then이라는 함수를 실행시키고,
스크립트는 다른 일을 하고 있으라는 Promise - return Promise라면 then(콜백함수)로 결과=Promise 객체를 받을 수 있음
💡 한줄 요약
fetch(url)로 url과 연결 해달라고 요청 ▶ 응답으로 response 응답객체 반환 ▶ then()을 실행할 때 callback 함수에 담아서 사용

- PromiseState


!! error !!
200: 성공
404:
500: 서버 잘못
-------------------------------------------------------------------------------------------------------------------------------------------------------
** 메서드 **
text() - 데이터를 문자열로 변환
json() - 데이터를 json형으로 변환
formatDate() - 데이터를 formatDate형으로 변환
fetch API 실습
1st. fetch 이용한 기본 ajax 만들기
hi.txt
이거 비동기야

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="ajax()">Ajax 요청</button>
<script>
function ajax() {
var result = fetch("hi.txt"); //Promise 객체
console.log(result); //Promise 객체 확인
// function(response) {} - 콜백함수(익명함수), 매개변수로 함수를 넣어줌
result.then(function(response) {
console.log(response);
})
}
</script>
</body>
</html>- fetch 함수로 Promise 객체 확인
- response 응답 객체 확인 then안의 콜백함수에 넣어줌
- 위의 코드를 이어서 작성하면 2nd
2nd. 1st 코드 이어서 붙이기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="ajax()">Ajax 요청</button>
<script>
function ajax() {
fetch("hi.txt")
.then(function(response) {
if(response.status != 200) {
alert("통신에 에러가 발생했습니다.");
return; //함수 종료
}
// var a = response.text();
// console.log(a); //a는 Promise 객체 나옴
response.text()
.then(function(data) {
console.log(data); //이거 비동기야~ text 내용 나옴, 화면 로딩없이 데이터만 동적으로 가져옴
})
})
</script>
</body>
</html>- fetch로 url 연결 후 response 응답 받음
- 에러 터졌을 때! response.status 상태가 성공이 아니면 = 200이 아니면 alert 후 함수종료
- response.text()하면 Promise객체가 나오면서 PromiseResult = 이거 비동기야 나옴
- 그걸 다시 콜백함수로 던져서 콘솔에 찍으면 이거 비동기야가 나옴
- 2nd 연결해서 사용하면 3rd
3rd. callback에 return 걸기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="ajax()">Ajax 요청</button>
<script>
fetch("hi.txt").then(function(res) {
//callback 함수의 return으로
return res.text(); //res.text()의 결과가 다시 fetch로 돌아감 ▶ Promise 객체 나옴
}).then(function(data) { //여기서 data 찍음
return data;
}).then(function(data) {
console.log(data);
})
</script>
</body>
</html>
- fetch로 url 연결 후 response 응답 받음
- then의 return값으로 response의 메서드인 text()사용 = 데이터를 텍스트로 변환
- 변환된 값을 fetch에 다시 던지면서 Promise 객체 나옴
- PromiseResult = 이거 비동기야 나옴
- 이걸 다시 fetch로 던져서 콘솔로 확인
4th. 비동기 방식은 순서를 보장하지 않는다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="ajax()">Ajax 요청</button>
<script>
function ajax() {
console.log(1);
fetch("hi.txt")
.then(function(response) {
return response.text();
})
.then(function(data) {
console.log(2);
})
console.log(3);
}
</script>
</body>
</html>- 비동기 방식은 순서를 보장하지 않음
- ex) log2의 데이터를 가지고 log3에서 함수를 만들면 진행되지 않음
여기서는 3번이 먼저 실행되는데 2번이 있을지 알 수 없음 1 ▶ 3 ▶ 2
JSON
- JavaScript Object Notation
- 자바스크립트 객체로 구성된 데이터 = 자바스크립트 객체 형태의 문자열
- 받아온 데이터를 화면에 띄울 때 json 형태로 형변환 필요
- response 객체의 설정을 JSON 형식으로 지정
json 파일 키값 확인
json.키값
json["키값"]
2022.12.28 - [클라이언트/JavaScript] - [JavaScript] 함수, 변수scope, Closure & lexical scoping, JSON(객체)
[JavaScript] 함수, 변수scope, Closure & lexical scoping, JSON(객체)
함수 java script에서 함수는 1급 최상위 함수 객체지향 프로그래밍 언어에서 훨씬 더 많은 기능을 함 사용자 정의 함수 - 선언적 함수 & 익명 함수 선언적 함수 이름 有 접근제어자 X return 값이 없을
j-won950101.tistory.com
xml 파일 원자값 확인
ㅁㄴㅇ
fetch API 실습 - json, xml 파일
1st. json 파일 ajax 요청

hi.json
{"id": "kkk123", "topic": "주제", "age": 20}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="ajax()">json파일 ajax 요청</button>
<div class="result"></div> <!-- 이미 화면 로드 되어 있음, ajax 함수가 아래에 있음 -->
<script>
function ajax() {
fetch("hi.json")
.then(function(response) {
return response.json(); //json 형변환, reponse안의 데이터를 json으로 변환 = JSON.parse();
}).then(function(data) {
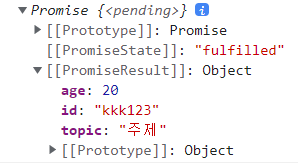
console.log(data);
console.log(data.id); //json.키값 - ok
console.log(data["id"]); //json["키값"] - ok
var result = document.querySelector(".result"); //화면에 id 키값 나타내기
result.innerHTML = data["id"];
})
}
</script>
</body>
</html>- response 객체를 받아서 json()으로 데이터를 json형으로 변환, JSON.parse();와 같음
- ▼ PromiseResult: Object 나옴

- 변환한 값을 fetch로 던지면 콘솔로 찍었을 때 값이 나옴
- 여기서 특정 키값만 확인하려면 json.키값 / json["키값"] 사용
2nd. xml 파일 ajax 요청

hi.xml
<?xml version="1.0" encoding="UTF-8"?> <datas> <data> <name>Windows</name> <version>9</version> <price>99</price> </data> <data> <name>Mac</name> <version>15</version> <price>99999</price> </data> <data> <name>Linux</name> <version>123.4567</version> <price>0</price> </data> </datas>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="ajax2()">xml데이터 ajax 요청</button>
<script>
function ajax2() {
fetch("hi.xml")
.then(function(res) {
return res.text();
})
.then(function(data) {
var result = new DOMParser().parseFromString(data, "text/xml");
console.log(result.querySelector("datas")); //datas 한번에 가져오기
var arr = result.querySelectorAll("datas > data"); //data 배열로 가져와서
console.log(arr);
for(var i = 0; i < arr.length; i++) { //반복문 돌려서 인덱스 하나씩 뽑기
console.log(arr[i].querySelector("name").innerHTML); //name 원자값 가져오기
console.log(arr[i].querySelector("version").innerHTML); //version 원자값 가져오기
console.log(arr[i].querySelector("price").innerHTML); //price 원자값 가져오기
}
})
}
</script>
</body>
</html>- text 파일로 변환까지한 후 result 변수에 new DOMParser().parseFromString(data, "text/xml")로 xml파일로 변경해서 담기
- result.querySelector("datas")로 datas 한번에 확인 가능
혹은
- result.querySelectorAll("datas > data");로 배열에 담기 - 선택자 >: datas의 바로 직속, 직계 자식들(data)만
NodeList(3) [data, data, data] 나옴 - 여기서 for 반복문 돌려서 콘솔에 찍기
console.log(arr[i].querySelecor("원하는태그").innerHTML(=태그의 원자값)); 반복돌리면 하나씩 나옴
API
- 공공데이터 포털
- 기상청 API
- 영화 API
기상청 API 실습
1. 필요한 오픈API 문서 찾기
- API유형, 데이터포맷 확인 후 활용 신청

2. 파일 필수로 확인하기
- 요청변수는 get방식으로 실어더 보내는데 필수로 들어가야 할 사항이 적혀있음
- 출력결과는 이렇게 나옴

3. 마이페이지 - 인증키 발급 - End Point 등 관련문서 확인
- 인증키(encoding)와 end point(서비스url), 요청주소, 데이터포맷 확인하기 - 코드짤 때 들어가야 함



출력결과 - 사용자가 클릭한 페이지 번호의 데이터 호출

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="pageNation">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script>
//key
var key = "QrUuZyjqkWwVbAvfJscruokYHk2CJ82a92Ow0sJNXhmLhggzjD7sxpT2irP4b0PTIGKOSv4rri48jpuehkZV6w%3D%3D";
// var page = 1; 직접 준 값과 매개변수로 실행시킨 값
var pageNation = document.querySelector(".pageNation");
pageNation.onclick = function() {
if(event.target.tagName != "LI") return;
ajax(event.target.innerHTML); //데이터호출 (사용자가 클릭한 페이지 번호)
}
function ajax(page) {
fetch("http://apis.data.go.kr/1360000/TourStnInfoService/getTourStnVilageFcst?ServiceKey=" + key + "&pageNo="+ page +"&numOfRows=10&dataType=JSON&CURRENT_DATE=2023010600&HOUR=24&COURSE_ID=1")
.then(function(res) {
console.log(res);
return res.json();
})
.then(function(data) {
console.log(data);
console.log(data.response.body.items.item);
var arr = data.response.body.items.item;
for(var i = 0; i <arr.length; i++) {
console.log(arr[i]);
}
})
}
(function(){ //즉시실행함수
ajax(1);
})();
</script>
</body>
</html>- script 안 key변수로 인증키 넣음
- ul의 클래스명인 pageNation을 가져와서 클릭하면 그 페이지의 데이터를 뽑아냄
if 조건문: 누른게 li가 아니면 함수 종료, ajax의 페이지에 li(=event.target)의 innerHTML인 1, 2, 3, 4 넣기 - ajax 함수
fetch로 요청주소 연결 + ? + 필수로 들어가야 하는 request Parameter 적기
각 Parameter는 &로 연결, 문자형으로 넣기
?ServiceKey=" + key + "&pageNo="+ page + "&numOfRows=10&dataType=JSON&CURRENT_DATE=2023010600&HOUR=24&COURSE_ID=1"- fetch 연결 후 받은 response 객체 json()으로 형변환
- 변환한 Promise 객체의 데이터 (= Object)를 응답객체(response).body.items.item으로 뽑아서 for 반복문 돌리기
- 클릭 누르기 전 즉시 실행 함수 = callback 함수에 ajax(매개변수); 담아주기
(function(){ //즉시실행함수
ajax(1);
})();
영화 API 실습

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.list {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.movie {
flex-basis: 100px;
padding: 20px;
}
</style>
</head>
<body>
<div class="list">
<!--
<div class="movie">
<img class="img" src="#">
<p class="title"></p>
</div>
-->
</div>
<script>
fetch("https://yts.mx/api/v2/list_movies.json")
.then(function(res) {
return res.json();
})
.then(function(data) {
var arr = data.data.movies;
var str = "";
for(var i = 0; i < arr.length; i++) {
// console.log(arr[i]);
var img = arr[i].medium_cover_image;
var title = arr[i].title;
//문자열 붙이기 (위에 만든 형식을 그대로 가져와서 str += '';)
str += '<div class="movie">';
str += '<img class="img" src="' + img + '">';
str += '<p class="title">' + title + '</p>';
str += '</div>';
}
//innerHTML
document.querySelector(".list").innerHTML = str;
})
</script>
</body>
</html>- fetch로 json파일 연결한 후 나온 응답객체로 json() 형변환
- 형변환한 데이터 안의 data.movies를 arr로 뽑기
- arr를 돌리면서 img, title 뽑기

<div class="movie">
<img class="img" src="#">
<p class="title"></p>
</div>- str로 문자열 붙이기
표현할 형식 그대로 가져와서 str = " "; 붙이는데 그 안에 img, title 넣기 - innerHTML로 list 클래스에 str 집어 넣기
- style 태그
<style>
.list {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.movie {
flex-basis: 100px;
padding: 20px;
}
</style>API Documentation - YTS YIFY
Official YTS YIFY API documentation. YTS offers free API - an easy way to access the YIFY movies details.
yts.mx
카카오 API 실습
토큰 받아서 카카오 간편 로그인

- 카카오 간편 로그인을 하기 위해서 아래의 순서대로 진행하여햐 함

- JavaScript 문서 - SDK 다운 받고, 데모 확인해서 참고


<script src="https://t1.kakaocdn.net/kakao_js_sdk/2.1.0/kakao.min.js"
integrity="sha384-dpu02ieKC6NUeKFoGMOKz6102CLEWi9+5RQjWSV0ikYSFFd8M3Wp2reIcquJOemx" crossorigin="anonymous"></script>
<script>
Kakao.init('c089c8172def97eb00c07217cae17495'); // 사용하려는 앱의 JavaScript 키 입력
</script>
<a id="kakao-login-btn" href="javascript:loginWithKakao()">
<img src="https://k.kakaocdn.net/14/dn/btroDszwNrM/I6efHub1SN5KCJqLm1Ovx1/o.jpg" width="222"
alt="카카오 로그인 버튼" />
</a>
<p id="token-result"></p>
<script>
function loginWithKakao() {
Kakao.Auth.authorize({
redirectUri: 'https://developers.kakao.com/tool/demo/oauth',
});
}
// 아래는 데모를 위한 UI 코드입니다.
displayToken()
function displayToken() {
var token = getCookie('authorize-access-token');
if(token) {
Kakao.Auth.setAccessToken(token);
Kakao.Auth.getStatusInfo()
.then(function(res) {
if (res.status === 'connected') {
document.getElementById('token-result').innerText
= 'login success, token: ' + Kakao.Auth.getAccessToken();
}
})
.catch(function(err) {
Kakao.Auth.setAccessToken(null);
});
}
}
function getCookie(name) {
var parts = document.cookie.split(name + '=');
if (parts.length === 2) { return parts[1].split(';')[0]; }
}
</script><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 카카오 SDK 로드 -->
<script src="js/kakao.min.js"></script>
</head>
<body>
<a id="kakao-login-btn" href="javascript:loginWithKakao()">
<img src="https://k.kakaocdn.net/14/dn/btroDszwNrM/I6efHub1SN5KCJqLm1Ovx1/o.jpg" width="222"
alt="카카오 로그인 버튼" />
</a>
<script>
//1. 카카오 SDK 초기화
Kakao.init('앱의 javascript 키');
console.log(Kakao.isInitialized());
//2.
function loginWithKakao() {
Kakao.Auth.authorize({
redirectUri: 'http://127.0.0.1:5501/09Ajax/index05.html',
});
}
</script>
</body>
</html>- script에서 카카오 SDK 로드
- SDK 데모 참고하여 a태그로 링크 걸기
- 카카오 SDK 초기화
- redirect로 URL 보내기
오늘 하루
기억에 남는 부분
- fetch를 사용하면 url과 연결해달라고 요청하며, 응답으로 response 객체를 변환해줌
- 그리고 response 객체 안의 함수를 이용하여 데이터를 변경하고, 확인할 수 있음
- then은 Promise객체의 내장메서드로 Promise를 리턴하고, 인수로 들어온 콜백함수의 리턴값이 Promise 객체일 때, then()이 콜백함수의 리턴값인 promise객체를 받음
어려운 부분
- callback 함수가 fetch에서 어떻게 사용이 되는지
- API로 ajax 서버 연결할 때(기상청, 영화, kakao 실습)의 과정이 조금 어려움
문제 해결 부분
- ajax에서 fetch를 사용하여 돌아가는 부분 이해완료
'클라이언트 > JavaScript' 카테고리의 다른 글
| [JavaScript] BOM - window, location, history, navigator, document callback, cookie&session (0) | 2023.01.04 |
|---|---|
| [JavaScript] form객체, 정규분포표, date객체 (0) | 2023.01.04 |
| [JavaScript] 이벤트 객체 (0) | 2023.01.03 |
| [JavaScript] node remove, select(parent,children), class 속성제어 (1) | 2023.01.02 |
| [JavaScript] node select, create, onfocus&onblur (0) | 2022.12.30 |
